В VamShop по умолчанию используется адаптивный дизайн.
Что такое адаптивный дизайн по версии wikipedia.org:
Адаптивный веб-дизайн (англ. Responsive web design) — дизайн веб-страниц, обеспечивающий отличное отображение сайта на различных устройствах, подключённых к интернету.
Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.[1]
Почему адаптивный дизайн так важен?
Прежде всего, потому что всё больше и больше пользователей для сёрфигна в интернете вообще и для интернет-покупок в частности используют различные устройства, в последние годы это всё больше планшеты и смартфоны.
Задача любого интернет-магазина — обеспечить посетителям удобную навигацию, корзину и оформление заказа вне зависимости от пользовательского устройства: будь то ноутбук, планшет, смартфон, не важно, любой посетитель с любым устройством важен для Вас.
Для обеспечения доступа к интернет-магазину любых пользователей с любых устройств мы используем адаптивный шаблон, ведь различные устройства отличаются физическими размерами экрана, различным разрешением экранов, под каждое устройство посетителя Ваш магазин должен адаптироваться, подстраиваться.
В интернет-магазинах, созданных на платформе VamShop адаптивный шаблон написан с использованием популярных, открытых и свободных библиотек: Bootstrap, jQuery.
Давайте посмотрим как выглядит интернет-магазин, созданный на VamShop в зависимости от устройства, на котором мы заходим в интернет-магазин.
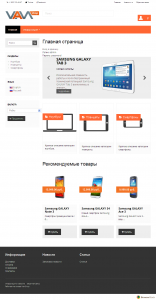
1. Ноутбук.
Стандартный вид с экрана ноутбука, представлен весь функционал магазина без каких-либо адаптаций.
2. Планшет.
Шаблон адаптировался под размер экрана планшета, разрешение экрана планшета и его физический размер обычно меньше стандартных мониторов стационарных компьютеров и ноутбуков.
В случае адаптации для планшета изменения следующие:
- Слайдер адптировался под размер экрана: осталось только название товара, описания нет.
- Товар выстроился в две колонки, что б вся информация была доступна на экране планшета без горизонтальной полосы прокрутки.
3. Смартфон.
Самый маленький экран у смартфона и шаблон адаптируется под экран смартфона, а именно:
- Убирается лишняя информация, остаётся только самое важное для посетителя.
- Ссылки сворачиваются в меню.
- Информация выстраивается в одну колонку.
- Слайдер не отображается.
- Всё самое важное с точки зрения посетителя интернет-магазина: поиск, корзина, навигация, информация о товаре всегда на самом видном месте и доступна для просмотра даже на физически небольших экранах смартфона, без горизонтальной полосы прокрутки.
Таким образом работает адаптивный шаблон в интернет-магазинах, созданных на базе VamShop.
Самое главное — используется один и тот же html, css код для всех типов устройств, нет никаких отдельных версий для мобильных устройств, шаблон един для всех типов устройств, все адаптации работают через css свойства media, min-width, max-width.
Дополнительная информация:
Статья на wikipedia.org — Адаптивный дизайн
Bootstrap
jQuery