В данном разделе я покажу, как с помощью библиотеки jQuery и css стилей можно сделать переключение внешнего вида магазина «на лету», т.е. внешний вид будет переключаться моментально, без каких-либо перезагрузок страницы.
Сразу покажу результат, что б было понятно о чём речь.
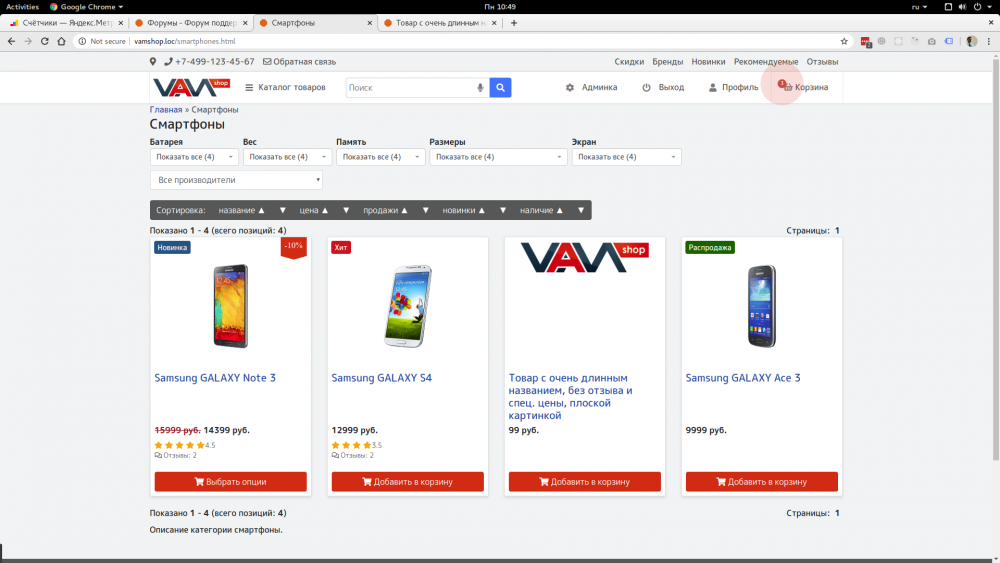
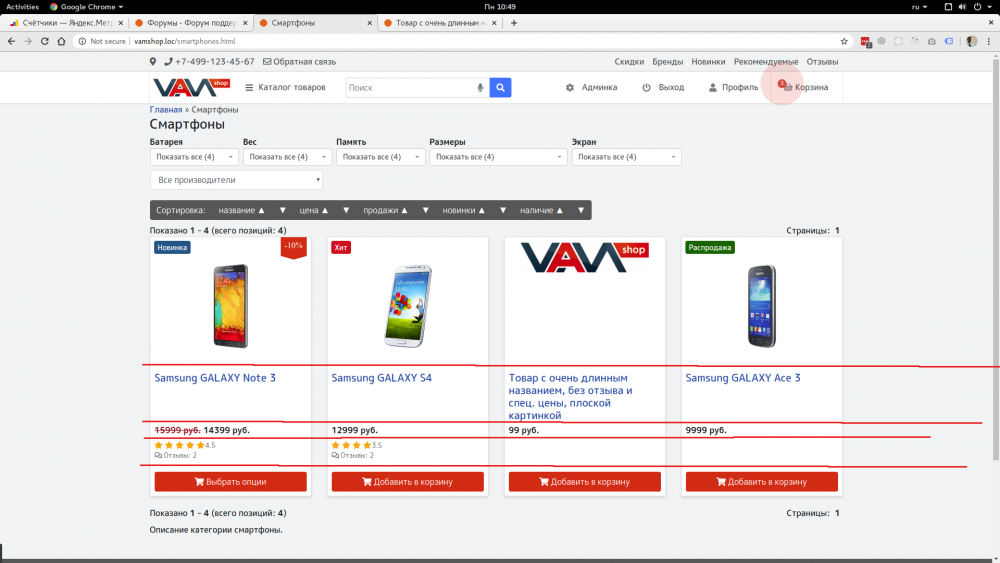
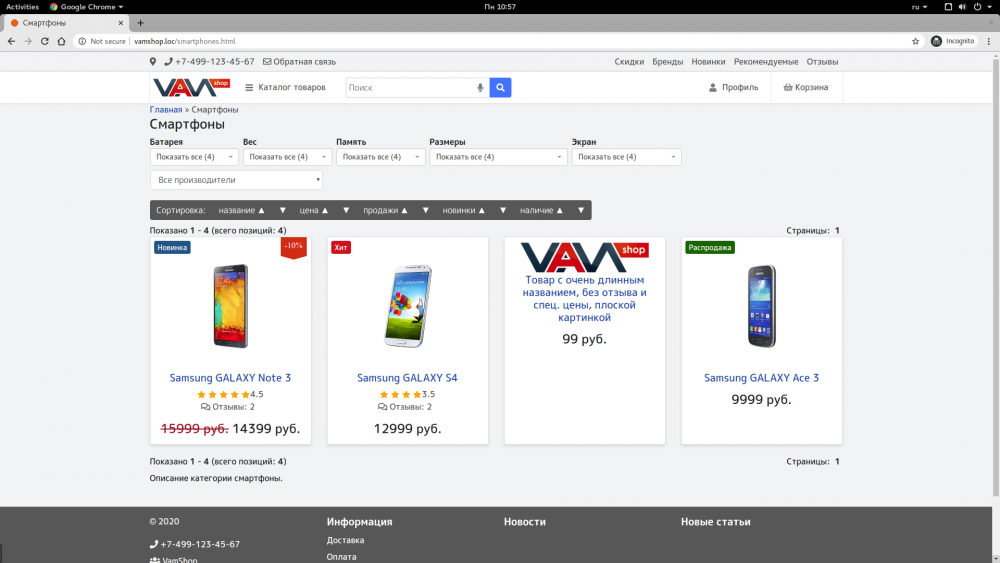
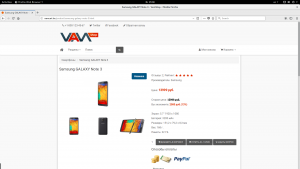
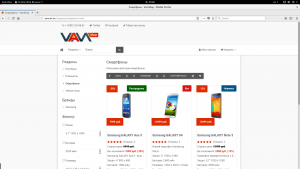
Посмотрите пример на http://demo.vamhost.ru/, по центру, выберите один из стилей (default,style1,light,helius) и посмотрите, как изменится оформление магазина.
В данной статье будет использоваться библиотека jQuery, которая предустановлена в VaM Shop по умолчанию и модуль styleswitch.
Домашняя страница автора модуля: http://kelvinluck.com/article/switch-stylesheets-with-jquery
Итак, начнём:
1. Скачиваем файл http://vamshop.ru/vam/styleswitch.js и переписываем его в папку магазина /jscript/jquery/plugins
2. Скачиваем доступные на данный момент стили в файлах, в разделе Стили — http://vamshop.ru/index.php/cat/c18_SHablony-i-stili.html
Скачав стили, нам нужно переименовать файлы stylesheet.css в другие названия, что б имена файлов не повторялись.
Делаем следующее…
Стиль светленький:
Файл со стилями переименовываем в /templates/vamshop/light.css и записываем файл в магазин.
Стиль стиль1:
Файл со стилями переименовываем в /templates/vamshop/style1.css и записываем файл в магазин.
Стиль helius:
Файл со стилями переименовываем в /templates/vamshop/helius.css и записываем файл в магазин.
У нас будет 4 файла в папке /templates/vamshop:
stylesheet.css
light.css
style1.css
helius.css
3. Теперь открываем файл /includes/header.php и ищем следующую строку:
<link rel="stylesheet" type="text/css" href="<?php echo 'templates/'.CURRENT_TEMPLATE.'/stylesheet.css'; ?>" />
Меняем данную строку на:
<link rel="stylesheet" type="text/css" href="<?php echo 'templates/'.CURRENT_TEMPLATE.'/stylesheet.css'; ?>" title="default" media="screen" />
<link rel="alternate stylesheet" type="text/css" href="<?php echo 'templates/'.CURRENT_TEMPLATE.'/style1.css'; ?>" title="style1" media="screen" />
<link rel="alternate stylesheet" type="text/css" href="<?php echo 'templates/'.CURRENT_TEMPLATE.'/light.css'; ?>" title="light" media="screen" />
<link rel="alternate stylesheet" type="text/css" href="<?php echo 'templates/'.CURRENT_TEMPLATE.'/helius.css'; ?>" title="helius" media="screen" />
<script type="text/javascript" src="jscript/jquery/jquery.js"></script>
<script type="text/javascript" src="jscript/jquery/plugins/styleswitch.js"></script>
4. Открываем файл /templates/vamshop/index.html и ищем следующий код:
{$main_content}
Перед данной строкой добавляем:
<p>Выберите стиль (оформление) магазина:</p>
<ul>
<li><a href="?style=default" rel="default" class="styleswitch">default</a></li>
<li><a href="?style=style1" rel="style1" class="styleswitch">style1</a></li>
<li><a href="?style=light" rel="light" class="styleswitch">light</a></li>
<li><a href="?style=helius" rel="helius" class="styleswitch">helius</a></li>
</ul>
Вот и всё.
Рабочий пример того, что мы делали можно посмотреть на http://demo.vamhost.ru
По центру, выберите один из стилей (dafeult,style1,light,helius) и посмотрите, как изменится оформление магазина.