Данная заметка — продолжение прошлой статьи про PHPunit — http://blog.vamshop.ru/2018/11/26/vamshop-3-%d0%b0%d0%b2%d1%82%d0%be%d0%bc%d0%b0%d1%82%d0%b8%d0%b7%d0%b8%d1%80%d0%be%d0%b2%d0%b0%d0%bd%d0%bd%d0%be%d0%b5-%d1%82%d0%b5%d1%81%d1%82%d0%b8%d1%80%d0%be%d0%b2%d0%b0%d0%bd%d0%b8%d0%b5-phpuni/
В прошлой статье про PHPUnit всё-таки приходится вручную запускать тесты, командой phpunit.
Раз нужно что-либо делать вручную, значит это не совсем автоматический процесс.
Вот в данной заметке мы будем как раз решать эту проблему.
Как известно, лень — двигатель прогресса, будем полностью автоматимизировать запуск тестов, никаких «ручных» действий.
Итак, в прошлой статье мы выяснили, что такое PHPUnit, как его устанавливать, что такое тесты, для чего они, как запускать PHPUnit.
Проблема только одна — приходится запускать вручную phpunit, что б выполнить тесты.
Это не очень хорошо, зачем тратить лишнее время на это, неудобно.
Для решения этой проблемы есть сервис Travis CI, официальный сайт — https://travis-ci.org/
Инструкция по интеграции github репозитория и travis ci — https://docs.travis-ci.com/user/tutorial/
Вот что пишет Wikipedia, что же такое Travis CI:
Travis CI — распределённый веб-сервис для сборки и тестирования программного обеспечения, использующий GitHub в качестве хостинга исходного кода. Программная составляющая сервиса также располагается[2] на GitHub’е, однако разработчики не рекомендуют использовать её в закрытых проектах[3].
Как раз то, что нам нужно.
Если совсем коротко, и вспоминая нашу прошлую статью и позапрошлую статью про vagrant.
TravisCI — это тот же самый vagrant, только запускаемый автоматически, при любой commit’e в github репозиторий,
т.е. при каждом commit’e запускается виртуальная машина и выполняется всё, что Вы укажите в конфиге .travis.yml
т.е. это может быть и запуск тестов phpunit.
и, к примеру, запуск различных сервисов оценки качества кода, анализаторов кода.
В итоге, в отчётах можно будет видеть либо результаты тестирования, либо замечания по Вашему коду, если подключите сервис соотвествующий.
Travis CI это просто авоматический запуск виртуальной машины по Вашему конфигу, при каждом commit’е в github репозиторий.
Travis CI сам, за нас, запускает phpunit тесты. Если в прошлой статье мы их сами запускали, вручную, командой phpunit
То здесь ничего делать не надо вручную, все тесты запустятся сами, при любом изменении исходного кода в репозитории.
Я не буду описывать все шаги по подключению Travis CI к GitHub репозиторию, это всё описано на официальном сайте — https://docs.travis-ci.com/user/tutorial/
Предположим, что у нас уже всё настроено, т.е. мы связали travis ci И наш репозиторий с исходным кодом на github.
Теперь немного по-рассуждаем, как выглядит наш рабочий процесс разработки программного обеспечения и в чём нам поможет Travis CI.
Давайте предположим ситуацию, кодили мы кодили и накодили мы сайтик лет 5 назад, когда в ходу была версия php 5.6.
Сейчас актуальные версии php 7, php 7.1, php 7.2
Встаёт вопрос, а как узнать, собственно, работает наш сайт на php 7 или нет?!
Да, есть долгий и нудный путь, взять исходный код сайта, хостинг, либо какой-то набор lamp с php 7 и запустить всё это самому, просто посмотрев, работает или нет.
Но, вспонимая о том, что лень — двигатель прогресса, мы пойдём другим путём.
Не надо ничего устанавливать.
Достаточно просто запустить наши стандартные CakePHP тесты, о которых я писал в прошлой статье.
Например тест на отображение страницы /pages/home
Причём их не надо вручную запускать командой phpunit как написано в прошлой статье, т.к. мы связали репозиторий и travis ci, то тесты запустятся сами, автоматически, без нашего участия.
Весь фокус в том, что, если, к примеру, Ваше приложение не совместимо с php 7, то тесты не выполнятся успешно, т.е. всплывёт какая-то ошибка в php коде, из-за несовместимого в php 7 кода, используемого в движке.
Этого будет уже достаточно, что б страница /pages/home не отобралась.
и наш элементарный тест, который, по сути, вообще ничего не делает и никак не связан с проверкой php версии, с проверкой каких-то специфичных только для php 7 вещей, всё равно не будет супешно завершён.
Судя по прошой статье, выглядит вот так:
/** * testDisplay method * * @return void */ public function testDisplay() { $this->get('/pages/home'); $this->assertResponseOk(); $this->assertResponseContains('CakePHP'); $this->assertResponseContains('<html>'); }
Такой тест в случае проблем с совместимостью просто не сможет успешно завершиться.
Потому что, судя по тесту, для успешного завершения, при отображении страницы /pages/home нужно что б сработало условие:
$this->assertResponseOk();
А судя по документации — https://book.cakephp.org/3.0/en/development/testing.html#assertion-methods
Это условие сработает только если ответ веб-сервера (код ответа) будет 200.
А код ответа 200 может быть только если приложение успешно запустилось, т.е. в коде нет ошибок синтаксиса, несовместимых с php 7.
Соответственно, тест завершится с ошибкой.
И Вы сразу же увидите, что тестирование закончилось неудачно и текст ошибки будет указан при просмотре подробной информации в Travis CI.
Всё это автоматизировано.
Как это выглядит на практике:
При любом commit’e в github репозиторий Travis CI автоматически запускает Ваши тесты, т.е. не надо вручную запускать phpunit.
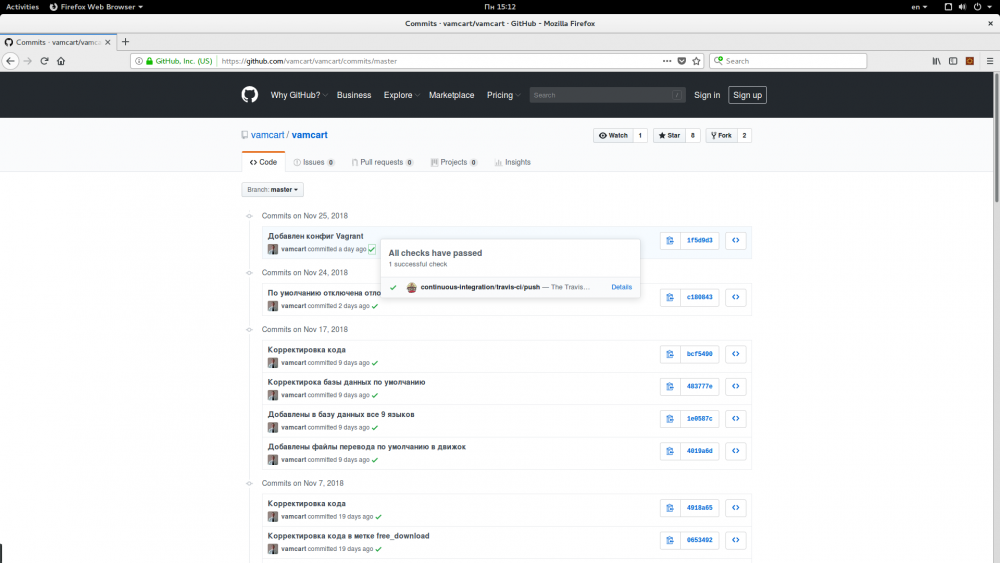
И самое главное — показывает результат выполнения тестов прямо в истории commit’ов в github.
Зелёная «птичка» — тесты прошли успешно.
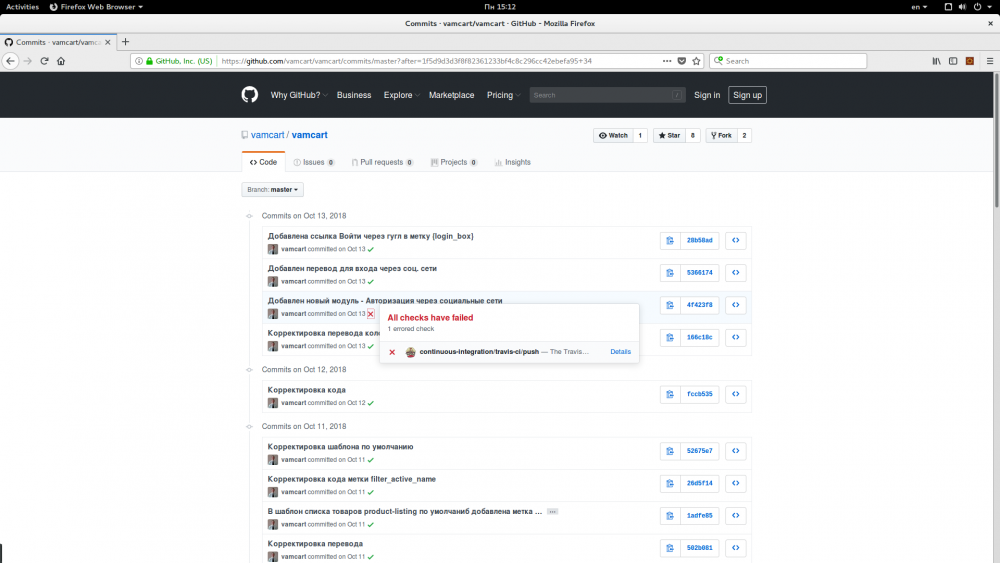
Красная «птичка» — есть проблемы.
Вот смотрите скриншот успешного прохожения тестов github
и проблемного commit’a, который привёл к тому, что тесты не выполнились.
По ссыке Details Вы можете узнать детали, что случилось и исправить ошибку.
Переходите на сатй Travis CI и смотрите подробный отчёт.
Исправляете ошибку, к примеру, добавляете недостающую точку запятой в конце строки, делаете новый commit в репозиторий.
и смотрите, прошли тесты успешно или нет.
Если «зелёная» птичка, всё хорошо.
Если «красная», опять, перходите на сайт Travis CI и смотрите, что не так.
Вот так это работает, связка GitHub + Travis CI.
По сути, это тоже самое, если бы Вы вручную запускали тексты командой phpunit, как написано было в прошлой статье.
Просто за Вас тесты запускает Travis CI и в итоге получается полная автоматизация.
Почему это очень важный и нужный инструмент при разработке программного обеспечения?!
Потому что позволяет наглядно видеть, есть ли проблемы с тем кодом, что Вы добавляете в репозиторий.
К примеру, правили Вы исходный код и не заметили ошибки, мало ли, кавычку забыли поставить, или ; в конце строки не поставили.
и сделали commit в репозиторий.
Вы не заметили эту ошибку и не проверили, к примеру, у себя на компе, в браузере, что Вы там накодили.
Но эта ошибка сразу же всплывёт при запуске тестов, потому что это ошибка синтаксиса php, т.е. не хватает ; в конце строки, у Вас просто не запустится Ваш проект при тестировании.
Вот таким образом Вы сразу же увидите в истории commit’ов в репозитории, всё ли нормально с теми правками, что Вы добавили.
Да, конечно если в Вашем программном продукте тестов написано мало, либо их нет совсем, то отловить серьёзные проблемы в коде не получится.
Поэтому всегда нужно стремиться к как можно большему покрытию тестами Вашего исходного кода.
и сразу отсюда высплывает основное преимущество, почему надо обязательно использовать PHPUnit тесты и автоматизировать их запуск через Travis CI.
Основной плюс тестирования — это контроль качества кода, который Вы пишите.
Чем больше покрытие тестами Вашего исходного кода, тем больше потенциальных проблемы Вы можете обнаружить, запуская тестирование.
Тем качественное на выходе получается Ваш программный продукт, которым Вы занимаетесь.
Даже при небольшом покрытии тестами, даже имея стандартный набор CakePHP тестов, о которых шла речь в прошлой статье.
Вы даже с такими элементарными тестами можете следить за исходным кодом, что б не было ошибок синтаксиса, всяких мелких помарок, забытых кавычек и т.д.
В идеале конечно тесты нужны под каждый модуль, под каждое действие.
Например, проверять, нормалньо ли добавляется товар в корзину, нет ли ошибок, работает ли оформление заказа и т.д.
Всё это автомазириуется, все эти проверки автоматизируются написанием PHPUnit тестов + Travis CI, который запускает Ваши тесты автоматически при правках исходного кода в репозитории.
В итоге, Вам вообще вручную ничего делать не надо.
Вы занимаетесь только своей частью работы, к примеру, делаете свой шаблон, свой модуль и сразу же при добавлении исходного кода Вашего модуля в репозиторий, видите, вызывает ли проблемы Ваш в движке код или нет.
Вам не надо держать в голове все возможные ситуациии, что могут возникнуть с Вашим модулем, не надо помнить все названия классов и т.д. и т.п., думать о соседних модулях, не сломаются ли соседние модули после добавления Вашего модули.
Всё это Вы описывается тестами и всё запускается, проверяется автоматически.
Вы просто выполняете свою работу, пишите php, html, css код и всё.
Всё остальное, т.е. запуск тестов, проверка в том числе и Вашего кода, нет ли там критических ошибок, которые поломают вообще весь движок, всё это происходит автоматически без Вашего участия с помощью PHPUnit + Travis CI