В VamShop по умолчанию добавлен модуль «lazy load», так называемая отложенная загрузка изображений.
Этот модуль должен быть у любого сайта, онлайн-магазина, в конечном итоге он увеличивает Ваши продажи и уменьшает отказы при переходе в Ваш магазин.
Отложенная загрузка работает по всему магазину, в слайдере на главной странице, в каруселях, в новинках, в списках товара, везде, где есть картинки товаров.
Что же это за модуль?!
Представьте, Вы зашли в онлайн-магазин со смартфона.
На страницах магазина представлены десятки товаров, скажем 30 товаров на главной странице, у каждого товара есть картинка, и не одна.
Допустим, картинка качественная и весит 30Kb одна картинка.
30*30Kb = 900 Kb, т.е. что б отобразить страницу у Вас на телефоне, нужно только картинок почти на 1Mb выгрузить к Вам на телефон.
А в чём же проблема, спросите Вы?! Проблема в том, что экран смартфона маленький, а Вы не можете видеть сразу все 30 картинок.
На первом экране онлайн-магазина, к примеру, Вы видите 2 картинки товара.
Вот модуль отложенной загруки этим и занимается, он грузит и показывает Вам только то, что Вы в данный момент видите на экране.
Видите 2 картинки — значит остальне 28 картинок не будут загружаться, не будут тормозить открытие магазина, не будут есть трафик.
В итоге онлайн-магазин загрузится намного быстрее, и намного меньше трафика израсходует.
Если вы хотите увидеть другие картинки, к примеру, Вы пролистываете страницу вниз, либо прокручиваете галарею, карусель, слайдер, в момент прокрутки подгружаются нужные картинки, т.е. отложенная загрузка, загрузка по требованию.
Это была теория.
Теперь покажу на практике как это выглядит в VamShop и сколько времени, ресурсов, трафика экономится.
Отложенная загрузка уже работает на https://demo.vamshop.ru
Всё, о чём я пишу, можно проверить в демке.
Итак, допустим, у нас смартфон и мы заходим на https://demo.vamshop.ru со смартфона.
В хроме для этого есть режим эмуляции смартфона и консоль разработчика.
Нажимаем f12, затем иконку телефона и выбираем, к примеру, эмуляцию телефона Motorola G4.

Затем в браузере вводим адрес https://demo.vamshop.ru
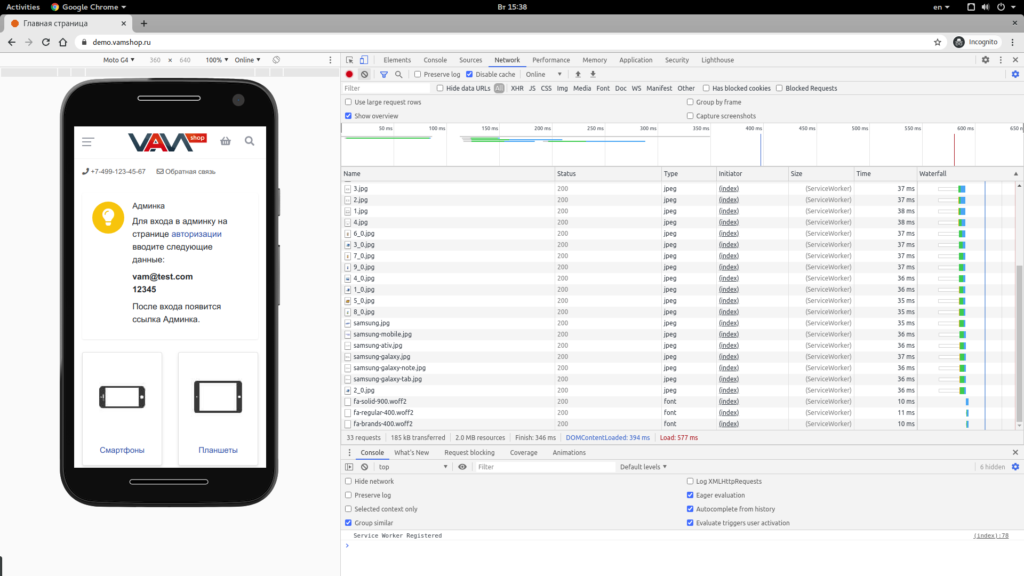
Вот как это выглядит:

Открылась онлайн-демо версия.
Что нас здесь интересует?!
А интересует нас здесь вкладка Network в правой панели.
Смотрим внизу результаты загрузки сайта: сколько было выполнено запросов и сколько трафика, данных было выгружено с сайта для того что бы отобразить его в браузере, сколько времени понадобилось на отрисовку страницы.
Результат следующий:
33 requests — 33 запроса было сделано.
2.0 Mb resources — 2 мегабайта данных было выгружено.
В чём проблема?
Проблема всё в том же, как Вы видите, в левой части экрана, у нас видно всего 2 иконки категорий, больше ничего не видно, ни товаров, ни категорий, ни отзывов, ничего.
Тем не менее, браузер выгрузил полностью всё, что есть на странице, а не только 2 картинки, что мы по факту видим.
Что если выгрузил бы только 2 иконки, которые в поле нашего зрения?!
Давайте проверим, этим как раз и занимается модуль «lazy load».
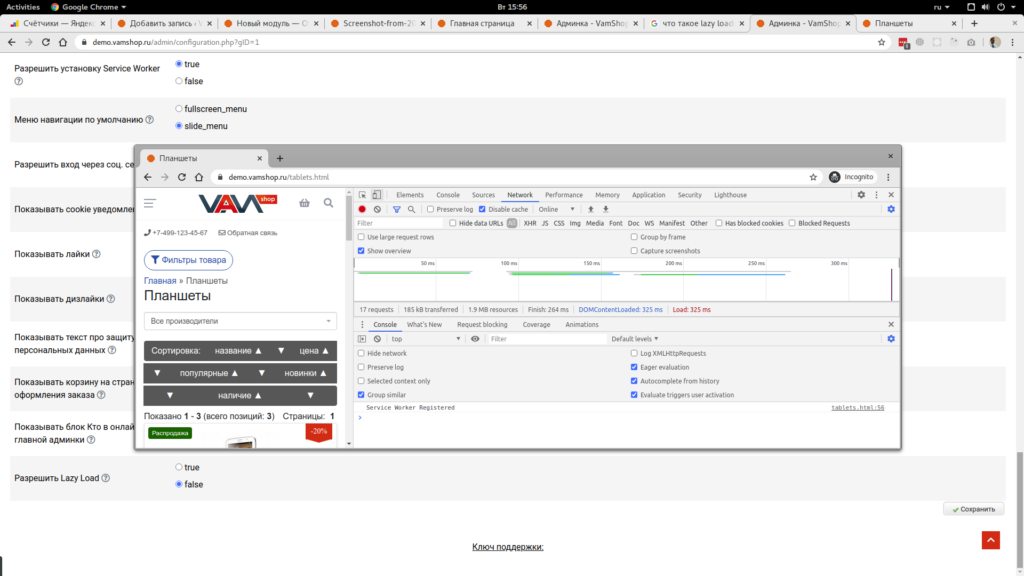
В Админке — Настройки — Основные — Мой магазин — Разрешить Lazy Load ставим true
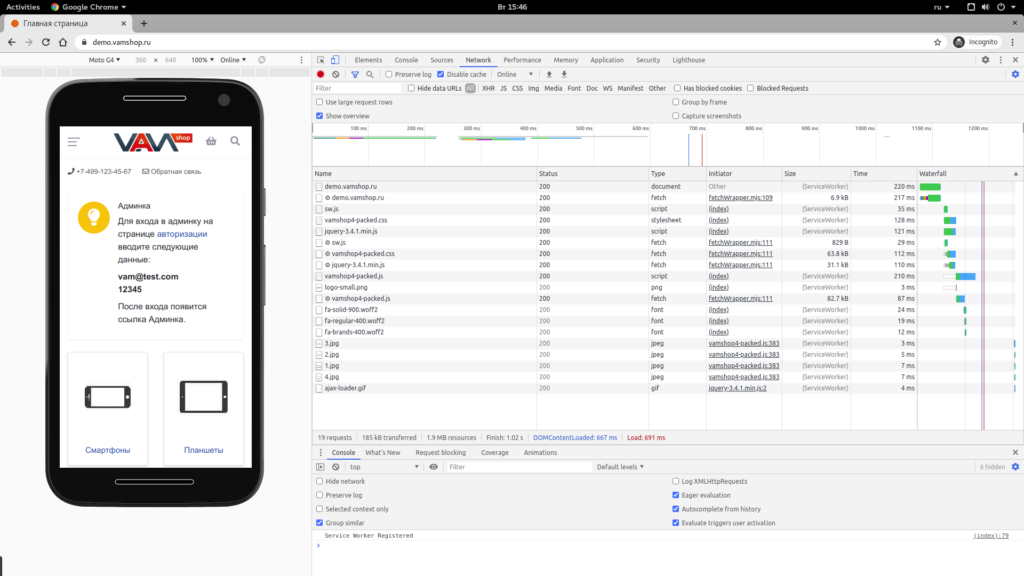
и теперь снова открываем консоль, эмулятор Moto G4 и переходим на https://demo.vamshop.ru, смотрим вкладку Network.
Вот результат:

19 requests — 19 запросов
1.9 Mb resources — 1.9 Mb данных.
Вроде бы не сильно впечатляет, 19 запросов вместо 33 и 1.9Mb вместо 2.0Mb.
Но если учесть, что каждая десятая доля секунды важна, каждый лишний мегабайт трафика важен, всё это влияет на общее впечатление, на пользовательский опыт. Чем быстрее работает и отрисовывается онлайн-магазин, тем лучше, тем выше конверсия трафика в заказы, тем выше Ваша прибыль.
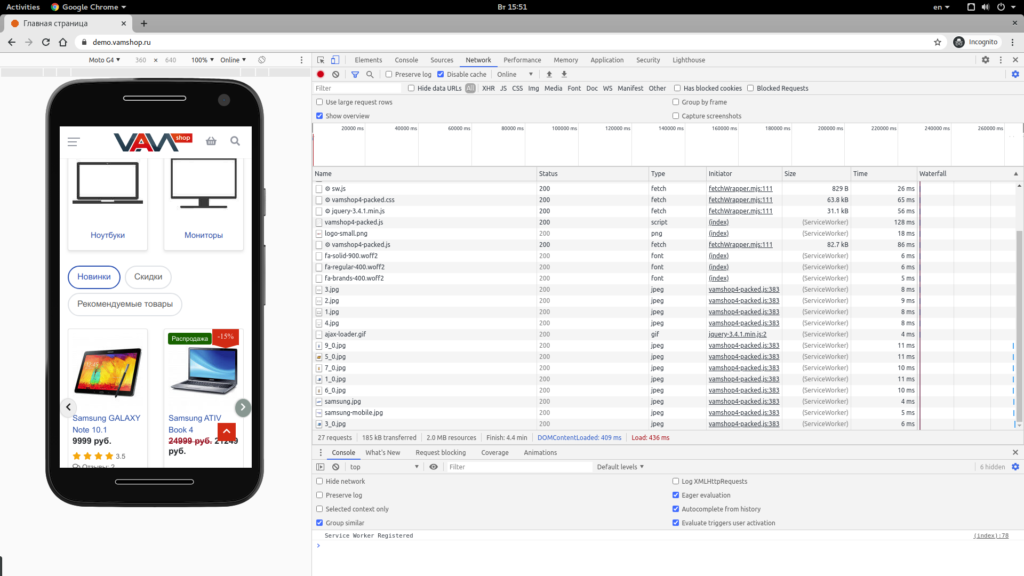
Теперь давайте для пробы прокрутим страницу вниз и пролистаем вправо блок Новинки.
Посмотрим, что происходит в браузере, в закладке Network.

Мы видим, что в списке загрузки уже 27 запросов.
И подгриузились новые картинки, которые мы увидели когда прокрутили страницу вниз и новинки прокрутили вправо.
Это и есть работа модуля отложенной загрузки:
Грузится только то, что Вы видите в данный момент.
Да, на таком простом примере не понять, но важно понимать, как это работает.
Представьте, у Вас внутри категории с товаром выводится список товара с картинками.
Товара 20 штук + у каждого товара например по 3 разных картинки.
Это уже минимум 60 запросов.
А по факту на экране смартфона Вы видите 1 товар, т.е. одну картинку.
Вот lazy load загрузит только одну эту картинку, которую Вы видите.
Благодаря чему Ваш онлайн-магазин откроется у посетителя намного быстрее.
Чем быстрее и плавнее открывается сайт, тем лучше, тем больше конверсия Вашего трафика в заказы, тем меньше отказы, т.е. выход с сайта без каких-либо действий.
Lazy Load работает по всему магазину, везде, где есть картинки.
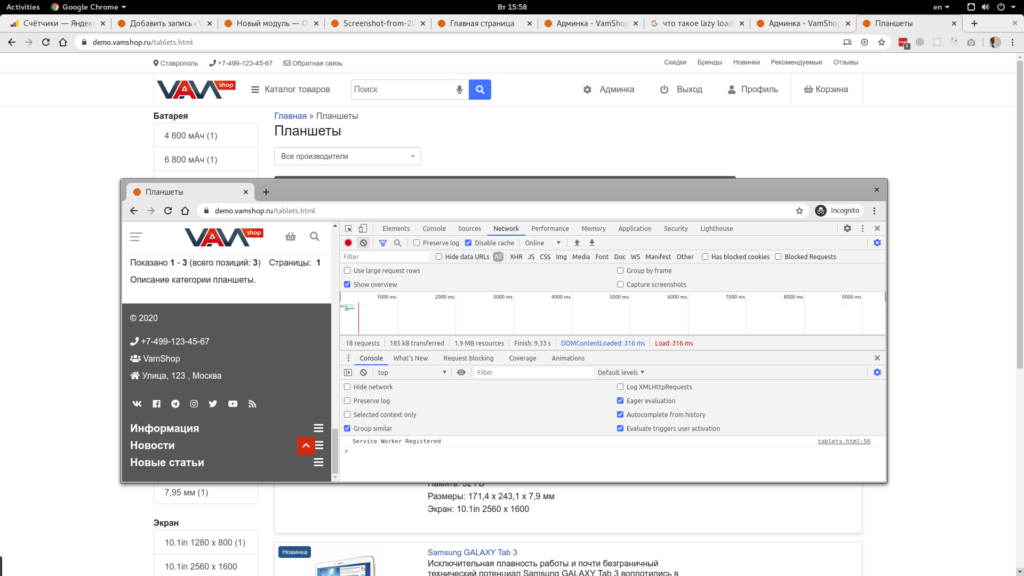
Вот ещё пример, категория Планшеты — https://demo.vamshop.ru/tablets.html
Включаем lazy load и смотрим запросы.

16 запросов.
Теперь прокручиваем вниз.
и снова смотрим:

18 запросов
т.е. 2 картинки товара, которые мы видели при прокрутке, прогрузились только в момент когда мы фактически их увидели.
В демо-версии не понять всех преимуществ, т.к. мало товаров, мало картинок.
Но в работающих на базе VamShop магазинах, количество запросов падает в 2-3 раза, трафик выгружаемый тоже падает очень сильно и онлайн-магазин открывается намного быстрее.
Данный модуль встроен в VamShop 1.99.21 и выше.