Прошлая статья — VamShop 3 — Настройка Vagrant + Chef
Была больше вступительной, т.е. больше теоретической и объясняющей, что такое vagrant, для чего он нужен, как самому настраивать виртуальную машину с нуля, с помощью chef, добавляя модули (рецепты) из книги рецептов (cookbook).
Но это не единственный вариант настройки виртуального окружения с vagrant.
Можно сделать всё гораздо проще.
В vagrant есть готовые образы виртуальных машин, с уже настроенным окружением, так называемые боксы.
Официальный сайт с боксами — https://app.vagrantup.com/boxes/search
К примеру, скачивается уже готовый образ с настроенным стэком LAMP (Linux+Apache+MySQL+PHP).
В этом случае Вам вообще ничего не надо делать, просто выполнили в папке с файлами vamshop команду:
и у Вас запустилось готовое к работе окружение.
В данном примере будет использоваться готовый набор — Scotch Box
Официальный сайт: https://box.scotch.io/
Это готовый набор, всё, что может Вам понадобиться для работы с php проектами.
Итак, что же мы делаем, как нам запустить этот бокс.
Всё просто, меняем наш стандартный конфиг Vagrantfile в папке с файлами vamshop и меняем его содержимое на:
По умолчанию VamShop 3 уже идёт именно с этим конфигом.
Всё, теперь запускаем наше окружение командой:
Будет загружен бокс scotchbox и запущено всё необходимое окружение.

Всё готово.
Machine booted and ready — все загрузилось и готово к работе.
Теперь открываете браузер и указываете адрес нашей виртуальной машины: 192.168.33.10
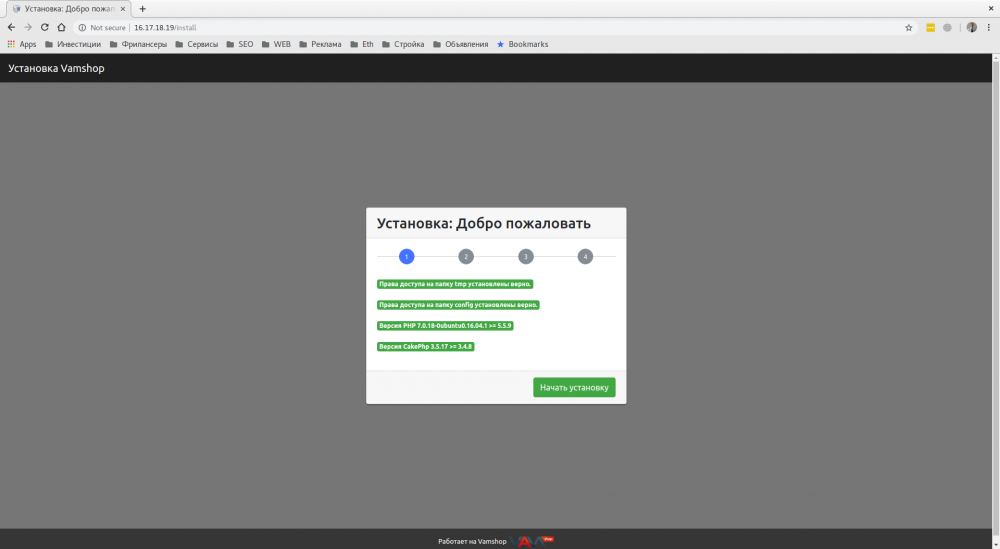
Сразу же откроется установка VamShop:
Подробнее про scotchbox, какие логины, пароли по умолчанию установлены к mysql, всё это на официальном сайте: https://box.scotch.io/
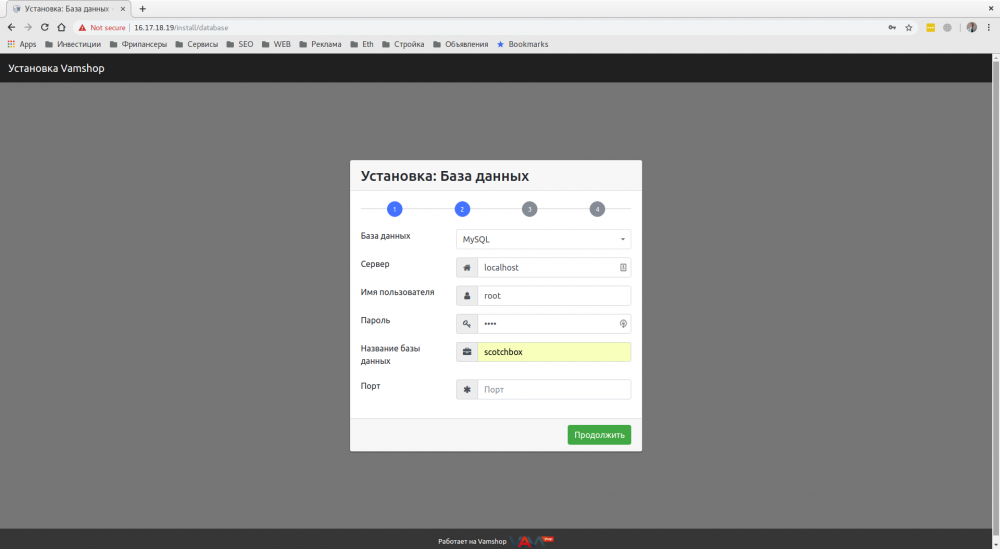
Я просто сразу напишу, что доступ к базе следующий:
сервер — localhost
логин — root
пароль — root
база — scotchbox
т.е. Вы сразу же можете установить VamShop указав эти данные.
и у Вас уже готов к работе VamShop, установленный и рабочий.
Надо ещё сказать, что vagrant пробрасывает внутрь виртуальной машины Вашу папку с магазином.
т.е. у Вас получается вроде как и изолированное окружение, но все рабочие файлы у Вас берутся с Вашего основного диска.
Это очень удобно, нет дублирования файлов у Вас на основном диске и внутри виртуальной машины.
Всё это прописано в конфиге Vagrantfile, т.е. папка /var/www/public внутри виртуальной машины это Ваша папка на основном диске компьютера. Если Вам надо что-то исправить в коде, Вы просто правите файлы на своём диске и они так же будут исправлены внутри изолированного виртуального окружения.
Кроме того, можно установить не через браузер VamShop, а через консоль, для этого после запуска vagrant, подключайте по ssh к виртуальной машине:
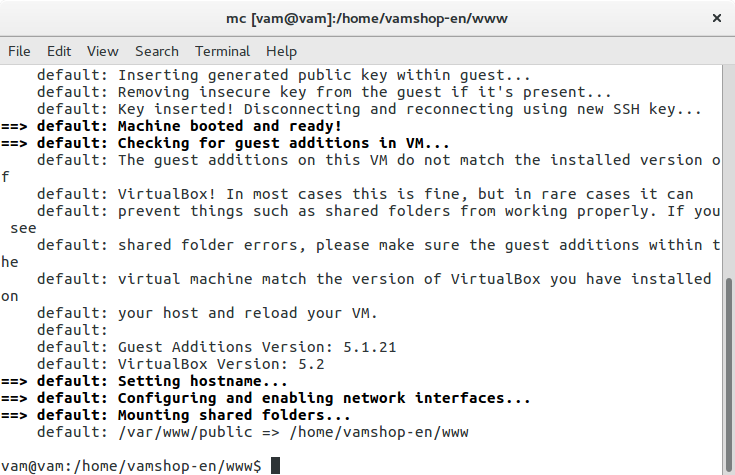
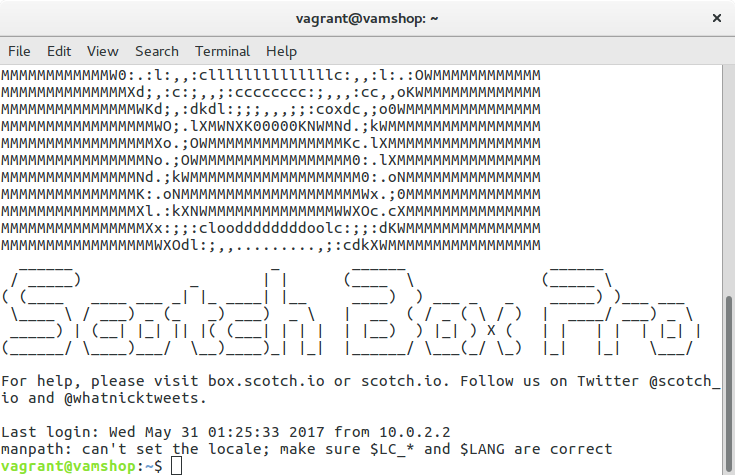
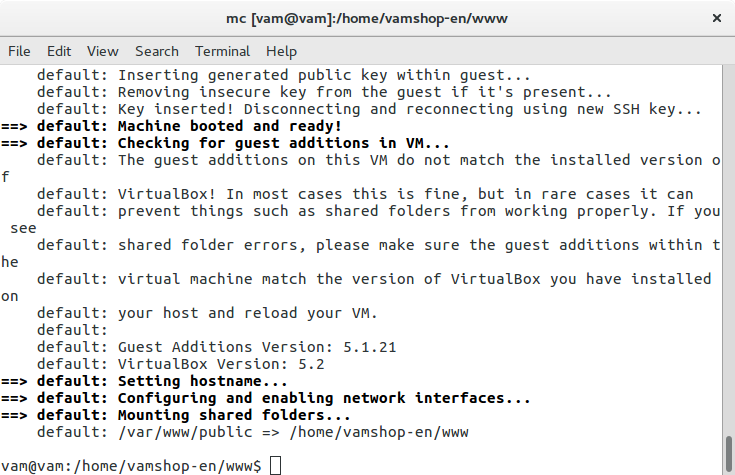
Подключившись, в терминале видно, что Вы в виртуальной машине с запущенным scotchbox образом, смотрите скрин:

Переходите в папку веб-сервера:
и запускайте установку через консоль, командой:
Скрипт Вас попросит указать доступ к базе данных, логин и пароль к админке.
Либо можно так, указав все параметры сразу в команде:
Всё, затем открываете в браузере http://192.168.33.10 и у Вас рабочая копия VamShop.
Вход в админку http://192.168.33.10/admin
логин: admin
пароль: password
Это если Вы выполнили команду выше, либо елси Вы указали свой логин и пароль для админки, тогда указывайте свои данные для входа.
Можно сделать ещё проще, производить установку прямо при запуске vagrant, добавив в конфиг Vagrantfile что-то типа:
Тогда прямо после запуска виртуального окружения сразу открывайте браузер и переходите на http://192.168.33.10 и у Вас будет установленный VamShop.
Просто так делать не всегда удобно, потому что при каждом старте виртуального окружения у Вас будет всё сбрасываться и устанавливаться по-новой при каждом запуске виртуального окружения, а это не всегда нужно.
Давайте напоследок ещё раз, как теперь выглядит рабочий процесс запуска VamShop и всего необходимого окружения у Вас на компьютере с использованием Vagrant + Scotch Box:
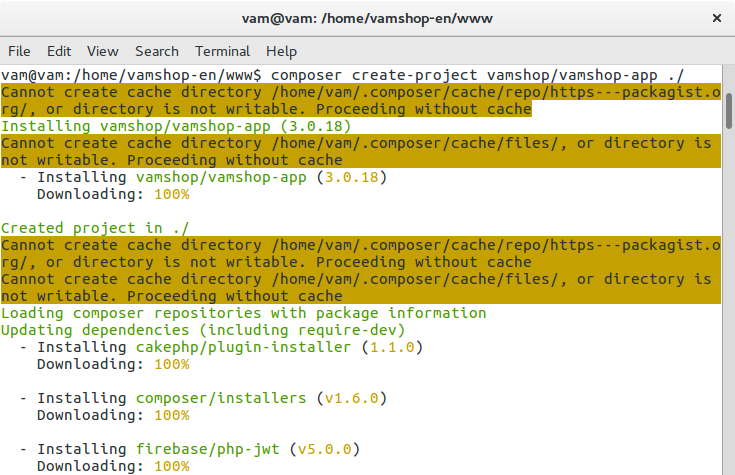
1. Открыли терминал (консоль) и собрали VamShop в текущей директории командой:

Composer загрузит скелет приложения VamShop, который в свою очередь загрузит все необходимые зависимости: VamShop модули, CakePHP, необходимые библиотеки.
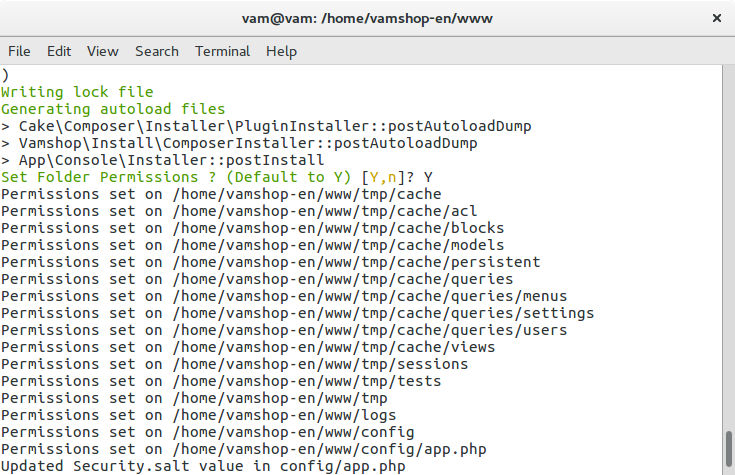
Composer в конце загрузки Вас спросит установить необходимые права доступа на файлы и папки:
Указываете на клавиатуре Y и кнопку Enter.

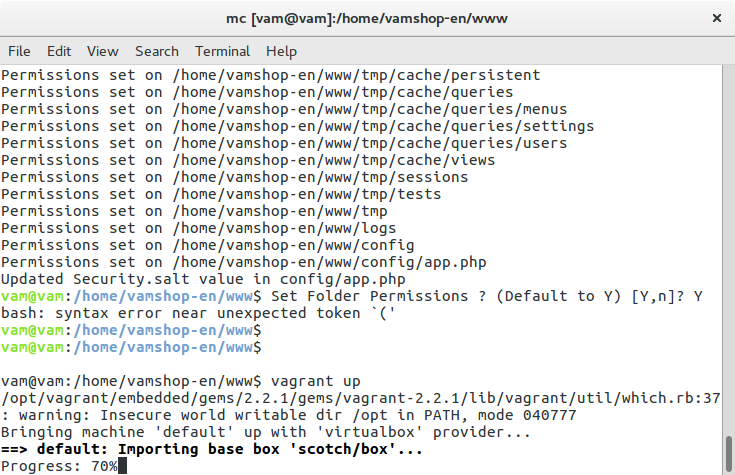
Будут выставлены необходимые для работы права доступа на файлы и папки, обновлено значение Security.salt в /app/Config.php
Генерируется каждый раз уникальное значение для каждого магазина. В дальнейшем данное значение будет испольовано, к примеру, при работе с API VamShop, а имено при авторизации с помощью JWT токенов. Но данная заметка не об этом, статьи про VamShop API есть отдельная, почитайте, если интересно.
Всё. VamShop полностью собран и готов к работе.
2. Запускаем виртуальное окружение:


Увидели Machine booted and ready
Значит всё хорошо, виртуальное окружение готово.
3. Открываем в браузере адрес: 192.168.33.10
и проходим установку до конца.
Всё, у Вас полностью рабочая копия VamShop со всем необходимым.
Если не нравится отркрывать ip адрес, можете задать имя.
В файле /etc/hosts добавьте строку:
Тогда в браузере можно открывать адрес http://vamshop
P.S. Что б всё это работало так же быстро и удобно, как я описываю, у Вас должен быть установлен необходимый софт (virtualbox, vagrant, composer).