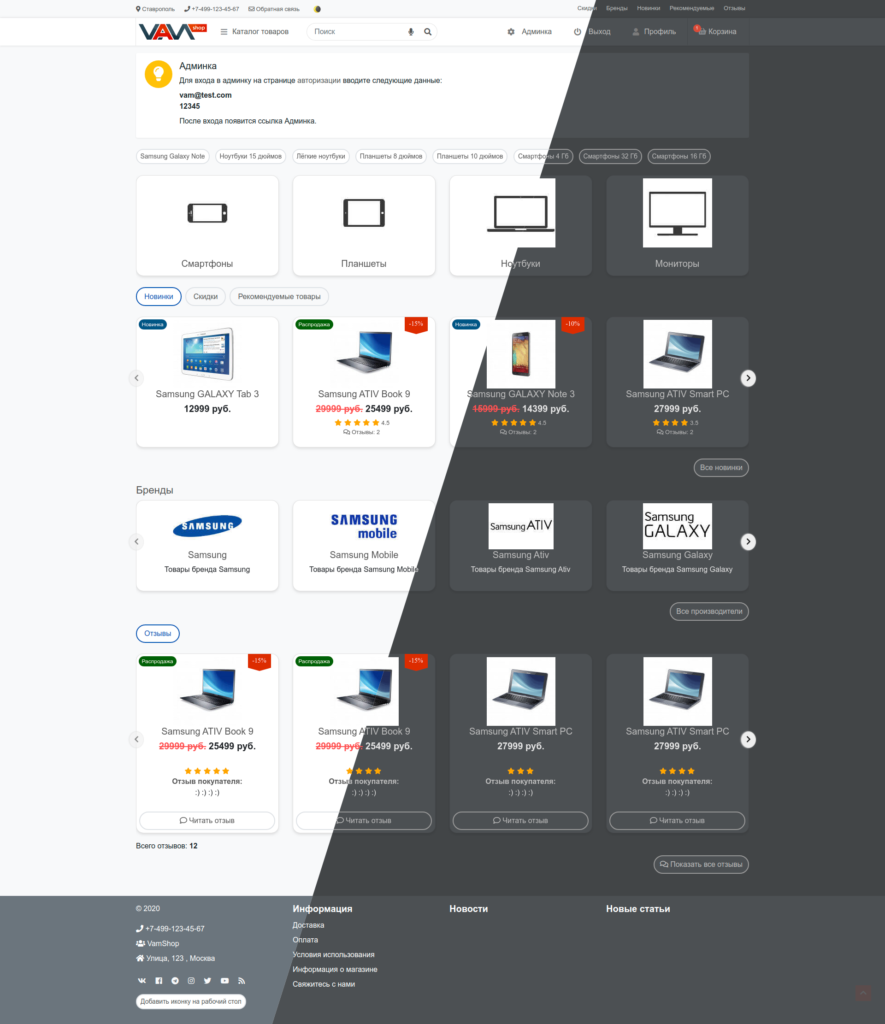
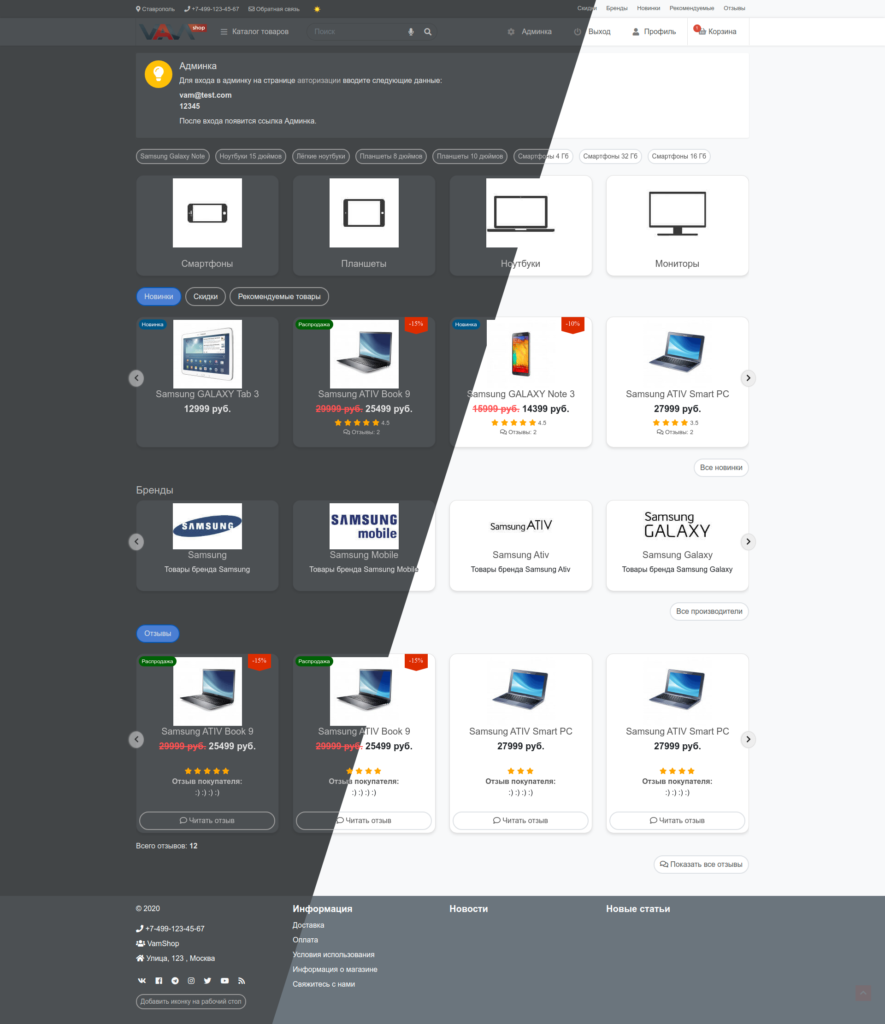
В VamShop по умолчанию добавлена поддержка тёмной темы, тёмного режима.
Рубрика: Юзабилити
Здравствуйте!
В последних версиях VamShop добавилось очень много полезных и интересных SEO модулей, которые дают Вам возможность продавать больше через SEO.
В данном случае покажу просто один пример, для чего нужна семантическая разметка, как выделяться со своим сайтов результатах выдачи Google.
В новых версиях VamShop появятся интересные SEO модули, точнее доработка существующих.
Вот пример — https://stavropol.vseinstrumenti.ru/instrument/dreli/
Посмотрите внизу, т.е. у категории кроме описания ещё выводятся статьи, вопросы и ответы, видео и т.д.
В VamShop так же есть модули новости, статьи, вопросы и ответы.
Причём с семантической разметкой.
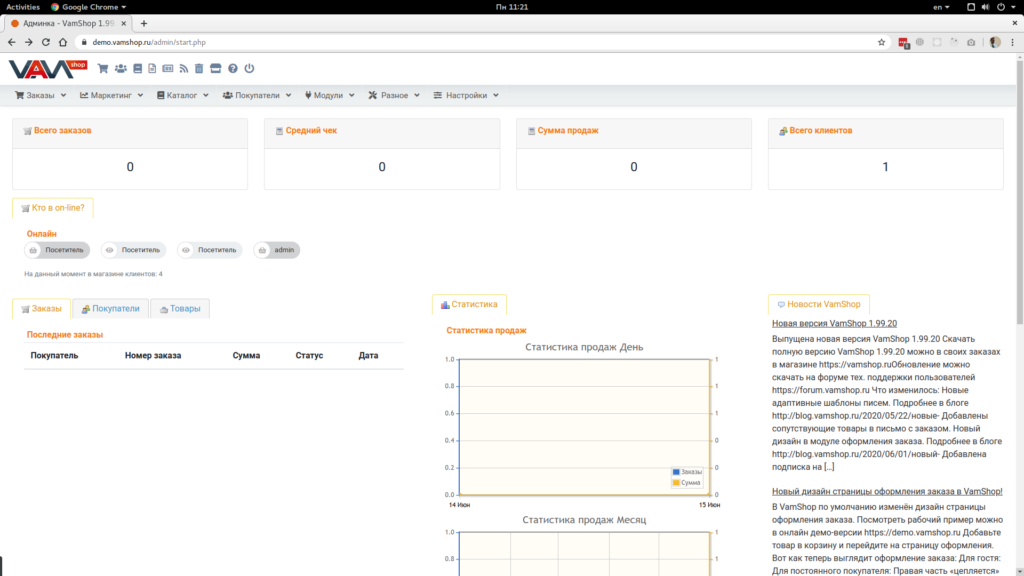
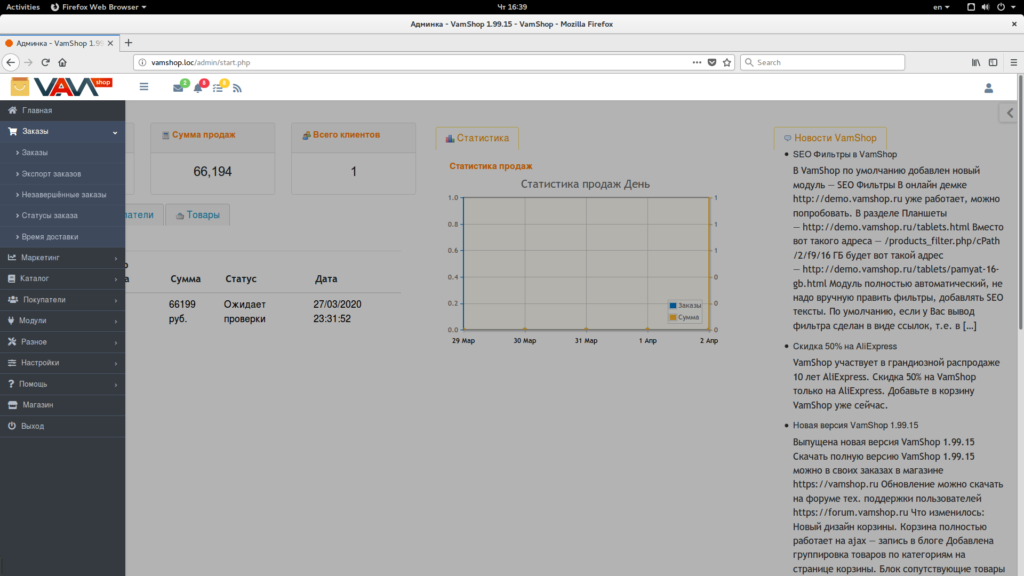
В админке VamShop, на главной странице, добавлен новый виджет — Кто в онлайне!

Посмотреть «в-живую» можно в демо версии https://demo.vamshop.ru
Как выглядит виджет?
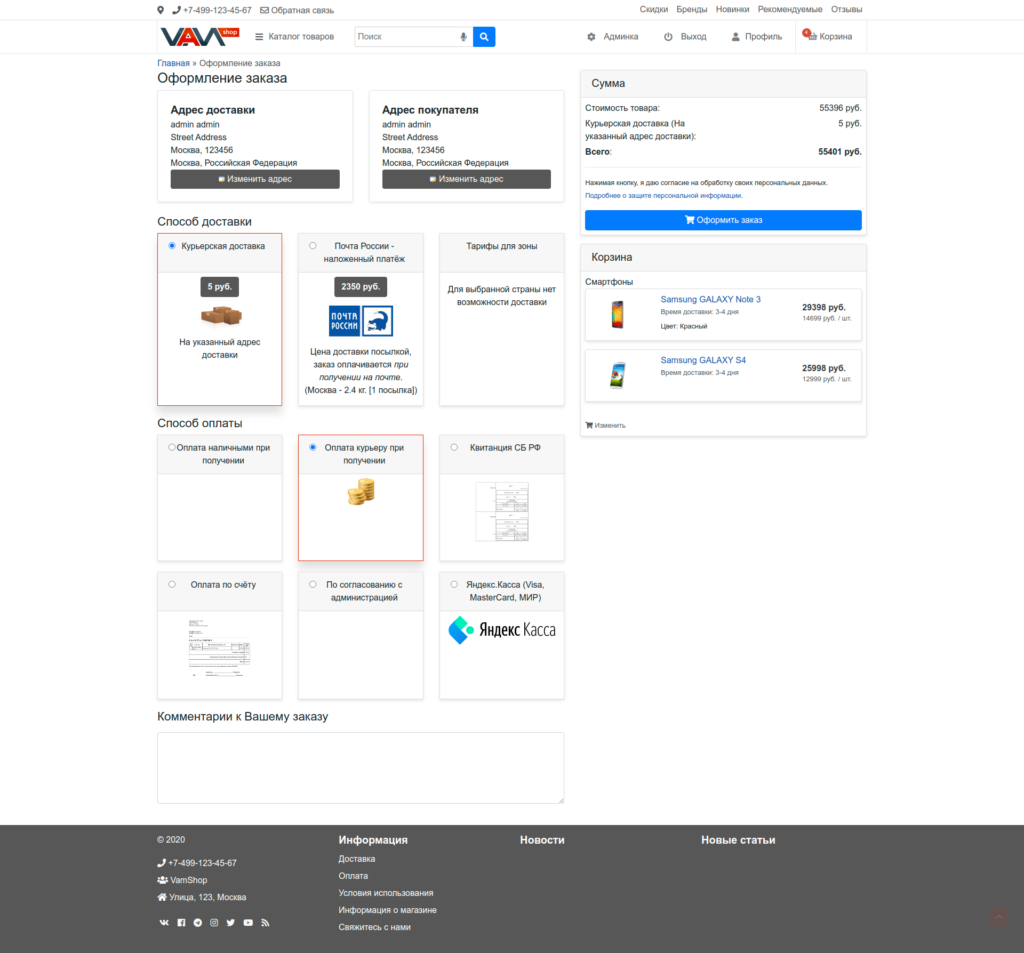
В VamShop по умолчанию изменён дизайн страницы оформления заказа.
Посмотреть рабочий пример можно в онлайн демо-версии https://demo.vamshop.ru
Добавьте товар в корзину и перейдите на страницу оформления.
Вот как теперь выглядит оформление заказа:
Для гостя:
Для постоянного покупателя:
Правая часть «цепляется» к верхнему краю.
Кнопка Оформить заказ всегда на самом видном месте, даже если Вып рокручиваете страницу вниз.
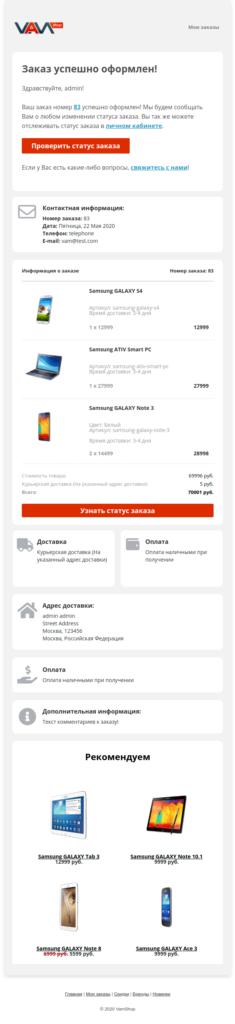
В VamShop по умолчанию теперь используются адаптивные шаблоны писем.
Так же добавлен вывод сопутствующих товаров прямо в письма клиентам.
Теперь письма, отправляемые из VamShop, удобны и понятны на любых устройствах.
Письма, приходящие клиентам из онлайн магазина на базе VamShop выглядят современно, письма хорошо и удобно выглядят на любых устройствах: смартфонах, планшетах, компьютерах.
Вот пример письма, которое получает клиент после оформления заказа
Аналогичный дизайн сделан для всех остальных писем в VamShop.
Кроме того, добавлен новый интересный модуль — Сопутствующие товары в письме.
Посмотрите на картинке, внизу, в письме виден раздел Рекомендуем.
Данный блок полностью автоматический.
Для каждого клиента строится автоматически свой блок рекомендуемых товаров.
Это аналог блока рекомендуемых товаров в магазине, на страницах карточек товаров, на странице в корзине.
Если Вы добавили сопутствующие товары — они будут видны теперь везде:
- На странице карточки товара.
- На странице корзины.
- В письме с заказом.
Очень интересный и полезный модуль, который позволяет увеличивать средний чек в Вашем магазине.
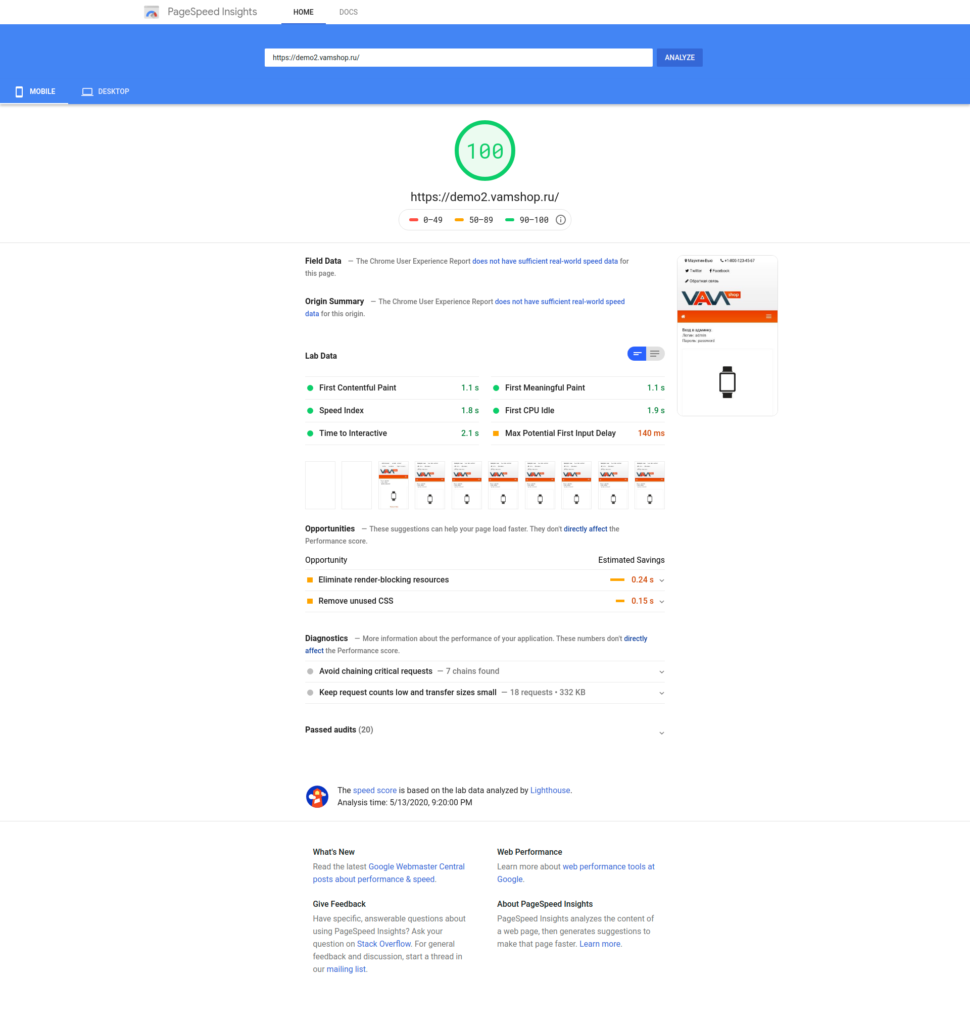
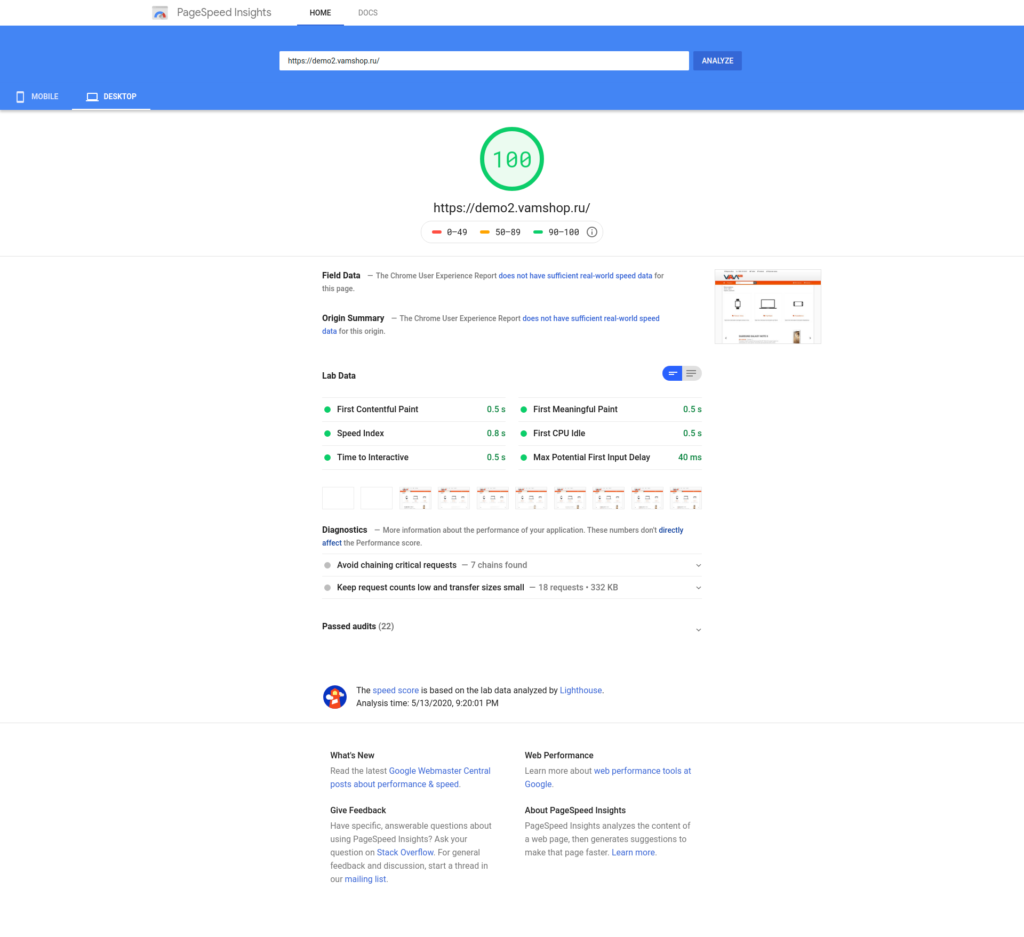
VamShop 2, онлайн-демо https://demo2.vamshop.ru показывает уникальный результат в тесте Google PageSpeed Insights.
100 баллов из 100 возможных в тесте как для мобилок, так и для компов.


Обычный хостинг, никаких специальных настроек.
Обычная копия VamShop 2, никаких специальных настроек.
Начиная с VamShop 1.99.16 в админке добавлена новая навигация.

Посмотреть в работе можно в онлайн-демке http://demo.vamshop.ru
В VamShop по умолчанию добавлен новый модуль — SEO Фильтры
В онлайн демке http://demo.vamshop.ru уже работает, можно попробовать.
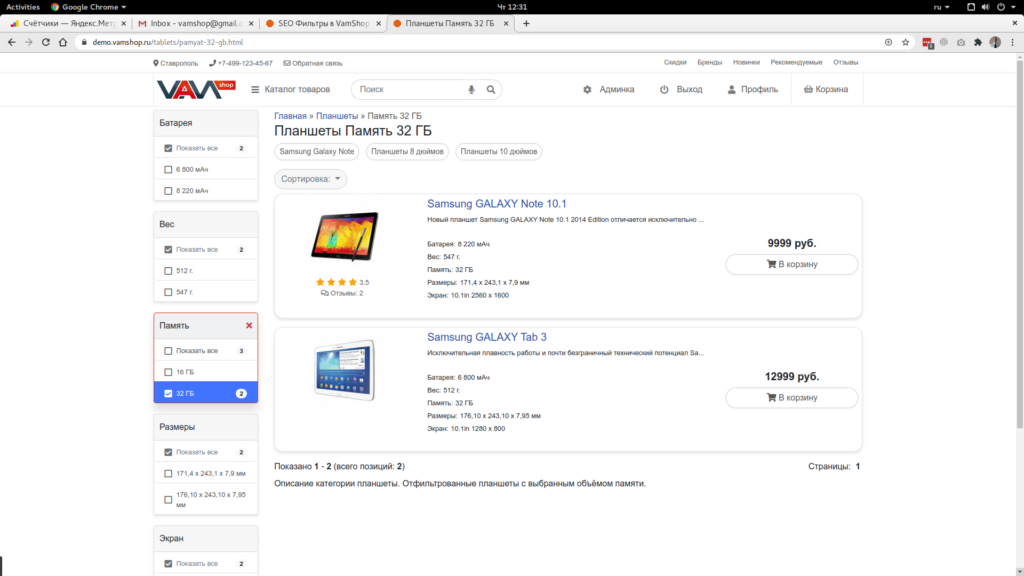
В разделе Планшеты — http://demo.vamshop.ru/tablets.html
Вместо вот такого адреса — /products_filter.php/cPath/2/f9/16 ГБ
будет вот такой адрес — http://demo.vamshop.ru/tablets/pamyat-16-gb.html
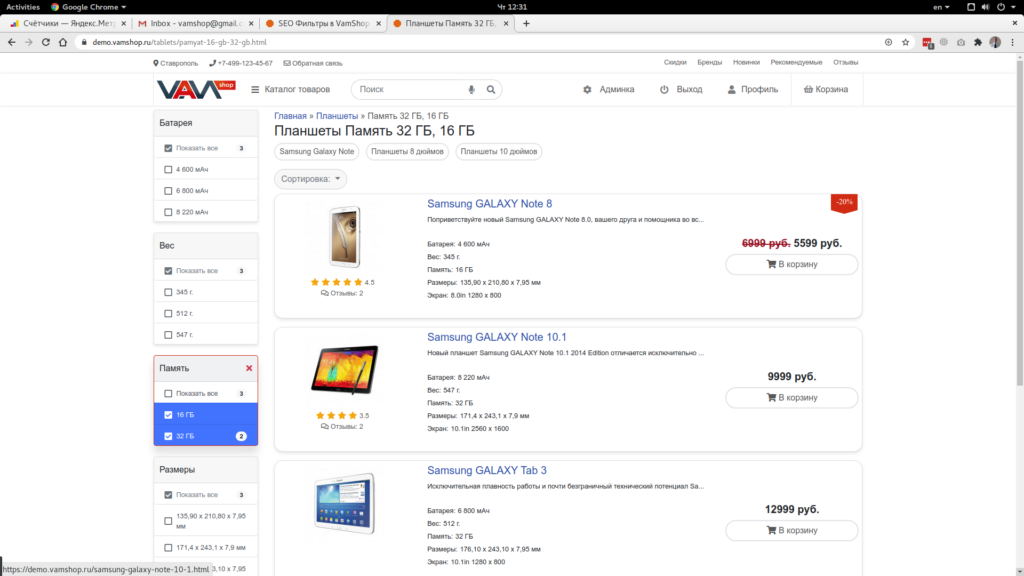
Фильтры накопительные, т.е. можно сколько угодно фильтров собирать, с разными параметрами, вот пример выбранных планшетов 16 Гб + 32 Гб — https://demo.vamshop.ru/tablets/pamyat-16-gb-32-gb.html
Модуль полностью автоматический, не надо вручную править фильтры, добавлять SEO тексты.
По умолчанию, если у Вас вывод фильтра сделан в виде ссылок, т.е. в настройках в Админке — Спецификации, в настройках группы спецификаци в опции Показывать фильтр как выбрано значение Список ссылок
В этом случае все фильтры строятся с SEO URL адресом по умолчанию, ничего вручную заполнять не надо.
Берётся название спецификации и значение спецификации и получается SEO URL адрес вида http://ваш.магазин.ру/категория/фильтр-значение.html
Кроме того, есть возможность самому указать как будет выглядеть адрес страницы с отфильтрованным товаром.
Для этого есть опция — Задать уникальное SEO название спецификации: в настройках группы спецификаций.
Если задали своё значение — будет выводиться Ваше значение, если не задали значение, SEO URL адрес будет построен на основе названия спецификации и значения спецификации.
Примеры доступны в онлайн-демке http://demo.vamshop.ru/tablets.html
Учитывая все остальные возможности VamShop, SEO фильтры позволят Вашему магазину выглядеть лучше конкутентов в поисковых системах. Лучше представлять свой товар, делать удобную навигацию внутри категории.
Ваша задача — скормить поисковикам страницу с отфильтрованными товарами и что б эта страница была проиндексирована роботами и была дступна в поисковой выдаче, что б роботы не выкинули страницу из индекса как недостаточно качественную.
Для этого в VamShop по умолчанию предусмотрены следующие вещи, которые позволяют сделать страницу с фильтром уникальной.
1. Уникальное описание для страницы фильтра. Вы можете задать свой текст с описаним в настройках группы спецификаций в админке, любой текст, картинки, видео и т.д.
2. Уникальные meta тэги (meta title, meta description. meta keywords) для страницы фильтра.
3. Cononical URL для страницы фильтра.
4. SEO адрес фильтра с ключевыми словами. В URL адресе выводится и название категории и название фильтра и значение фильтра, т.е. есть все возможности что б вставить ключевые слова в URL адрес фильтра.
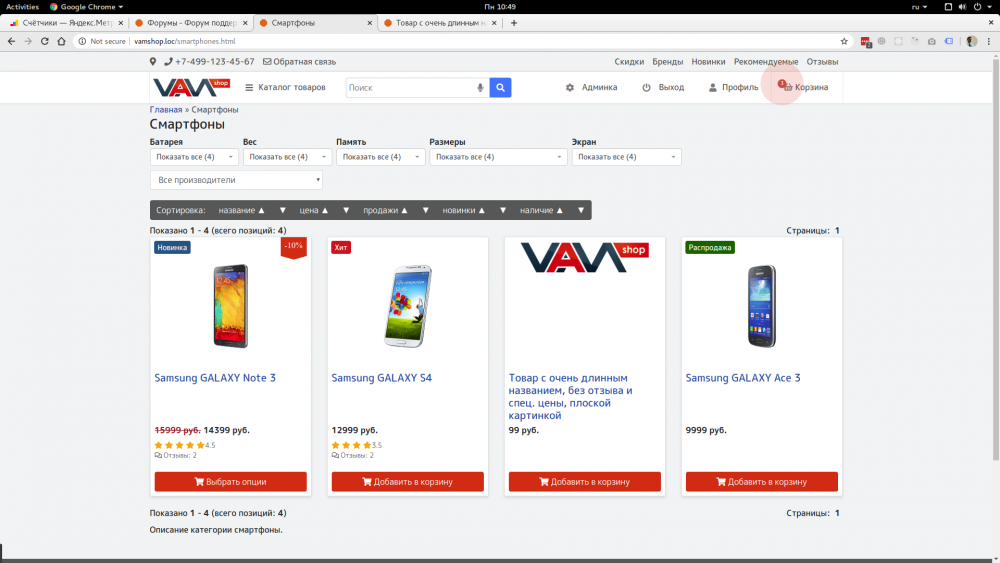
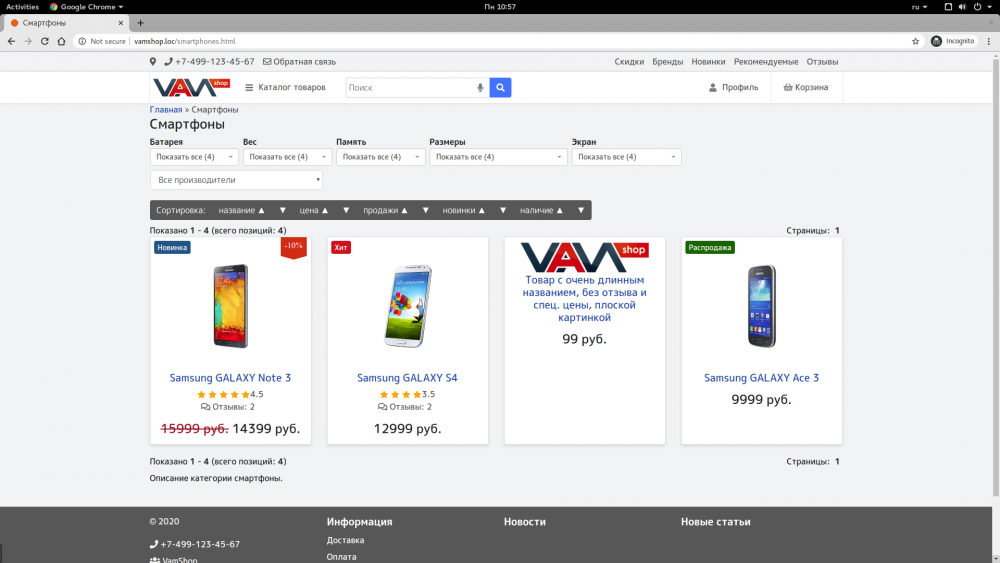
В VamShop 1.99.14 добавлено выравнивание высоты колонок, плиток с информацией о товарах.
Растягивается не сама картинка, а блок, в которой сидит картинка + блок с заголовком названия товара.
В итоге получается, что вне зависимости от высоты, пропорций картинок, вне зависимости от длины названия товара, в одну строку либо в две, вне зависимости от того, есть у товара отзывы или нет, есть спец. цена или нет, в любом случае колонки с плитками товара получаются ровные.
Нет скачущих плиток, когда у одного товара название выше, у друго ниже, у одного цена выше, у другого ниже.
Сейчас всё должно быть ровно, в одну линию.
В демке это конечно не очень заметно, а на реальных магазинах, где будут разные пропорции картинок, будет видно, что всё выстраивается.
Вот наглядный пример, что я имею в виду.

т.е. если у товара очень длинное название, например на три строки.
У товара картинка отличается пропорциями, вытянута не вниз, а вбок, узкая.
Нет отзывов, нет спец. цены.
и всё равно ряды получаются ровные.
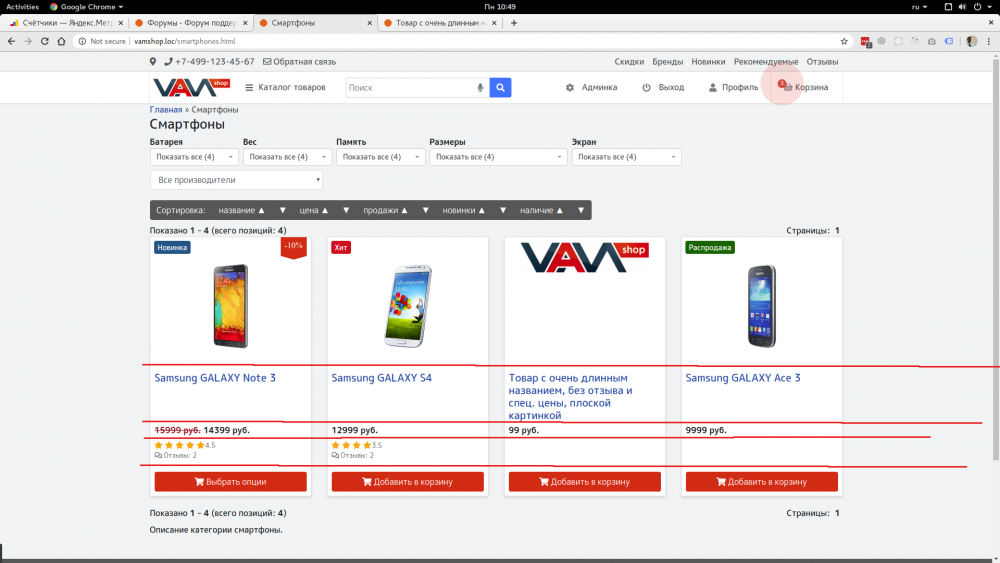
Вот чуть подкрасил линиями, что б видно было, что я имею в виду.

А вот как было до этой правки, что б наглядно было видно, о чём речь.

Попробуйте провести линию по картинкам, по названию, либо по цене.
Не получится, всё скачет вверх, вниз.