Часть четвёртая.
В данной заметке расскажу и покажу как примерно будет выглядеть главная страница магазина в новом шаблоне, что добавилось нового, какие цели и задачи были решены при создании главной страницы.
Основной подход при создании нового шаблона — это так называемый «mobile first» подход, т.е. всё изначально делается с расчётом прежде всего на мобильные устройства, смартфоны и планшеты. На больших мониторах и ноутбуках, всё просто разворачивается, т.е. везде и всюду используется адаптивная вёрстка в новом шаблоне.
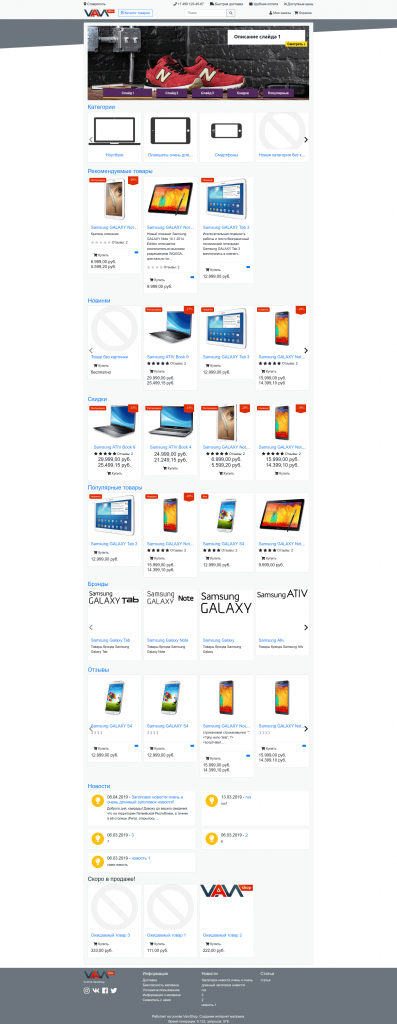
Главная страница в целом уже готова, внизу прицеплю скриншот, что б было понятно, как будет выглядеть главная страница в новом шаблоне.
Какие новые блоки были добавлены к уже существующим, по центру, на главной странице магазина:
- Добавлен вывод категорий.
- Добавлен вывод отзывов покупателей.
- Добавлен вывод брэндов (производителей), представленных в магазине.
- Добавлен вывод популярных товаров, бестселлеров, т.е. самых продаваемых товаров магазине, список строится на основе заказов клиентов.
- Добавлен вывод товаров со скидками.
Кроме того, для новых блоков созданы и отдельные страницы, т.е. можно не только смотреть ограниченное количество товаров на главной странице, но и перейти на отдельную страницу со списком всех предложений.
Были добавлены новые страницы для:
- Брэндов (производителей), которые добавлены в Админке — Категории и товары — Производители. Клик по брэнду перекинет на страницу с товарами только данного брэнда.
- Бестселлеров (популярных товаров). Отдельная страница с выводом самых продаваемых товаров магазина.
Весь шаблон использует smarty include, т.е. вложения, один шаблон подключается в другой, что б не делать одну и ту же работу много и много раз, не править одинаковый код 2,3,4,5,10 раз в разных местах, всё правится в одном файле и затем через include подключается по всему магазина. Код максимально унифицирован и универсален.
К примеру, шаблоны новинок, рекомендуемых, бестселлеров, скидок, сопутствующих и и т.д. и т.п. используют один и тот же html-код плитки товара.
Теперь что б изменить внешний вид плитки товара, не нужно в десятках файлов править разметку, отдельный файл править для новинок, отдельный для скидок, отдельный для рекомендуемых, отдельный для сопутствующих товаров и т.д., достаточно исправить 1 файл — с разметкой компонента плитки товара и всё, этот шаблон с плиткой товара будет плдключён по всему магазину.
и так сделано везде где только можно, т.е. унификация кода, упрощение, единообразие.
Кроме того, другое нововведение в шаблоне — «плитки» товаров выводятся на главной слайдером owl carousel 2.
Это универсальный, адаптивный, удобный слайдер, который делает простым и удобным навигацию по товарам.
К примеру, если у Вас всего 5 товаров со скидкой, слайдер оторбражаться не будет на большом мониторе, ноутбуке.
На планшете будет не 4 плитки в ряд, а, к примеру, 3 плитки, в зависимости от разрешения экрана планшета и/или ориентации экрана.
На смартфоне будет слайдер в виде одной плитки товара с прокруткой пальцем или стрелками, т.е. контент на растягивается вниз, а объединяется в слайдер вбок, экономя место на экране смартфона.
Само собой, что всё самое интересное, что касается SEO оптимизации, семантической разметки, html и css кода, соответствующим стандартном, всё это конечно же соблюдается и в новом шаблоне.
Основной упор сделан на мобильные устройства, простоту и удобство для конечного пользователя.
Одноколоночный дизайн был выбран именно поэтому, из-за своей простоты.
А вот и сам скриншот, как примерно будет выглядеть главная страница.
Конечно, будут ещё изменения вноситься в шаблон, но, в целом, структура шаблона уже определена и готова.
Вот как всё будет выглядеть главная страница на большом мониторе (картинку можно увеличить до оригинального размера, кликнув по ней):

Вот как всё будет выглядеть главная страница на смартфоне (картинку можно увеличить до оригинального размера, кликнув по ней).
т.е. несмотря на то, что на странице много контента, на смартфоне всё сворачивается в слайдеры и Вы получаете относительно компактную страницу с небольшой прокруткой вниз.
Сам контент в виде товаров листается слайдером влево/вправо, экономя место на экране смартфона.
Никакой бесконечной прокрутки вниз, что тоже довольно-таки удобно, особенно на смартфоне.

5 ответов к “Новый шаблон — Часть 4”
А. Так это на вторую версию движка шаблон?
Нет, для VamShop 1.
Для VamShop 2 этот шаблон появится позже.
Вот я добавил 5 часть заметок про новый шаблон — http://blog.vamshop.ru/2019/04/10/%d0%bd%d0%be%d0%b2%d1%8b%d0%b9-%d1%88%d0%b0%d0%b1%d0%bb%d0%be%d0%bd-%d1%87%d0%b0%d1%81%d1%82%d1%8c-5/
Там как раз видно какие варианты плиток будут доступны.
Конечно возможно.
Просто поменяете, к примеру:
{include file=»{$smarty.const.DIR_FS_CATALOG}{$tpl_path}components/product-card/product-card-simple.html»}
на:
{include file=»{$smarty.const.DIR_FS_CATALOG}{$tpl_path}components/product-card/product-card-complex.html»}
Возможности шаблонного движка ведь никуда не делись, можете делать как и раньше.
По умолчанию так и используется.
т.е. есть например плитка категории, а есть плитка товара.
А есть плитка с отзывом о товаре.
Супер! Вопрос. Значит ли это:
«К примеру, шаблоны новинок, рекомендуемых, бестселлеров, скидок, сопутствующих и и т.д. и т.п. используют один и тот же html-код плитки товара.
Теперь что б изменить внешний вид плитки товара, не нужно в десятках файлов править разметку, отдельный файл править для новинок, отдельный для скидок, отдельный для рекомендуемых, отдельный для сопутствующих товаров и т.д., достаточно исправить 1 файл — с разметкой компонента плитки товара и всё, этот шаблон с плиткой товара будет плдключён по всему магазину.»
что на этом шаблоне не получится сделать отображение списков товара из разных категорий чуть различными? Я имею ввиду, использование разных файлов product_listing_list.html для разных категорий товара. К примеру, есть у меня один магазин, где одну из категорий я использую не для вывода товаров в привычном смысле, а для вывода услуг. И там у меня несколько отличается вывод цены, для реализации чего я просто использую разные шаблоны для разных категорий.