Модуль интеграции VamShop и 1С:Предприятие!

Описание возможностей, настройка, вопросы и ответы.
Ключевые особенности интеграции VamShop и 1С:Предприятие:
Модуль интеграции VamShop и 1С:Предприятие!

Описание возможностей, настройка, вопросы и ответы.
Ключевые особенности интеграции VamShop и 1С:Предприятие:
В VamShop 1.99.14 добавлено выравнивание высоты колонок, плиток с информацией о товарах.
Растягивается не сама картинка, а блок, в которой сидит картинка + блок с заголовком названия товара.
В итоге получается, что вне зависимости от высоты, пропорций картинок, вне зависимости от длины названия товара, в одну строку либо в две, вне зависимости от того, есть у товара отзывы или нет, есть спец. цена или нет, в любом случае колонки с плитками товара получаются ровные.
Нет скачущих плиток, когда у одного товара название выше, у друго ниже, у одного цена выше, у другого ниже.
Сейчас всё должно быть ровно, в одну линию.
В демке это конечно не очень заметно, а на реальных магазинах, где будут разные пропорции картинок, будет видно, что всё выстраивается.
Вот наглядный пример, что я имею в виду.

т.е. если у товара очень длинное название, например на три строки.
У товара картинка отличается пропорциями, вытянута не вниз, а вбок, узкая.
Нет отзывов, нет спец. цены.
и всё равно ряды получаются ровные.
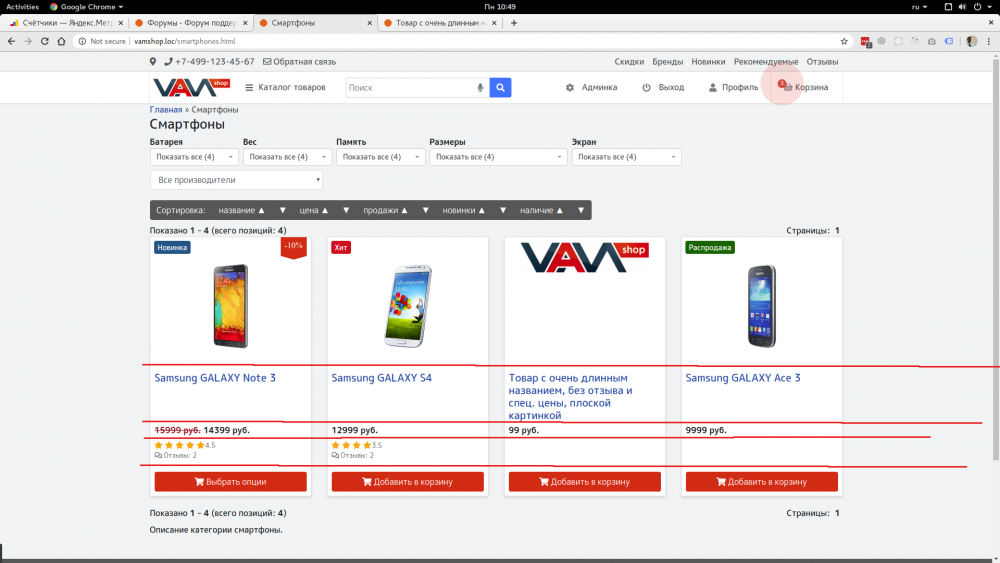
Вот чуть подкрасил линиями, что б видно было, что я имею в виду.

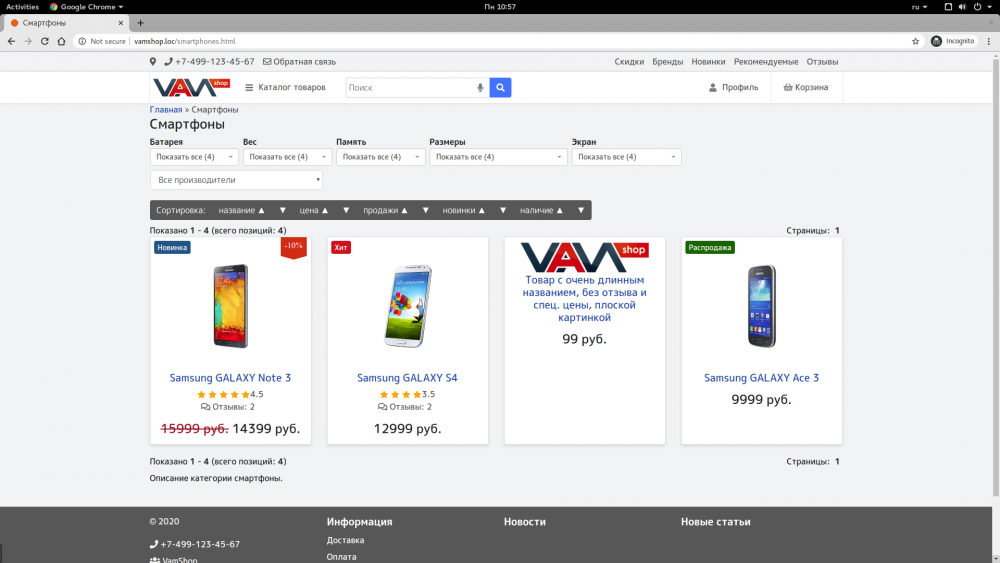
А вот как было до этой правки, что б наглядно было видно, о чём речь.

Попробуйте провести линию по картинкам, по названию, либо по цене.
Не получится, всё скачет вверх, вниз.
Небольшая демонстрация реально работающего магазина на базе VamShop PWA.
Движок, CMS для создания онлайн магазинов на базе React + NodeJS + MongoDB.

PWA онлайн магазин, никакого PHP, MySQL, никаких монолитов.
Полное разделение frontend и backend.
100% на JavaScript: и Frontend (React + API), и Backend (NodeJS).
API-центричное веб-приложение на микросервисах.
Современный дизайн на базе Figma.
Обратите внимание, как быстро работает сайт.
Например попробуйте фильтр по цене на странице — https://plasha.ru/kategoriya-3
Попробуйте подгрузить больше товаров кнопкой Показать ещё на странице.
Посмотрите в консоли разработчика в браузере хром, как всё выглядит и как работает.
В отличии от монолитов типа WordPress, OpenCart, нет лишних запросов и прорисовок.
Через API получаем «сырые» данные в JSON формате и отрисовываем их в React.
Попробуйте поиск товара.
В интернет магазине должно быть максимально простое, быстрое и удобное оформление заказа, управляемое из админки.
Какие задачи были решены:
В хроме появилась интересная возможность — звонок по контактному номеру телефона кликом мышкой.
В VamShop по умолчанию добавлен новый интересный модуль — Голосовой поиск.
Проверить как работает поиск голосом можно на https://vamshop.ru
По умолчанию яндекс автоматически выстраивает для магазинов на базе VamShop турбо страницы для интернет-магазина. Не обычные страницы, а именно страницы для интернет-магазина: со списком товара в виде плиток, с категориями товара, с количеством товара в категориях, с ценами, фильтрами, сортировкой, поиском по магазину.
Пример: здесь
Яндекс.Вебмастер автоматически присылает уведомления, примерно вот такие:
С недавнего времени Google разрешил добавлять в свой магазин приложений Google Play так называемые PWA приложения, т.е. прогрессивные веб приложения.
Что такое PWA приложения и причём здесь VamShop?!
Цитата из wikipedia:
Прогрессивное веб-приложение (англ. — progressive web app, PWA) — технология в веб-разработке, которая добавляет сайтам возможности приложений для мобильных устройств. В частности, PWA обладают такими признаками:
Если совсем коротко — PWA приложение — это обычный веб-сайт, с адаптивным шаблоном, например как наш официальный сайт https://vamshop.ru
Что это значит для пользователей VamShop?!
Это значит, что Вы можете увеличить аудиторию своих интернет-магазинов, работающих на базе VamShop за счёт размещения своего интернет-магазина в виде приложения в магазине приложений Google Play.
Сразу покажу пример, как это выглядит на практике, на примере VamShop.
В VamShop по умолчанию добавлен новый модуль оплаты — UnitPay

Принимайте платежи в своём магазине на базе VamShop с низкой комиссией.
1. Скачайте архив с модулем.
2. Скопируйте содержимое директории «unitpay» из архива в корень вашего сайта.
3. Зайдите в админпанель сайта. Перейдите в «Настройки»-> «Способы оплаты».
4. Нажмите «Установить» напротив Unitpay.
5. После установки перейдите в настройки платежной системы, для этого кликните на названии Unitpay.

6. Выберите статус заказа, в который установится статус после оплаты заказа. Введите PUBLIC KEY и SECRET KEY, которые вы можете посмотреть в личном кабинете Unitpay.ru.
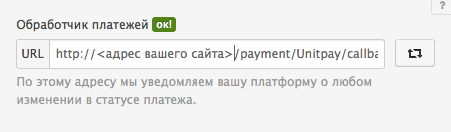
7. В личном кабинете Unitpay.ru введите адрес обработчика платежей http://<адрес вашего сайта>/payment/Unitpay/callback