На официальном сайте https://vamshop.ru стали доступны push уведомления.
Что такое push уведомления:
Push—уведомления – это сообщения, которые появляются поверх окон запущенных программ, они поддерживаются многими приложениями, и сообщают вам о важных изменениях, обновлениях или событиях. Чаще всего они встречаются в социальных сетях, и уведомляют о непрочитанных сообщениях, обновлениях статусов и так далее.
Вы можете отправлять любые текстовые сообщения прямо в браузер посетителей Вашего сайта, даже если человек закрыл вкладку с Вашим сайтом, главное, что б был открыт браузер и были разрешены уведомления с Вашего сайта.
На смартфоне/планшете push уведомления работают и с закрытым браузером, главное разрешить уведомления с сайта.
Как это выглядит на примере нашего сайта https://vamshop.ru:
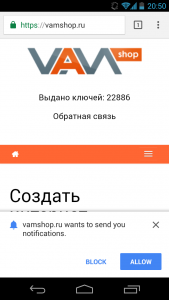
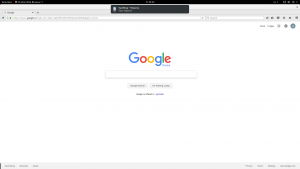
Когда Вы заходите на сайт, выскакивает сообщение — Разрешить уведомления с сайта vamshop.ru.
Вот пример для браузера chrome:

Вот пример для браузера firefox:

Просто разрешаете уведомления с сайта https://vamshop.ru и всё, Вы подписаны на push уведомления.
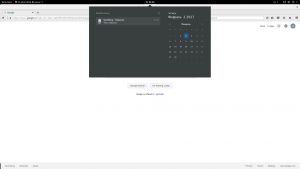
Теперь Вы будете получать новости о VamShop прямо в свой браузер, вот как это выглядит в браузере chrome:

А вот как в браузере firefox:


Самое интересное в push уведомлениях то, что у Вас в браузере могут быть открыты любые сайты, vamshop.ru можно даже не открывать во вкладке.
Вы всё равно получите push уведомление с нашего сайта https://vamshop.ru , главное что б браузер был открыт.
Так же Вы можете получать push уведомления не только на компьютере, но и на планшете, смартфоне.
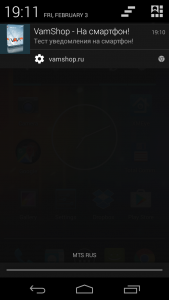
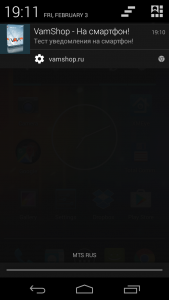
Уведомления на смартфоне/планшете выглядят так же как и любые другие push уведомления.
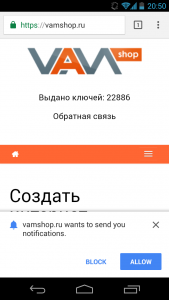
Что бы разрешить push уведомления на смартфоне/планшете, точно так же как и на компьютере заходите через chrome на сайт https://vamshop.ru
При входе на сайт через браузер на смартфоне/планшете, просто разрешаете получение push уведомлений с сайта:

и всё, Вы будете получать все важные новости VamShop прямо на свой смартфон/планшет в панель уведомлений, вот как это выглядит на android смартфоне:



Подписывайтесь на уведомления нашего сайта https://vamshop.ru, Вы будете получать только самые важные новости о нашем движке VamShop прямо на свой смартфон/планшет/компьютер, т.е. Вам не надо переходить даже на наш сайт, никакой посторонней рекламы, только новости о VamShop.
P.S. Если Вы хотите настроить push уведомления на своём сайте, пишите нам — http://vamshop.ru/contact_us.html