Часть пятая.
В данной заметке покажу примеры шаблонов плиток товара, которые идут с новым шаблоном vamshop4 по умолчанию.
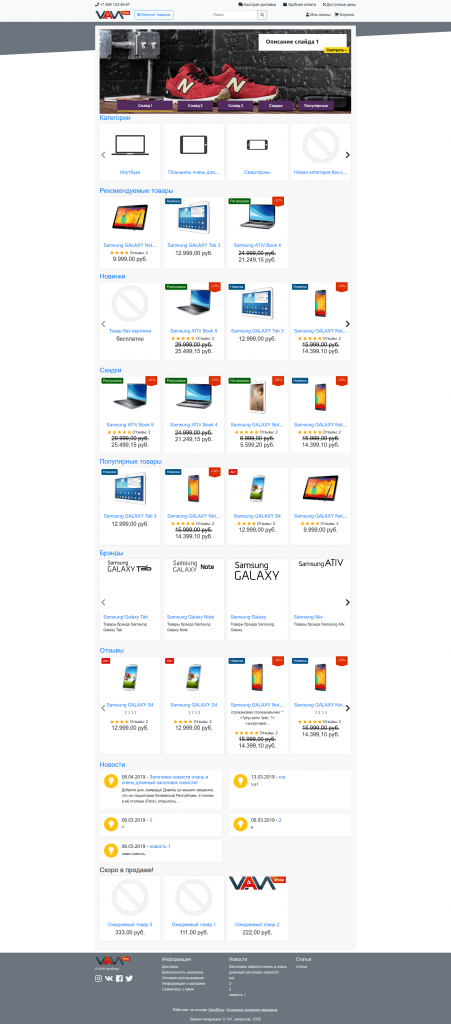
Но сначала покажу скриншот, как выглядит главная страница VamShop с новым шаблоном vamshop4 на данный момент.
Главная страница готова полностью, основные страницы тоже полностью готовы.
Все плитки одинаковой высоты вне зависимости от размера картинок товара, от названия товара и т.д., т.е. высота выстраивается автоматически.

Осталось совсем немного и шаблон будет готов и станет доступен всем пользователям VamShop.
Пройдено где-то уже 70% пути.
Итак…
По умолчанию доступно 7 плиток (шаблонов), по сути, они все похожи, но есть небольшая разница, об этом ниже.
Итак, доступно по умолчанию 7 разных вариантов оформления для товаров, категорий, брэндов, отзывов:
- product-card-listing.html
- product-card-simple.html
- product-card-details.html
- product-card-complex.html
- product-card-brand.html
- product-card-review.html
- box-card-category.html
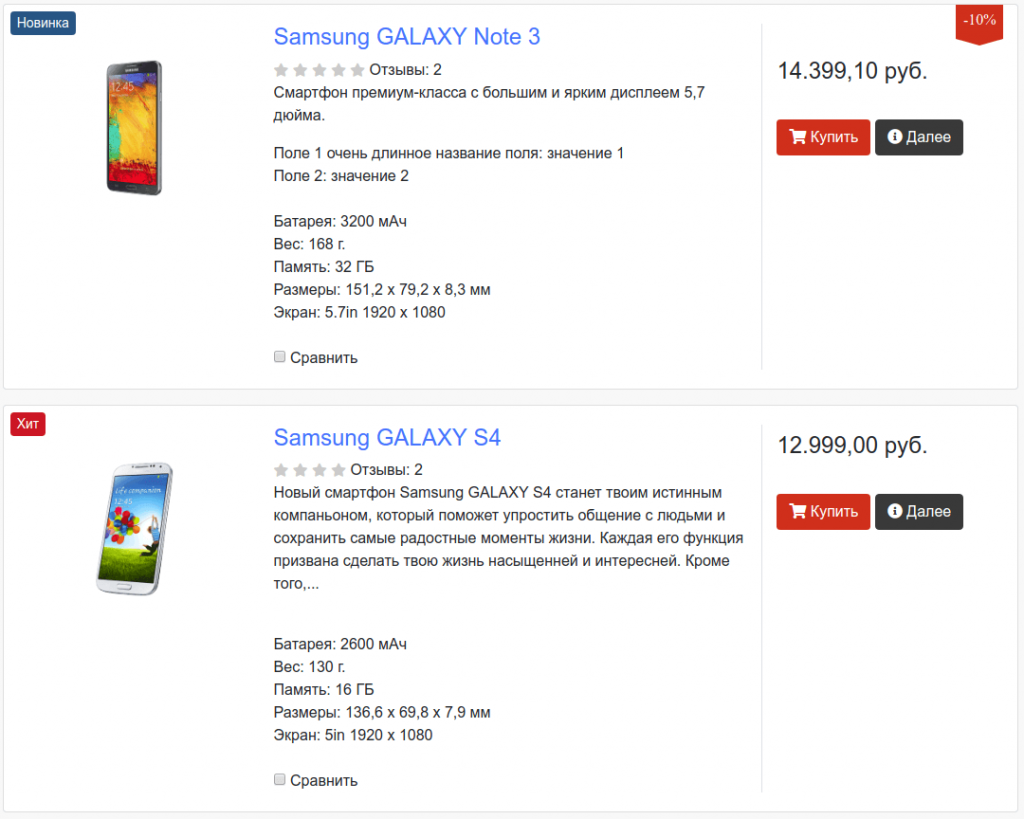
product-card-listing.html — Шаблон плитки товара с максимальным выводом информации, предназначен для вывода списка товара внутри категории.
Используется там где надо вывести максимум информации о товаре: это и описание, и спецификации, и дополнительные поля товаров, и ярлык товара, и ярлык со скидкой товара, кнопка добавления в корзину, кнопка перехода на страницу карточки товара и всё, что угодно.
Если нужно показать максимум информации о товаре — используйте плитку product-card-listing.html
Шаблон плитки адаптивный, на больших экранах на весь экран растягивается:

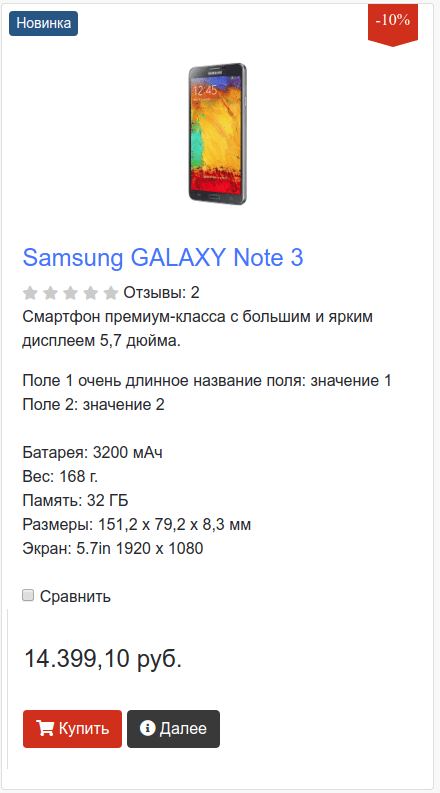
На смартфонах сжимается в одну колонку:

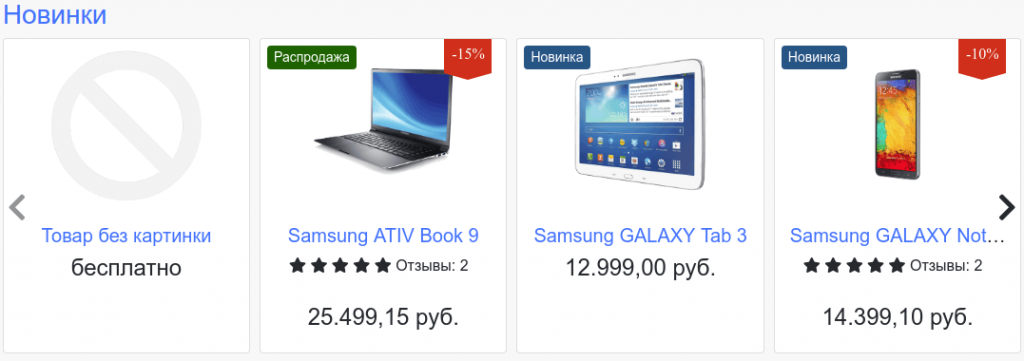
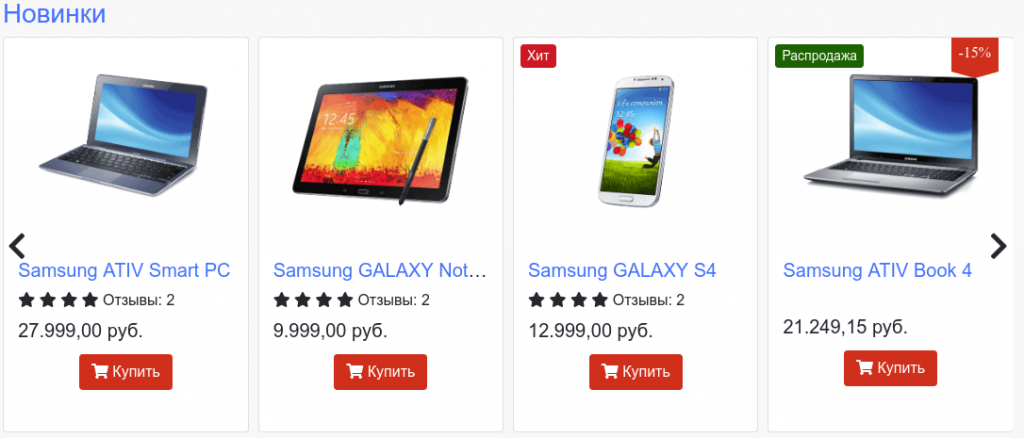
product-card-simple.html — Шаблон плитки товара используемый по умолчанию во всех слайдерах на главной странице. Минималистичный шаблон, выводится только самая необходимая иноформация о товаре (картинка, название, ссылка, рейтинг, цена), без кнопки купить, без описания.

product-card-details.html — Шаблон плитки товара, аналогичен product-card-simple. Разница лишь в том, что внизу добавлена кнопка Купить.

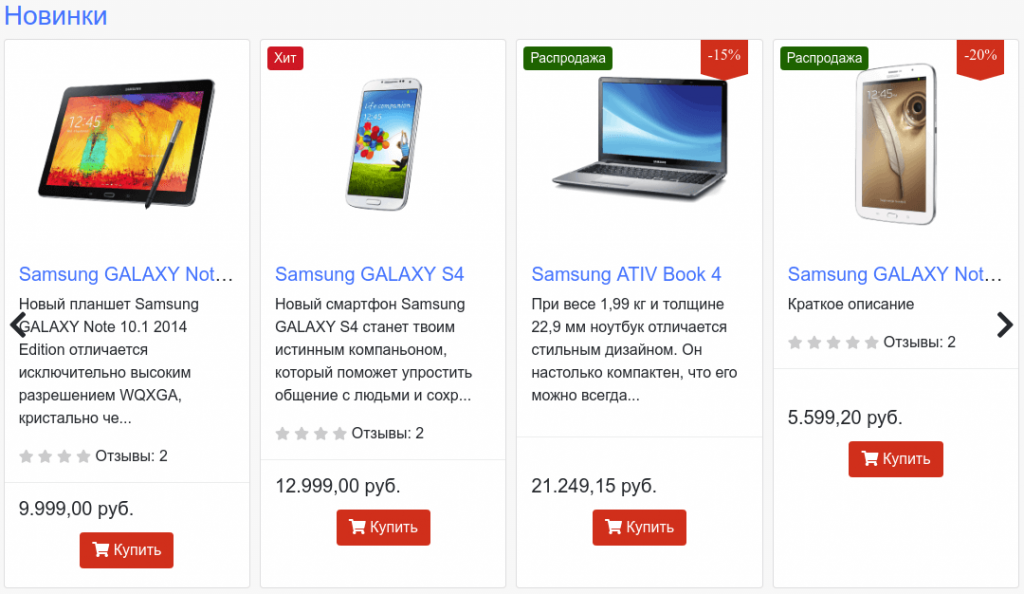
product-card-complex.html — Шаблон плитки товара, аналогичен product-card-details. Разница лишь в том, что кроме кнопки Купить ещё добавлено краткое описание товара.

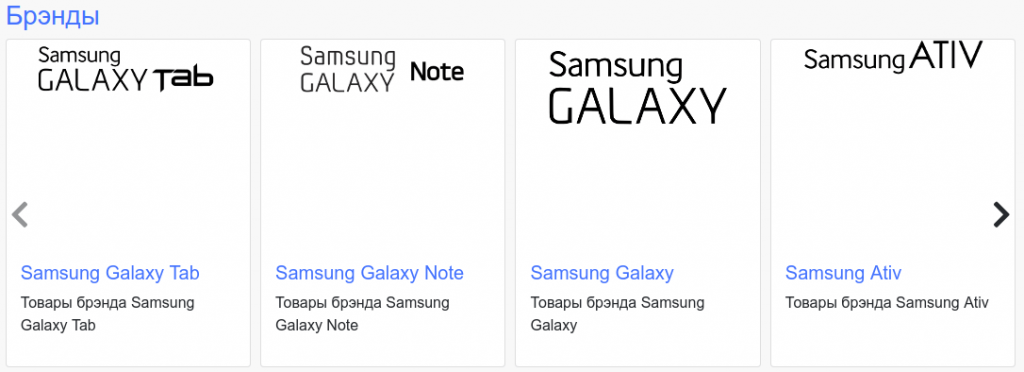
product-card-brand.html — Шаблон плитки брэнда, выводит логотип брэнда, название, описание и ссылку на страницу со списком товара данного брэнда. Данную плитку можно использовать и для товаров, она универсальная, подходит и для вывода товара и для вывода брэндов.

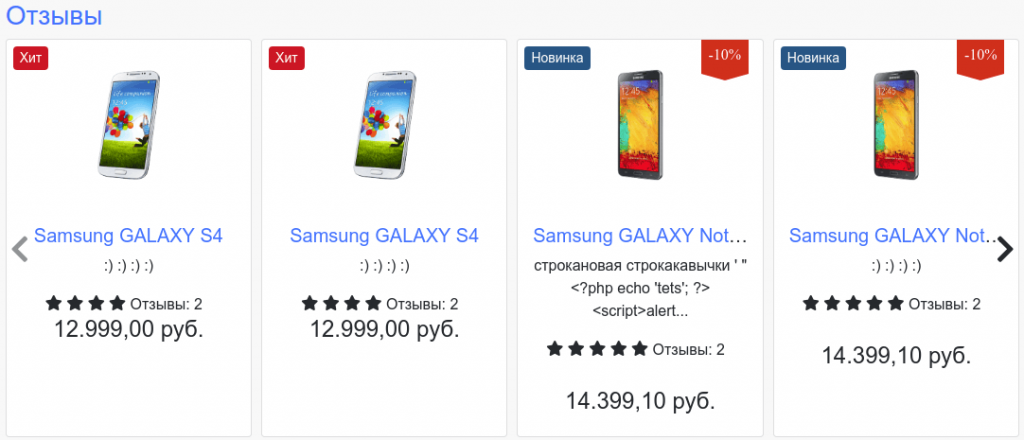
product-card-review.html — Шаблон плитки товара с отзывом, выводит отзыв о товаре, оставленный клиентом магазина, т.е. выводит информацию о товаре: картинку, название, рейтинг, цену + сам отзыв.

box-card-category.html — Шаблон плитки категории, выводит информацию о категории: картинку, название, ссылку на категорию, можно добавить описание категории, если нужно. Используется по всему магазину там где нужно вывести категорию, подкатегорию. Например на главной странице список категори, на странице со списком всех категорий, на странице просмотра категорий, подкатегорий.

Вот такие варианты оформления будут Вам доступны в новом шаблоне VamShop.
Данные плитки универсальны и легко взаимозаменяемы и переподключаемы.
Проще говоря, Вы можете очень легко поменять один вид плитки на другой. К примеру, выводить в блоке новинки на главной странице не простую плитку с минимумом информации, а вывести все новинки с максимально подробной плиткой product-card-listing.html или product-card-complex.html. Это сделать очень легко, все плитки сделаны в виде готовых компонентов, просто меняете в шаблоне product-card-listing.html на product-card-complex.html и у Вас блок новинок рисуется новым шаблоном.
На этом можно закончить нашу заметку. Спасибо за внимание.