Настройка SMS уведомлений в VamShop 2
В VamShop 2 встроена отправка SMS уведомлений покупателям, оформившим заказ в магазине.
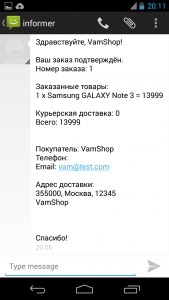
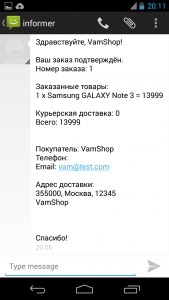
Пример получаемых покупателем SMS (Шаблон отправляемого письма правится в Админке — Настройки — Шаблоны писем — new-order):


В данной заметке расскажем как настроить SMS уведомления в VamShop 2.
1. Для отправки SMS в VamShop 2 может использоваться любой Email -> SMS шлюз.
Отправка SMS покупателям была проверена на сервисах MainSMS.Ru и AvisoSMS.Ru.
Настройка SMS уведомлений состоит из двух частей:
1. Регистрация в MainSMS.Ru и получение email адреса для sms уведомлений.
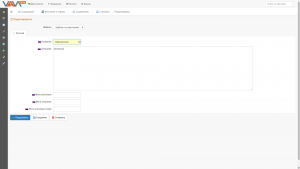
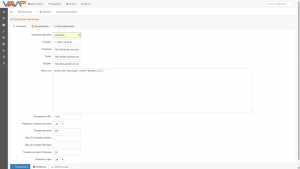
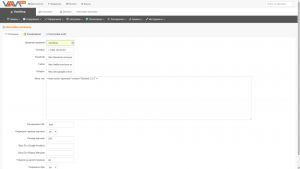
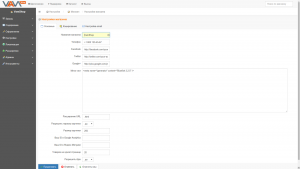
2. Указание этого email адреса в Админке — Настройки — Магазин — SMS Email шлюз.
Всё легко и просто.
Нам нужно получить email адрес для отправки sms, т.е. зарегистрировать шлюз email -> sms.
1. Регистрируемся в сервисе MainSMS.Ru.

2. Подтверждаем свою регистрацию. После чего нам нужно зайти в личный кабинет, ссылка Вход в личный кабинет.

3. Переходим в личный кабинет.

4. В личном кабинете переходим по ссылке API.

5. Нажимаем кнопку Добавить проект.

6. Заполняем поле Название проекта и нажимаем Создать API проект.
7. Мы создали проект, переходим внутрь нашего проекта, нажав на названии проекта.
8. Из поля E-Mail to SMS копируем указанный email ящик.

Всё.
Осталось указать этот ящик в настройках магазина и SMS будут отправляться покупателям после оформления заказа в магазине.
Указываем наш полученный в сервисе mainsms.ru email в Админке — Настройки — Магазин — SMS Email шлюз.

Теперь Ваши покупатели будут получать SMS уведомления при оформлении заказа в магазине.
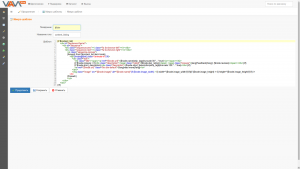
Шаблон письма, которое отправляется покупателям в виде SMS и email письма правится в Админке — Настройки — Шаблоны писем — new-order.
Отчёты об отправленных SMS можно смотреть в своём личном кабинете на сайте MainSMS.Ru в разделе Личный кабинет — История сообщений.