Выпущена новая версия VamShop 1.99.36
Скачать полную версию VamShop 1.99.36 можно в своих заказах в магазине https://vamshop.ru
Обновление можно скачать на форуме тех. поддержки пользователей https://forum.vamshop.ru
Что изменилось:
- Новый модуль оплаты по QR коду.
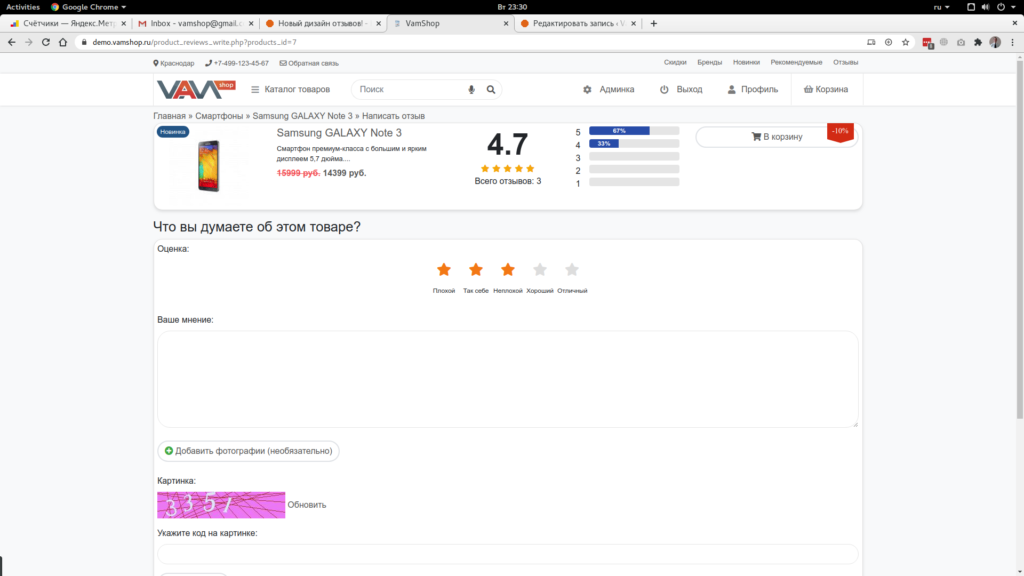
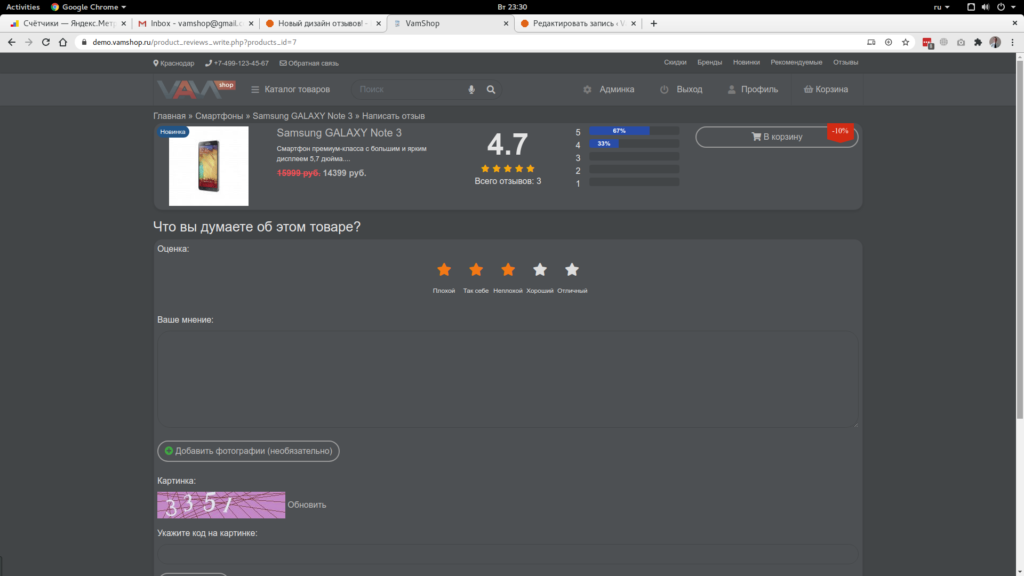
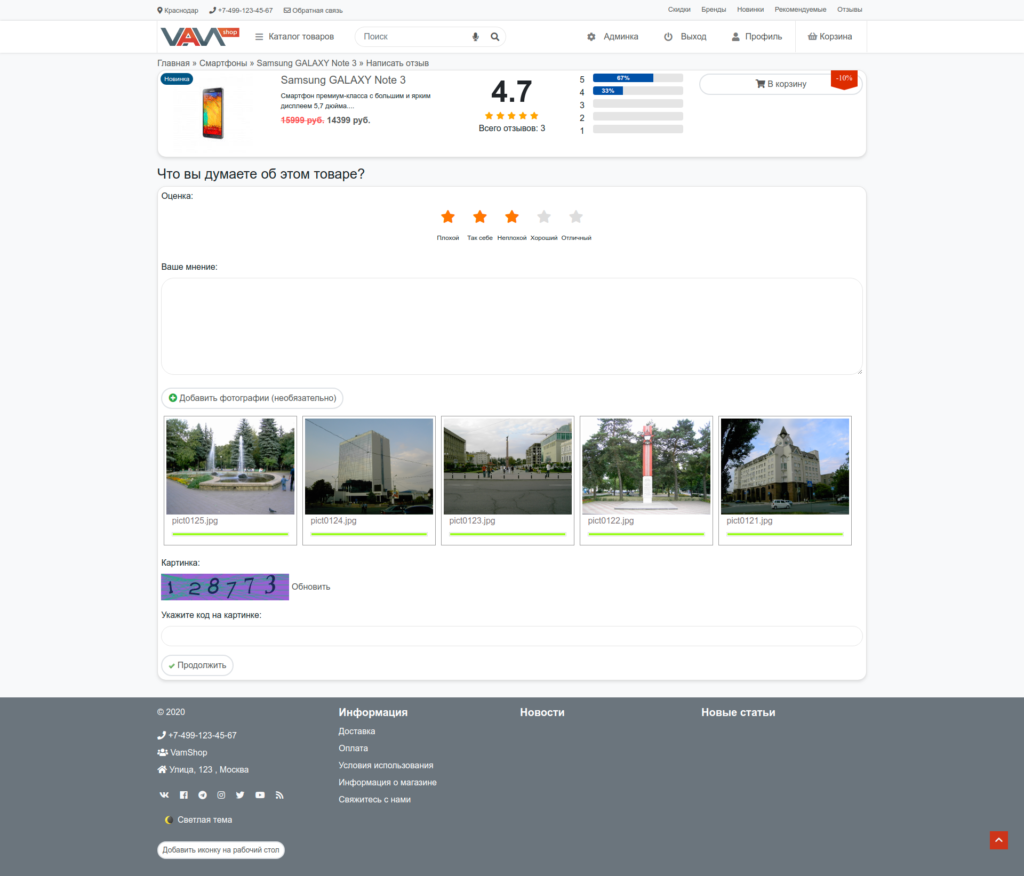
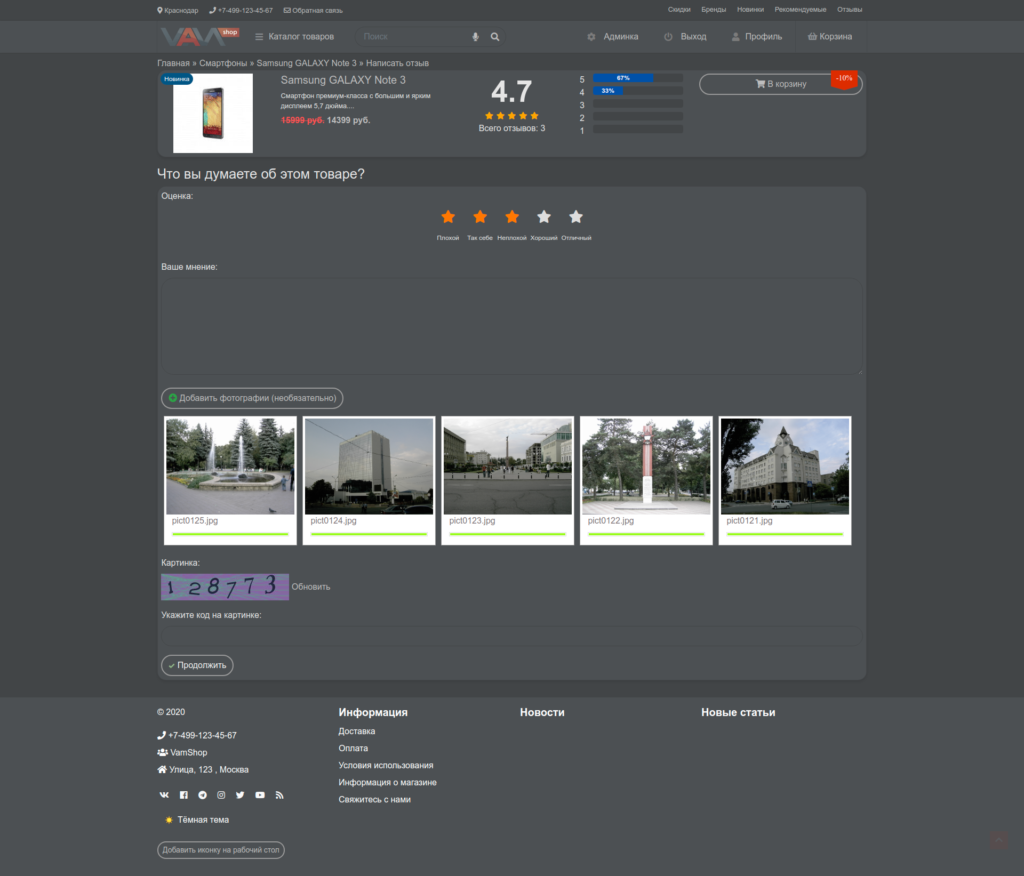
- Корректировки дизайна vamshop5.
- Улучшен дизайн шаблона vamshop4.
- Корректировка модуля оплаты альфабанк.
- Корректировка обмена с 1с, неправильно добавлялись доп. картинки.
- Исправлена ошибка с загрузкой jpg в менеджере картинок.
- Добавлен вывод спецификаций в яндекс маркет выгрузку.
- Корректировка open graph разметки.
- Корректировка модуля доставки boxberrypvz.
- Добавлен вывод QR кодов для оплаты в квитанцию и счёт.
- Smarty обновлён до текущей версии 4.2.1.
- PHPMailer обновлен до текущей версии 6.6.2.
Полный список изменений доступ на форуме тех. поддержки https://forum.vamshop.ru