Небольшая демонстрация реально работающего магазина на базе VamShop PWA.
Движок, CMS для создания онлайн магазинов на базе React + NodeJS + MongoDB.

PWA онлайн магазин, никакого PHP, MySQL, никаких монолитов.
Полное разделение frontend и backend.
100% на JavaScript: и Frontend (React + API), и Backend (NodeJS).
API-центричное веб-приложение на микросервисах.
Современный дизайн на базе Figma.
Обратите внимание, как быстро работает сайт.
Например попробуйте фильтр по цене на странице — https://plasha.ru/kategoriya-3
Попробуйте подгрузить больше товаров кнопкой Показать ещё на странице.
Посмотрите в консоли разработчика в браузере хром, как всё выглядит и как работает.
В отличии от монолитов типа WordPress, OpenCart, нет лишних запросов и прорисовок.
Через API получаем «сырые» данные в JSON формате и отрисовываем их в React.
Попробуйте поиск товара.
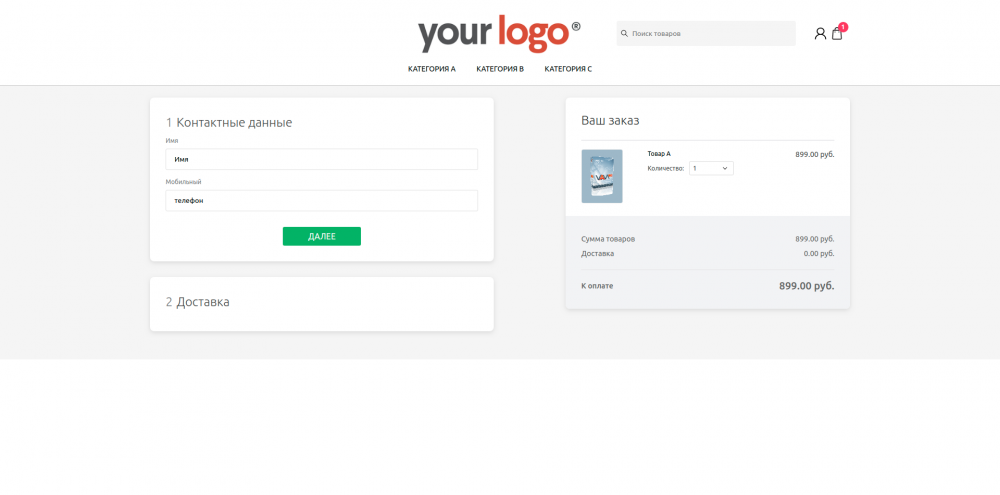
В интернет магазине должно быть максимально простое, быстрое и удобное оформление заказа, управляемое из админки.
Какие задачи были решены:
1. Максимально не напрягать посетителя при оформлении заказа.
2. Привязать поля с данными о доставке не к общей форме, а к модулям доставки.
3. Всё работает на react + api, без перезагрузок страницы в браузере.
Например, я доставляю только по городу.
Зачем мне заставлять покупателя указывать почтовый индекс, страну, регион.
Я просто в форме оформления заказа отключаю все поля (через Админку — Настройки — Оформление заказа), оставляю только 2 поля — Имя и Телефон.
Всё.

Дальше уже на выбор покупателя.
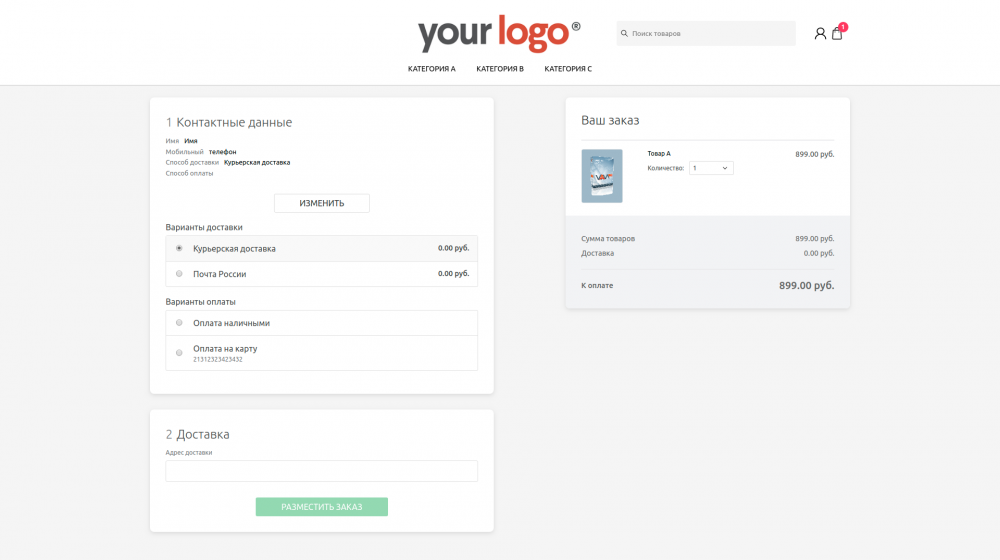
Если выбирает доставку по городу, то при выборе доставки появляются поле Адрес, Метро и т.д.
Вот выбрал доставку курьером, появилось поле Адрес

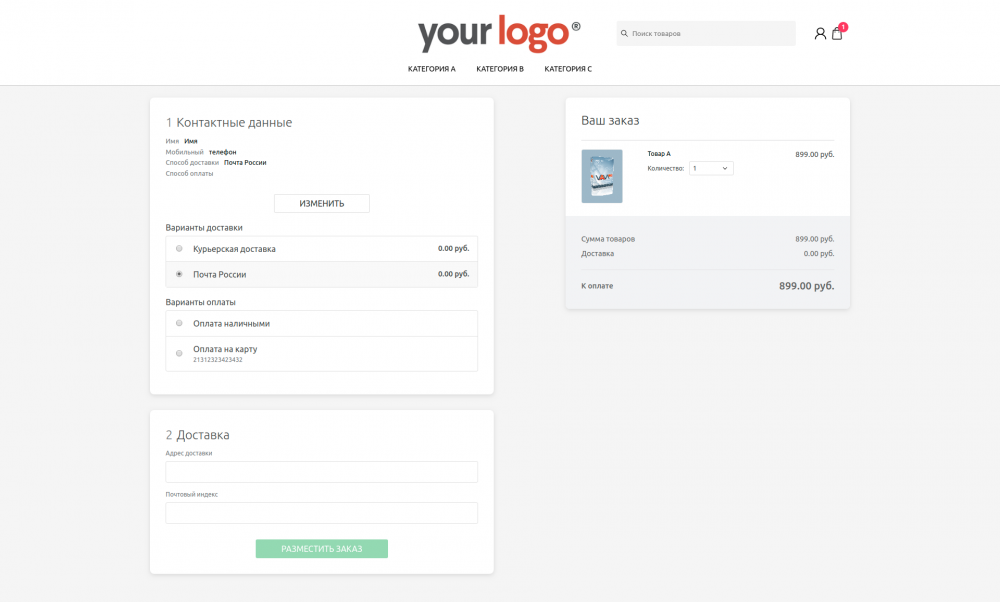
При выборе доставки почтой — появляются поля Адрес,Индекс.

У Вас есть возможность быстро и удобно выводить поля формы в зависимости от выбранной доставки.
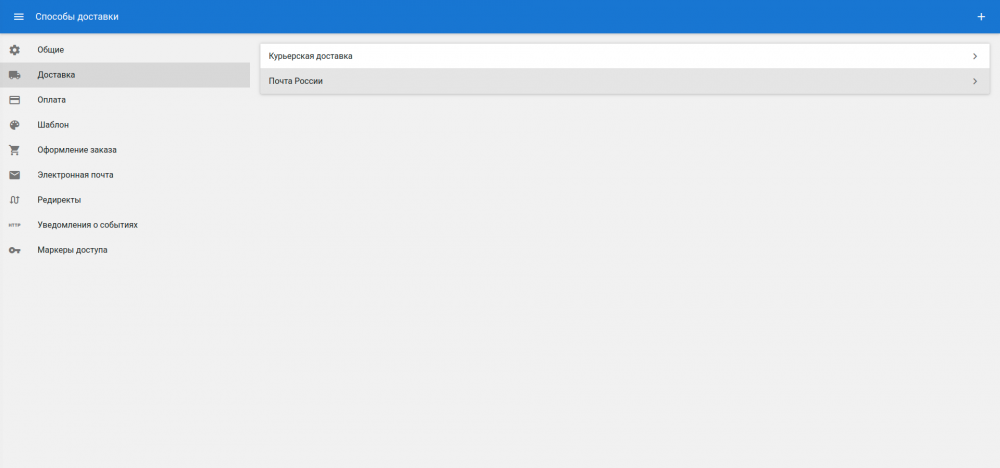
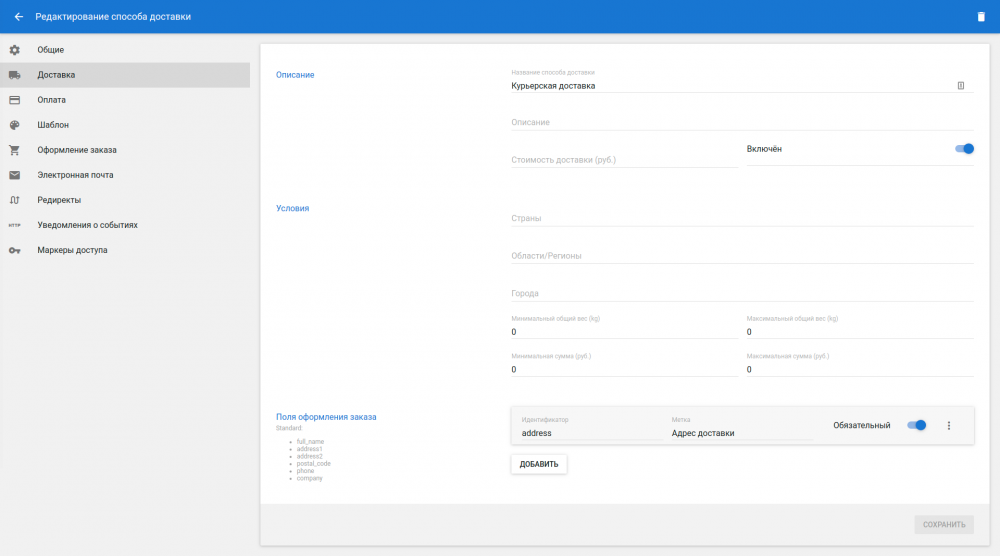
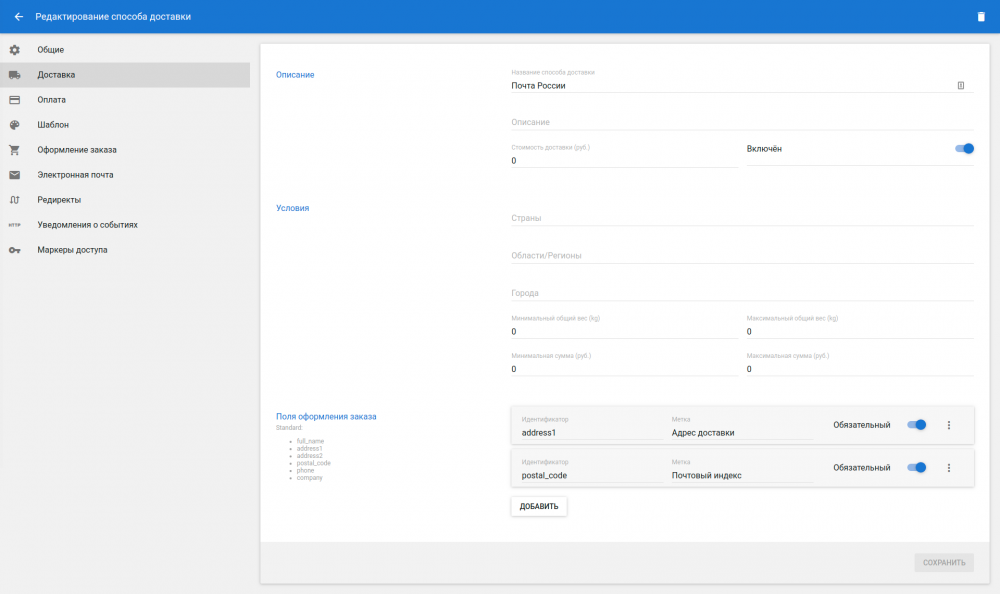
Всё это настраивается в Админке — Настройки — Доставка.

В разделе Поля оформления заказа.
Вот пример для модуля курьерская доставка:

Вот пример для модуля доставки почтой:

Кроме того, Вы можете ограничивать модули доставки в зависимости от указанной страны, города, региона.
В зависимости от суммы заказа, либо от веса заказа.
В итоге, оформления заказа получается простым и удобным, у покупателя запрашивается только необходимая информация и только тогда когда это нужно.
А не так как обычно, что нужно заполнить кучу форм с десятками полей, условий.
Всё быстро, просто и удобно.
Живой пример можно посмотреть в онлайн-демке: