VamShop по умолчанию теперь является PWA web-приложением, поддерживаются на данный момент следующие возможности:
1. Offline режим.
2. Service Worker.
3. A2HS — добавление иконки на рабочий стол.
4. Приложение в Play Market.
5. Голосовой поиск.
В данной заметке покажу как можно собирать статистику по PWA функциональности сайта, онлайн магазина с помощью Google Analytics.
Ведь любому владельцу магазина интересно знать, есть ли смысл в PWA функциональности, используют ли данные возможности пользователи.
Вы будете видеть, кто и как заходит к Вам на сайт.
Как обычный посетитель через браузер, либо добавляет иконку на главный экран смартфона и открывает магазин через эту иконку.
Либо через приложение в play market попадает на сайт.
Всё это важно видеть в конкретных цифрах, что б делать выводы, есть ли смысл в приложении в play market или нет, добавляет ли ионку Вышего магазина на рабочий стол или не добавляют, делают заказа через иконку приложения или просто заходя через браузер.
Всё это видно будет в google analytics, вся аналитика будет Вам доступна.
В том числе и аналитика по заказам.
К примеру, сколько заказов было сделано именно через иконку на рабочем столе.
Сколько заказов было сделано через приложение.
Воспользовался кто-либо голосовым поиском или нет.
В общем, настраиваем.
Всё в 3 этапа:
1. Настраиваем отчёты a2hs, т.е. добавленим иконки на рабочий стол.
2. Настраиваем отчёты по входам в магазин через иконку.
3. Настраиваем отчёты по входам в магазин через приложение.
4. Настраиваем отчёты по голосовому поиску.
1. Настраиваем отчёты a2hs, т.е. добавленим иконки на рабочий стол.
При входе на сайт выскакиваем уведомление — Добавить иконку на рабочий стол или нет.
Эти события можно отслеживать, т.е. сколько раз демонстировалось это уведомление, сколько пользователей согласились установить иконку, сколько отказались.
Вот код из /templates/vamshop4/javascript/vamshop4.js с примерами передачи данных о событиях в Google Analytics:
// Setup a listener to track Add to Homescreen events.
window.addEventListener('beforeinstallprompt', function (e) {
e.userChoice.then(function(choiceResult) {
ga('send', 'event', 'a2hs', choiceResult.outcome);
});
});

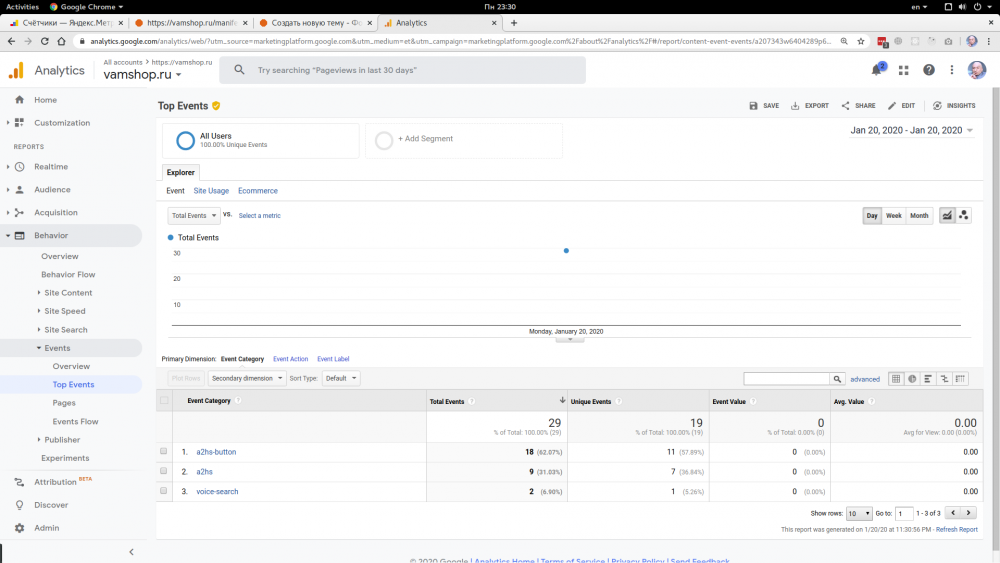
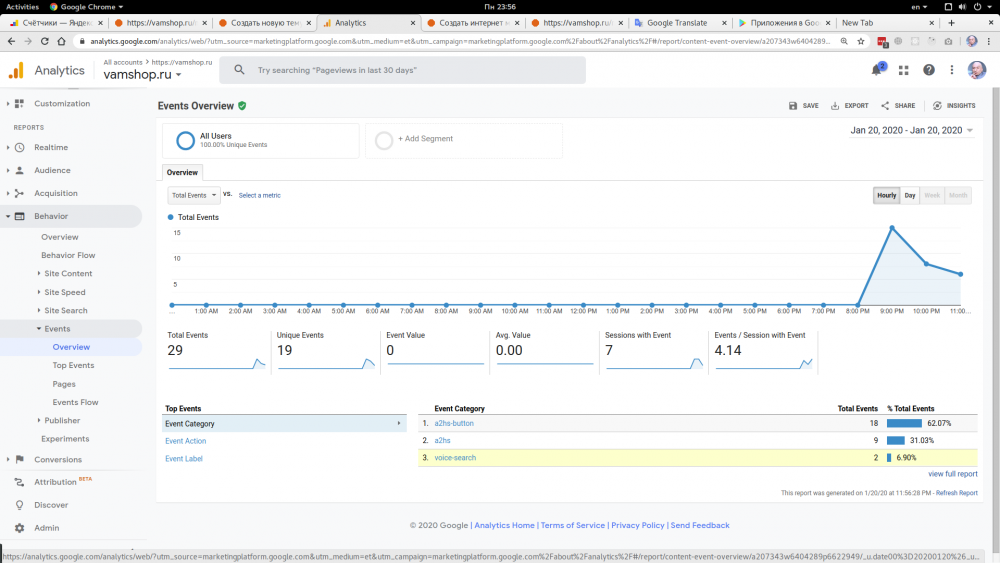
В аналитике в разеле Behavior — Events — Overview будут видны отчёты в группе a2hs:

т.е. было всего 9 показов уведомления — Добавить иконку на рабочий стол.
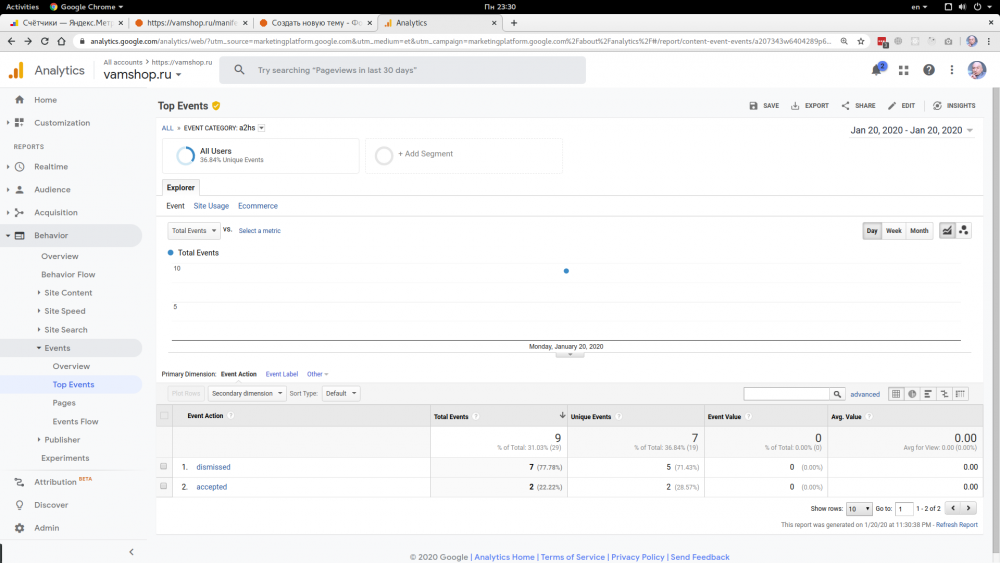
Внутри группы видны конкретные события, т.е. что пользователи нажимали:

dismissed — 7
accepted — 2
7 раз отказывались от установки иконки.
2 раза соглашались и устанавливали иконку на рабочий стол.
Всё наглядно видно.
Теперь добавим группу собитй a2hs-button
Это кнопка Добавить иконку на рабочий стол внизу сайта https://vamshop.ru
т.е. это ещё один способ добавить иконку, Вы можете не надеяться на хром, что он Вам выведет уведомление a2hs, а выводить это уведомление самостоятельно, так надёжнее. Вы сами контролируете, что показывать, что нет.
Вот код отслеживания кнопки в /templates/vamshop4/javascript/vamshop4.js
// Code to handle install prompt on desktop
var deferredPrompt = null;
var addBtn = document.querySelector('.a2hs-button');
if (addBtn != null) {
addBtn.style.display = 'none';
window.addEventListener('beforeinstallprompt', function(e) {
// Prevent Chrome 67 and earlier from automatically showing the prompt
e.preventDefault();
// Stash the event so it can be triggered later.
deferredPrompt = e;
// Update UI to notify the user they can add to home screen
addBtn.style.display = '';
addBtn.addEventListener('click', function(e) {
ga('send', 'event', 'a2hs-button', 'click');
// hide our user interface that shows our A2HS button
addBtn.style.display = 'none';
// Show the prompt
deferredPrompt.prompt();
// Wait for the user to respond to the prompt
deferredPrompt.userChoice.then(function(choiceResult) {
if (choiceResult.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
ga('send', 'event', 'a2hs-button', 'install');
} else {
console.log('User dismissed the A2HS prompt');
ga('send', 'event', 'a2hs-button', 'dismiss');
}
deferredPrompt = null;
});
});
});
}
});

т.е. это стандартный код VamShop, вставлен лишь код Google Analytics для передачи данных и произошедшем событии в аналитику.
Код аналитики начинается с:
ga('send'

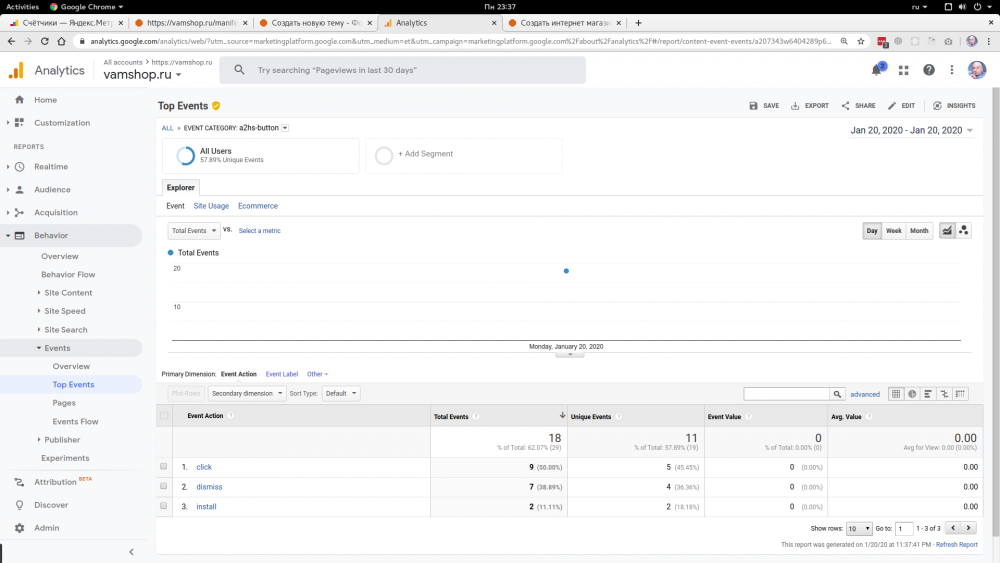
Точно так же и как и с автоматическим уведомление, только группы событий называется a2hs-button, всё так же передаётся в аналитики.
Отслеживается клик по кнопку, успешная установка, и отзак от установки.

На страншоте видно, что:
9 раз кликнули на кнопку.
7 раз отказались ставить иконку.
2 раза согласились.
Всё, статистика по добавлению иконки на рабочий стол собирается, идём к следующему разделу.
2. Настраиваем отчёты по входам в магазин через иконку.
Теперь настроит сбор данных по переходам на сайт по этой иконке.
Нам ведь надо знать, как именно зашёл посетитель в магазин, просто через браузер, либо он добавил иконку к себе на рабочий стол и заходит в магзаине через иконку, т.е. не открывается браузер, набирает url адрес, а просто кликает на иконку.
Нам надо знать, сколько таких переходов, именно по клику на иконку.
Как это сделать?!
Через UTM метку.
При клике на иконку, открывается в хроме адрес магзаине из файла manifest.json
Вот пример: https://vamshop.ru/manifest.json
Нас интересует адрес в поле start_url
Меняем:
"start_url": "/",

на:
"start_url": "/?utm_source=manifest_start_url",

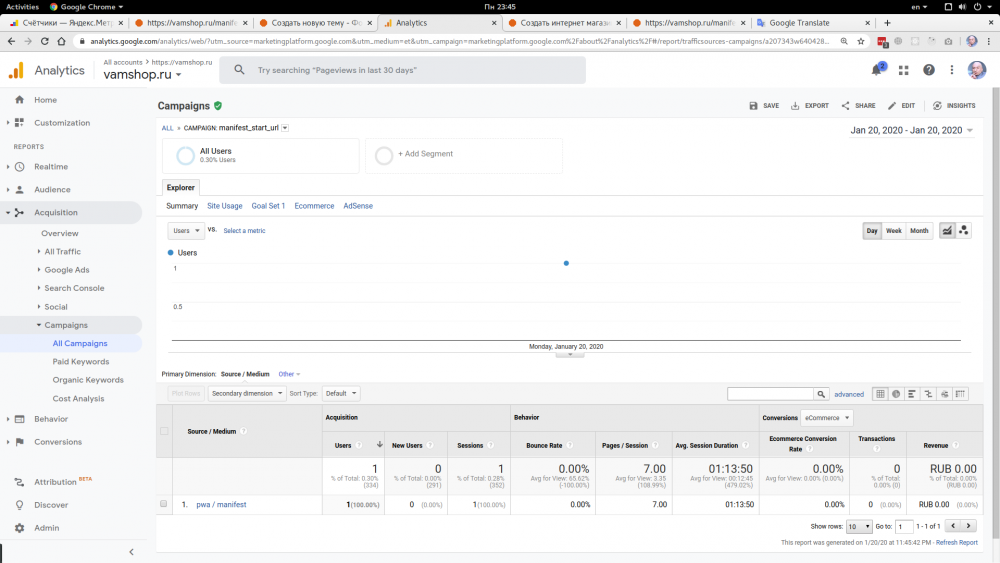
Просто добавляем UTM метки и всё, все переходы черех иконку теперь помечаются UTM меткой, отчёты по UTM меткам доступны в Google Analytics в разделе Acquisition — Campaigns — All Campaigns
Вот пример:

Виден переход по нашей utm метке.
Если б был сделан заказ данным посетителем, то можно было бы тоже видеть, что данный заказ был сделано именно через pwa иконку, а не просто через обычный вход на сайт через браузер.
Это тоже очень важно.
Знать, откуда делают заказы покупатели и как они ведут себя, как попадают в магазин, с каких устройств, каким образом.
Всё, общий смысл понятен, т.е. мы помечаем utm меткой переходы в магазин через pwa иконку.
Переходим к следующему разделу.
3. Настраиваем отчёты по входам в магазин через приложение.
Если Ваш магазин на базе VamShop добавлен в магазин приложение Play Market, например — https://play.google.com/store/apps/details?id=xyz.appmaker.aqckvs&hl=ru
Как отследить пользователей приложения?!
Это тоже очень важно, Вы будете точно знать, есть ли смысл в размещении Вашего приложения в play market, использует его кто-либо или нет.
Как отследить переходы из приложения?!
Очень просто, так же UTM меткой.
Добавив к адресу сайта UTM метку.
Например, Вы можете сделать своё приложение из сайта моментально и в маточтеиском режиме.
Через сервис https://appmaker.xyz/pwa-to-apk/
Просто указывайте адрес с utm меткой.
т.е. сервис Вас попросит указать адрес PWA сайта.
К примеру, указывайте не https://vamshop.ru
А https://vamshop.ru/?utm_source=pwa_playmarket_url
и всё, т.е. Вы так же сделали для себя метку, что б можно было разделить обычных пользователей, пользователей перешедших по иконке, и пользователей, перешедших через приложение из play market.
Точно так же Вы будете видеть отчёт по метку playmarket_url в Google Analytics.
Переходим к последнему разделу.
4. Настраиваем отчёты по голосовому поиску.
Ещё одна интересная функциональность VamShop — голосовой поиск.
Иконка микрофона на https://vamshop.ru
Вы можете искать голосом, например нажимайте иконку и говорите:
техническая поддержка
либо:
vamshop 2
Как нам узнать, кто-либо из посетителей вообще использует голосовой поиск в магазине или нет?!
Всё так же просто, через события google analytics.
Просто передадим в google analytics информацию, если кто-то кликнул на иконку микрофона, вот пример кода для /templates/vamshop4/javascript/vamshop4.js
$(function(){
$("#voice-trigger").on("click touch", function(e) {
ga('send', 'event', 'voice-search', 'microphone-click');
});
});

При клике на иконку микрофона в google analytics отправляются данные по произошеднешму событие — клик на микрофон.
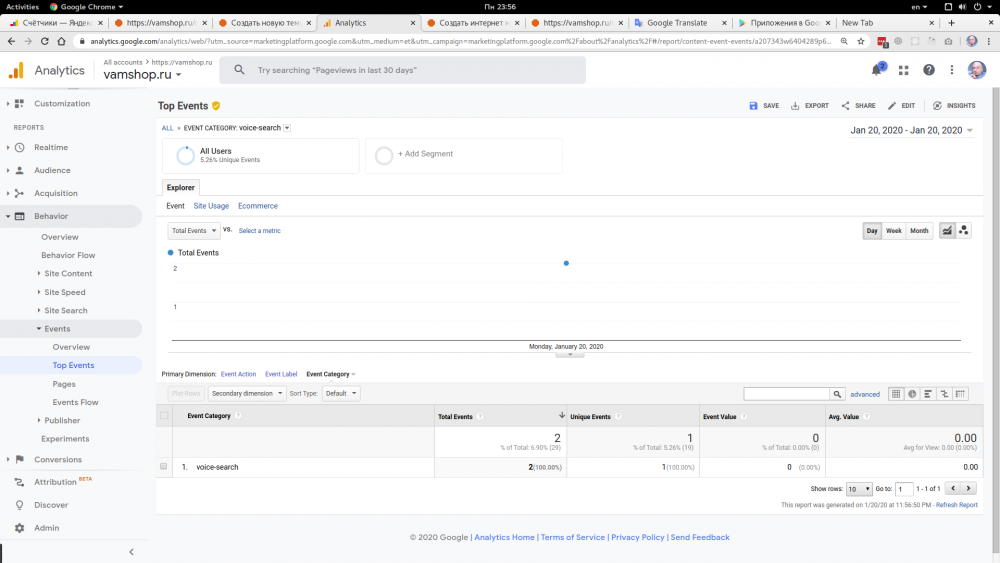
В отчётах Вы можете видеть этот клик в разделе Behavior — Events — Overview
Событие называется voice-search
Видно, что голосовой поиск на сайте использовали 2 раза.


На этом всё.
Самое главное — Вы можете собирать любые данные, и видеть всё в отчётах, с конкретными цифрами, примерами, конверсиями, заказами, выручкой, коэффициентами, roi и т.д.
Всё наглядно и понятно, Вы сами можете оценить, есть ли смысл в PWA возмжностях Вашего магазина, использует кто-либо из посетителей эти возможности или нет, есть ли заказы через PWA, какая вырчка и т.д. и т.п.