В VamShop 2 по умолчанию интегрирована удобная работа с Composer, с любыми библиотеками с https://packagist.org/
Готовых библиотек десятки тысяч, есть готовые варианты для решения практически любых задач, не надо изобретать свой велосипед, в 99% случаях уже есть готовое решение в виде php класса на https://packagist.org/
В данной статья расскажу кратко, что такое Composer, и покажу один из вариантов возможного применения Composer в VamShop на примере определения гео данных покупателя при оформлении заказа в VamShop.
Если коротко, то сделаем так, что на странице оформления заказа у покупателя уже будут автоматически заполнены поля Город, Регион, Страна на основе его IP адреса.
Для этого будет использовать библиотеку Sypex GEO API, а устанавливать эту библиотеку будем в VamShop с помощью Composer.
Краткое содержание статьи:
1. Что такое Composer и для чего он нужен в VamShop.
2. Почему Composer — это быстро, просто, удобно.
3. Устанавливаем php библиотеку Sypex GEO API в VamShop.
4. Определяем Город, Регион, Страну покупателя и заполняем поля формы на странице оформления заказа.
1. Что такое Composer и для чего он нужен в VamShop.
Для начала, что такое Composer.
Информация с https://ru.wikipedia.org/wiki/Composer
т.е. с помощью Composer Вы можете легко и удобно добавлять/обновлять библиотеки в VamShop, нет необходимости заходить на сайт разработчика библиотеки, скачивать архив с кодом, распаковывать, копировать код из архива на сервер с установленным VamShop.
Нет необходимости подключать эту библиотеку в коде VamShop, всё уже автоматически будет подключено и готово к работе.
С Composer всё делается намного быстрее, а главное, при выходе новой версии библиотеки, опять же, не надо идти на сайт, скачивать новую версию, переписывать файлы.
Достаточно просто в консоли написать: composer update
и всё, Composer сам проверит, есть ли обновления и обновит, если нужно.
Это особенно важно, учитывая недавние примеры с phpMailer, библиотекой для отправки почты, в которой были найдены уязвимости.
Вот с помощью Composer обновить phpMailer можно было бы практически автоматически 🙂
Без «ручного» труда, закрыв тем самым найдённую уязвимость у себя на сайте.
2. Почему Composer — это быстро, просто, удобно.
Все библиотеки, доступные через composer находятся в едином хранилище https://packagist.org/
Точнее на этом сайте хранятся записи о всех добавленных в Composer библиотеках, сам код должен быть на https://github.com
Все используемые в VamShop через Composer библиотеки должны быть описаны в файле /app/composer.json
т.е. в этом файле опиписывается, с какими именно библиотеками с http://packagist.org мы хотели бы работать у себя в VamShop.
Подробное описание настроек composer.json можно найти на официальном сайте https://getcomposer.org/doc/ и https://getcomposer.org/doc/04-schema.md , в данной статье лишь будет показан пример загрузки и использования одной библиотеки.
В хранилище https://packagist.org/ находятся десятки тысяч удобных библиотек на любые случаи.
Нет необходимости писать свой велосипед, удобнее взять уже готовые решения.
В нашей статье нам нужна библиотека для работы с Sypex GEO API, для примера, ищем в поиске, и, допустим, возьмём вот этот вариант: https://packagist.org/packages/klev/sypex-geo
Первое, что нам нужно, это скачать эту библиотеку и подключить её в VamShop.
Как подключаение библиотеки происходило без использования composer:
1. Заходили на сайт автора библиотеки — https://github.com/klevunin/sxgeo
2. Скачивали архив с кодом к себе на комп.
3. Распаковывали.
4. Подключались к своему магазину через ftp, к примеру.
5. Переписывали библиотеку в /app/Vendor папку.
6. Подключали её через App::Import к магазину.
7. И только затем могли работать с этой библиотекой в магазине.
Как подключение библиотеки происходит с использоваеним Composer:
1. Подключаемся к своему магазину через ssh, нам нужен доступ к консоли для работы с Composer.
2. Заходим в папку /app нашего магазина и выполняем команду: composer update
Всё, composer скачает/обновит всё что необходимо и подговит весь код для работы с библиотеками.
Всё установленные через Composer библиотеки сразу же доступны по всему коду VamShop.
3. Устанавливаем php библиотеку Sypex GEO API в VamShop.
Давайте для примера установим через composer библиотеку для работы с Sypex GEO API — https://github.com/klevunin/sxgeo
Для этого нам надо с /app/composer.json добавить информацию о новой библиотеке, которую мы хотим добавить в VamShop.
Открываем файл /app/composer.json и после:
добавляем:
Эта опция нам необходима для того что б composer смог скачать код библиотеки из github хранилища — https://github.com/klevunin/sxgeo
т.к. автор библиотеки не использует релизы в github и не прописывает номера версий, то использование опции minimum-stability является обязательным условием, иначе composer не поймёт, что именно выкачивать.
Затем ниже, в разделе requre, меняем:
на:
Всё, сохраняем файл /app/composer.json.
т.е. файл composer.json — это описание того, что будет делать composer, что мы от него хотим.
В данном случае мы хотим, что б composer загрузил нам библиотеку klev/sypex-geo
Всё, теперь через терминал (ssh) подключаемся к магазину, переходим в папку /app и в папке app выполняем компанду:
composer update
Данной командой мы загрузим нашу новую библиотеку klev/sypex-geo в папку /app/Vendor
Всё, как только появилась папка klev/syper-geo в /app/Vendor, мы можем работать с этой библиотекой в магазине, она уже подключена в движок VamShop, никаких правок больше делать не надо, никаких include, require и т.д.
4. Определяем Город, Регион, Страну покупателя и заполняем поля формы на странице оформления заказа.
Теперь осталось самое простое, определить город, регион, страну по IP адресу покупателя и вывести эти значение на страницу оформления заказа.
Официальный сайт Sypex GEO API — https://sypexgeo.net/ru/api/
Итак, теперь будем работать со скачанной библиотекой и автоматически заполним поля Город, Регион, Страна на странице оформления заказа, ведь чем меньше кликов, действий делает покупатель при оформлении заказа, тем лучше, тем быстрее и удобнее будет процедура оформления заказа в Вашем магазине.
Открываем файл с модулем оформления заказа /app/Catalog/function.checkout.php
и после:
Добавляем:
Это мы определяем город, регион страну по IP адресу посетителя и записываем данные в переменные $city, $region, $state.
Теперь чуть ниже добавляем переменные для шаблона, меняем:
на:
и вставляем в шаблон страницы оформления заказа js код, который заполнит поля формы Город, Регион, Страна.
Для этого меняем:
на:
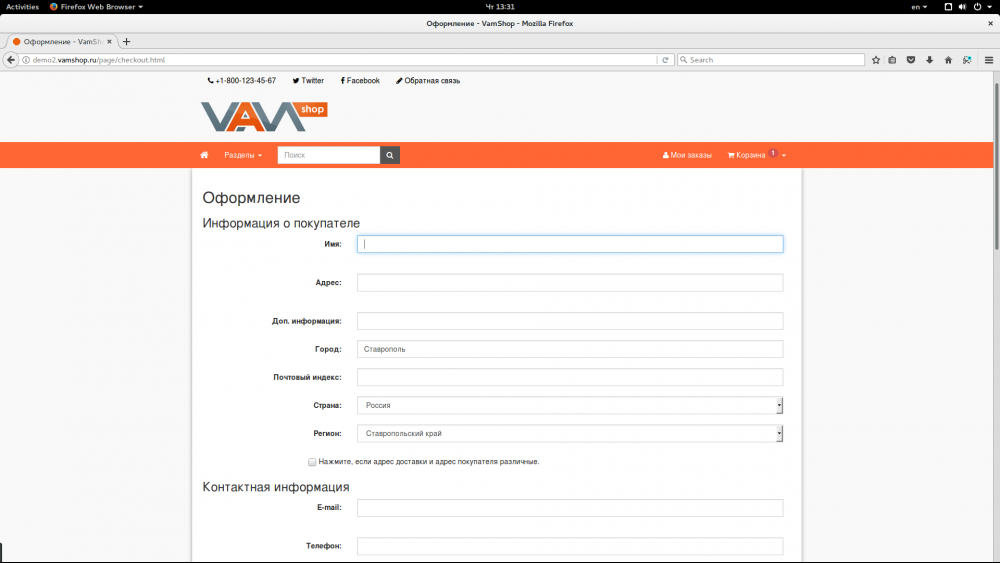
и вот что у нас в итоге получилось.
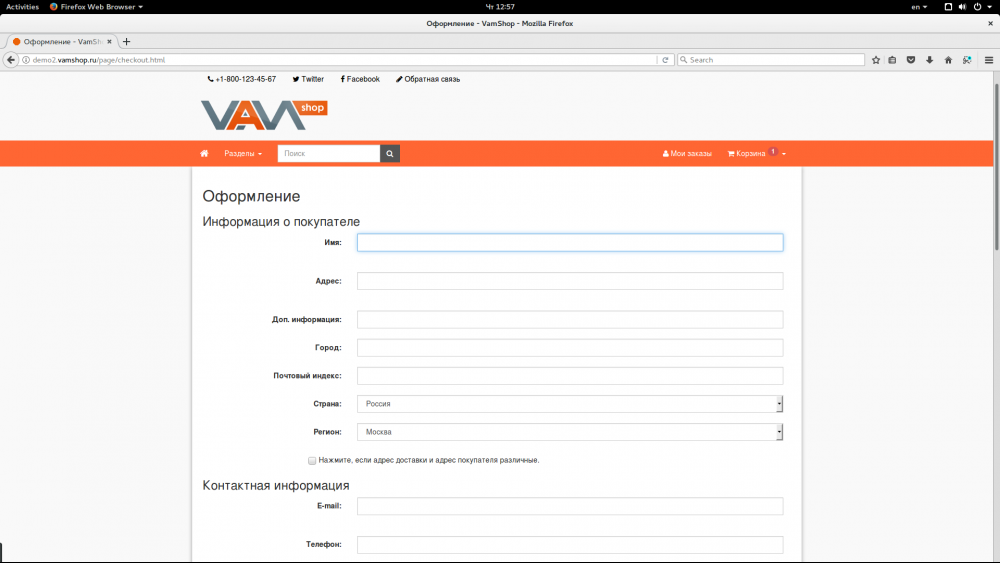
Страница оформления заказа по определния города, региона, страны:
и после:
т.е. поля Город, Регион, Страна заполняются автоматически, определяя город, регион и страну покупателя по IP адресу.
Как минимум, мы избавили Вашего покупателя от 3 лишник кликов мышкой при оформлении магазина.
Это лишь один небольшой пример использования Composer в VamShop.
Просто небольшая вводная статья, что такое Composer и как его можно применять в VamShop.