В данной заметке расскажу про настройку рабочего окружения с помощью Vagrant + Chef.
https://www.vagrantup.com/ — Официальный сайт Vagrant.
https://chef.io — Официальный сайт Chef.
https://supermarket.chef.io — Книга рецептов (Cookbook) и готовые рецепты, модули (Recipe) для Chef.
Не забывайте, что Вы можете использовать описанный в статье способ не только для настройки рабочего окружения у себя на компьютере для разработки и работы с VamShop…
Главное — Вы можете использовать всё, что описано в статье для развёртывания VamShop на AWS (Amazon Web Services), Microsoft Azure, Rackspace и т.д.
Все современные облачные провайдеры поддерживают средства автоматизации и виртуализации: Vagrant, Docker, Chef и т.д. и т.п.
т.е. процесс запуска на Вашем локальном компьютере через Vagrant ничем не будет отличаться от процесса запуска VamShop на AWS, к примеру.
Это не только настройка рабочего окружения, но и автоматизация работы с серверами, с виртуальными машинами в AWS.
Если совсем просто говорить, то всё, что описано в статье можно использовать для установки VamShop на облачные провайдеры Amazon Web Services, Microsoft Azure, Rackspace и т.д.
Вот что пишет wikipedia про Vagrant:
Vagrant (с англ. — «бродяга») — свободное и открытое программное обеспечение для создания и конфигурирования виртуальной среды разработки[5]. Является обёрткой для программного обеспечения виртуализации, например VirtualBox, и средств управления конфигурациями, такими как Chef, Salt и Puppet.
Вот что пишет wikipedia про chef:
Chef — система управления конфигурациями, написанная на Ruby (клиентская часть) и Erlang (серверная часть), с использованием предметно-ориентированного языка для описания конфигураций. Используется для упрощения задач настройки и поддержки множества серверов и может интегрироваться в облачные платформы, такие как Rackspace и Amazon EC2, для автоматизации управления текущими и автоматизации процесса настройки новых серверов.
Пользователь Chef создаёт определенные «рецепты» с описанием того, как управлять серверными приложениями (например, Apache, MySQL или Hadoop) и их настроек.
«Рецепт» — это описание состояния ресурсов системы, в котором она должна находиться в конкретный момент времени, включая установленные пакеты, запущенные службы, созданные файлы. Chef проверяет, что каждый из ресурсов системы настроен правильно и пытается исправить состояние ресурса, если оно не соответствует ожидаемому.
Chef используется как раз для быстрой сборки необходимого софта внутри изолированной виртуальной среды.
Vagrant — это надстройка над системой виртуализации Virtualbox.
Главный плюс использования Vagrant в том, что создав один раз конфиг файл Vagrantfile, Вы моментально запускаете всё, что Вам нужно для работы.
Конфиг Vagrantfile по умолчанию добавлен в VamShop 3, т.е. Вам даже конфиг не надо писать, всё уже подготовлено.
Это значит, что Вы можете на любом новом компе, сервере, где ничего не настроено, развернуть всю рабочую среду буквально за минуту и у Вас будет готовый к работе набор всего необходимого.
т.е., в отличии от «чистого» Virtualbox, Вам не нужно долго и нудно копаться в настройках виртуальных машин.
Запускать виртуальные машину, скачивать образ операционной системы, устанавливать, затем после установки ОС скачивать веб-сервер, настраивать, скачивать сервер базы данных mySQL, настраивать, скачивать php, настраивать, скачивать php модули, настраивать.
Только потом Вы сможете запустить VamShop.
В случае Vagrant Вы просто зашли в папку с файлами vamshop, например /home/vamshop3/www
и в консоли дали команду:
vagrant up
Всё, у Вас автоматически создалась виртуальная, изолированная, настроенная для работы среда.
т.е., что б совсем просто объяснить, выполнив эту команду у Вас автоматически настроились и запустились:
1. Веб-сервер.
2. PHP.
3. Сервер базы данных MySQL.
4. Автоматически Скачался и установился composer.
5. Автоматически скачались и установились все необходимые для работы VamShop php модули.
Вам лишь остаётся после запуска vagrant просто открыть браузер и написать http://localhost
и всё, можно сразу начинать рабтать с VamShop.
Теперь про Chef.
В конфиге Vagrantfile описывается Ваша виртуальная среда, что там должно быть собрано — https://github.com/vamshop/vamshop-app/blob/1306dab49d3aac65ecce856093d76c991a3a3de1/Vagrantfile
А Chef занимается сборкой модулей для Вашей виртуальной среды.
С помощью готовой книги рецептов (Cookbook) и, собственно, рецептов (Recipe).
Это очень похоже на менеджеры пакетов composer, yarn, gem.
т.е. в конфигурационном файле виртуальной среды Vagrantfile Вы описываете, что Вы хотите видеть у себя (книгу рецептов), какие модули (рецепты), Chef всё это выкачивает и подготавливает для установки в виртаульную машину.
Запускается виртуальная машина VirtualBox, т.е. проще, говоря, запускается «голая» операционная система, в данном случае Linux.
Но нам ведь для работы нужен веб-сервер, сервер базы данных, php.
Вот Chef как раз и устанавливает внутри операционной системы все эти необходимые модули.
Для этого используется файл настроек Cheffile — https://github.com/vamshop/vamshop-app/blob/1306dab49d3aac65ecce856093d76c991a3a3de1/Cheffile
Перед запуском виртуальной машины надо подготовить все модули, они же рецепты (recipe), т.е. выгрузить из из книги рецептов (cookbook).
В конфиге Cheffile как раз описывается что нам нужно установить, т.е. описывается рецепты, которые будут автоматически выкачаны из книги рецептов https://supermarket.chef.io
Для быстрого развёртывания у себя на компе всех необходимых для работы инструментов.
В случае с VamShop 3 это веб-сервер + php + mysql + composer и т.д.
Для чего нужна виртуализация, т.е. изолированное окружение для работы.
Представьте, к примеру, купили Вы новый компьютер, ноутбук и Вы хотите запустить на нём VamShop для тестирования.
Посмотреть как всё работает. Нужно всё настраивать долго и нудно с нуля, у Вас ведь нет ничего.
Устанавливать операционную систему, устанавливать веб-сервер, php, всё вручную, всё долго.
А если, к примеру, у Вас какой-то сбой произошёл и нужно переустанавливать windows, любую другую операционную систему.
У Вас всё слетело и опять всё начинать по-новой.
Представьте сколько понадобится на всё это времемени, на переустановки, настройки и т.д.
Именно так всё и делалось раньше, долго и нудно.
Теперь же с помощью Vagrant + Chef всё происходит автоматически.
Вот как раз переходим от теории к практике.
Гораздо проще всё автоматизировать через изолированную виртуальную среду + автоматическая сборка окружения с помощью Vagrant + Chef.
Если коротко, я в прошлых заметках по VamShop 3 рассказывал про менеджер пакетов composer, который используется в VamShop 3 для сборки VamShop.
Вот Chef можно назвать менеджером пакетов на более высоком уровне, на уровне операционных систем.
Можно сделать такое сравнение менеджеров пакетов, которые используются в VamShop:
composer — менеджер пакетов для php модулей, библиотек, т.е. с ним удобно собирать/обновлять/управлять backend’ом в общем смысле, т.е. библиотеки, php модулей (CakePHP, сам VamShop, PHPMailer, любые другие библиотеки).
npm (bower, yarn) — менеджер пакетов для js (javascript) модулей, библиотек, т.е. с ним удобно собирать/обновлять/управлять frontend’ом в общем смысле, зависимостями js модулей (Bootstrap, jQuery, Lightbox, FontAwesome, React и т.д.).
vagrant + chef — менеджер пакетов для виртуальных машин, т.е. с ним удобно устанавливать софт внутри виртуальной машины. Например установить операционную систему, добавить веб-сервер, mysql сервер, php модули внутрь операционной системы.
Всё это очень похоже, просто каждый менеджер пакетов работает на своём уровне.
По началу конечно может показаться, зачем всё так усложнять, ничего не понятно.
Но, поверьте, когда Вы разберётесь постепенно, как это всё работает, Вы не сможете больше обходиться без этих инструментов, они экономят огромное количество времени.
Всё автоматизируется, всё рутинные задачи Вам больше не нужно делать вручную.
Теперь к практике, как запустить vagrant + chef для работы с VamShop.
В качестве примера будет использоваться компьютер с установленным Ubuntu Linux.
т.е. это стандартная версия Ubuntu.
Что Вам нужно установить для развёртывания всего необходимого для работы, т.е. изолированной среды разработки.
1. Установите virtualbox. Скачать на официальном сайте — https://www.virtualbox.org/wiki/Downloads
2. Установите vagrant. Скачать на официальном сайте — https://www.vagrantup.com/downloads.html
3. Установите librarian-chef. Скачать на официальном сайте — https://github.com/applicationsonline/librarian-chef
4. Установите git, командой sudo apt install git, либо в гугле можно найти кучу статей как установить git в Ubuntu.
5. Установите менеджер пакетов composer, командой sudo apt install composer, либо в гугле можно найти кучу статей как установить composer в Ubuntu.
6. Установите nodejs, командой sudo apt install nodejs, либо в гугле можно найти кучу статей как установить nodejs в Ubuntu.
7. Установите менеджер пакетов npm, командой sudo apt install npm, либо в гугле можно найти кучу статей как установить npm в Ubuntu.
Всё.
Теперь просто создаёте любую папку у себя на компе. Затем в терминале в этой папке разворачиваете VamShop, командой:
composer create-project vamshop/vamshop-app ./
composer выгружает в Вашу текущую папку весь репозиторий — https://github.com/vamshop/vamshop-app
Выгружает скелет приложения VamShop, в том числе и файлы Vagrantfile и Cheffile, которые нам нужны для запуска всего необходимого для работы VamShop.
Теперь нам надо запустить виртуальную машину, в которой уже будет установлен и настроен веб-сервер, сервер баз данных, php, т.е. всё необходимое для работы VamShop.
Конфиг самой виртуальной машины находится в Vagrantfile, а модули, которые надо установить внутрь виртуальной машины, описываются в Cheffile.
Перед запуском виртаульной машины нам надо подготовить все модули для неё, иначе без модулей запустится просто голая виртуальная машина, без веб-сервера, без php, без mysql и т.д.
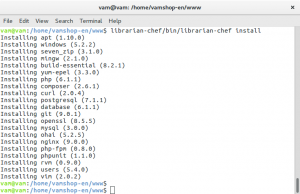
Выполняем команду в терминале:
librarian-chef install
Мы тем самым выгрузим весь софт (рецепты) из книги рецептов (cookbook), который затем установится внутрь виртуальной машины.
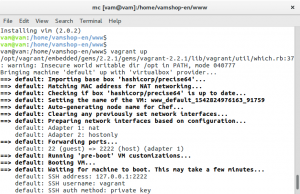
Затем запускаем само виртуальное окружение, выполнив команду:
vagrant up
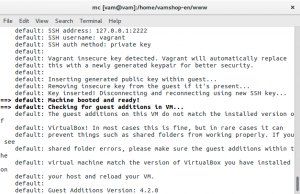
Всё.
Machine booted and ready
Пишет, что виртуальная машина загружена и готова к работе.
Если Вы всё правильно сделали, у Вас запустится виртуальное окружение, т.е., если совсем просто, у Вас запустится готовый набор LAMP (Linux+Apache+MySQL+PHP)
Вы просто открываете браузер и указываетет адрес Вашей виртуальной машины (адрес прописывается любой в конфиге Vagrantfile): http://16.17.18.19
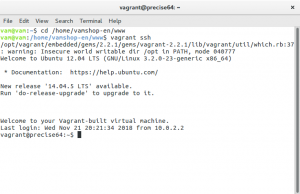
Как подключиться к виртуальной машине?!
С помощью SSH протокола:
vagrant ssh
А дальше уже Вы находясь внутри Вашего окружения можете делать, что угодно.
Например для начала установить удобный файл-менеджер mc:
sudo apt install mc
и после установки запустить его командой: mc
Всё, дальше уже можно работать с файлами, с настройками как на обычной рабочей станции ubuntu.
Это я описал основы запуска и настройки виртуального окружения.
Дальше можно править конфиг Vagrantfile и добавить установку VamShop прямо при запуске окружения.
т.е. вот как я писал про установки из консоли: https://forum.vamshop.ru/topic/15612-%D0%BA%D0%B0%D0%BA-%D1%83%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%B8%D1%82%D1%8C-vamshop-3/?do=findComment&comment=123574
Можно прямо в конфиге Vagrantfile прописать внизу что-то вроде:
config.vm.provision :shell, :inline => «cd /vagrant && bin/cake vamshop/install.install -u dbuser -p dbpass -d Mysql -n dbname -h host -t 3306 admin pass»
и тогда при запуске vagrant up у Вас VamShop сразу же установится полностью.
т.е. сразу открываете браузер и у Вас уже запускается готовый к работе VamShop.
Надеюсь, что основной смысл использования виртуального окружения понятен.
Это экономия времени + автоматизация всех рутинных процессов.
P.S. Не забывайте, что Вы можете использовать описанный в статье способ для развёртывания VamShop на AWS (Amazon Web Services), Rack Space и т.д.
Все современные облачные провайдеры поддерживают средства автоматизации и виртуализации: Vagrant, Docker, Chef и т.д. и т.п.
т.е. процесс запуска на Вашем локальном компе через Vagrant ничем не будет отличаться от процесса запуска VamShop на AWS.