По умолчанию в VamShop добавлен новый модуль оплаты — PayKeeper

Посмотрите демку:
https://vamhost.ru — магазин.
https://admin.vamhost.ru — админка.
Как Вам такой магазин?!
Написан на javascript: и backend, и frontend, всё на javascript.
Frontend (каталог, админка) написан на React.
Backend (api) написан на NodeJs.
Для хранения данных используется MongoDB.
Админка использует React MaterialUI Framework — https://material-ui.com
Каталог использует CSS Framework Bulma — https://bulma.io
Так называемое API центричное приложение, или ещё называют микросервисное, т.е. всё крутится вокруг API.
Благодаря React весь сайт динамический и очень быстрый.
Всякие эффекты, анимации, изменения содержимого страниц — всё происходит прямо внутри страницы, без перезагрузок страницы.
Кроме того, благодаря серверной части на NodeJS — нет проблем с индексацией содержимого страниц поисковиками, в отличии от обычных ReactJs приложений.
Есть и фильтры — https://vamhost.ru/category-a
Есть и атрибуты товара — https://vamhost.ru/category-b/test-product
Есть и спецификации товара (свойства) — https://vamhost.ru/category-b/test-svoistva
Причём всё работает без всяких лишних кнопок подтверждения, без перезагрузок страниц и всего прочего, всё моментально.
Основное преимущество — это именно применяемый стэк технологий: React + NodeJs + MongoDB.
Это значит, что магазин будет с неблокирующей базой данных mongodb, асинхронными запросами, виртуальным DOM, Server Side Rendering (SSR), единый язык программирования для backend и frontend — javascript.
Но это же и основной недостаток, всё-таки это немного сложней чем php+mysql, даже просто запустить всё это хозяйство новичкам будет сложно.
Но с помощью документации и мануалов это можно будет исправить и всё рассказать и показать, как всё устанавливается и запускается.
Но для тех, что уже знаком с nodejs + react, всё будет понятно и легко.
Да, понятно, что простым пользователям это ни о чём не говорит.
Но для простых пользователей это будет означать одно — очень быстрый магазин, адаптивный, современный, с эффектами и анимациями, без перезагрузок, без лишних кликов, кнопок подтверждения и т.д.
Официальный сайт проекта: https://cezerin.org
Официальный github проекта: https://github.com/cezerin2
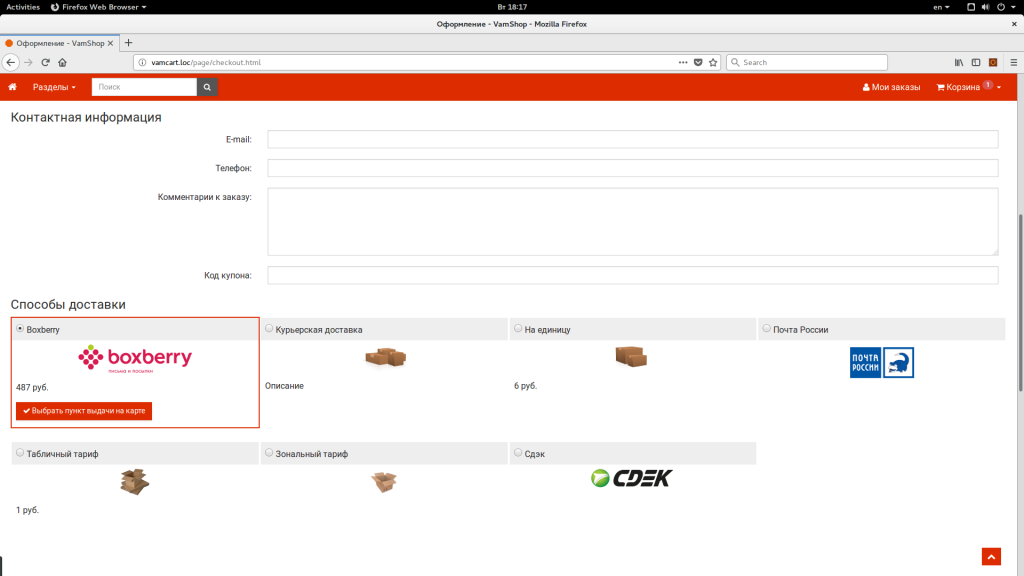
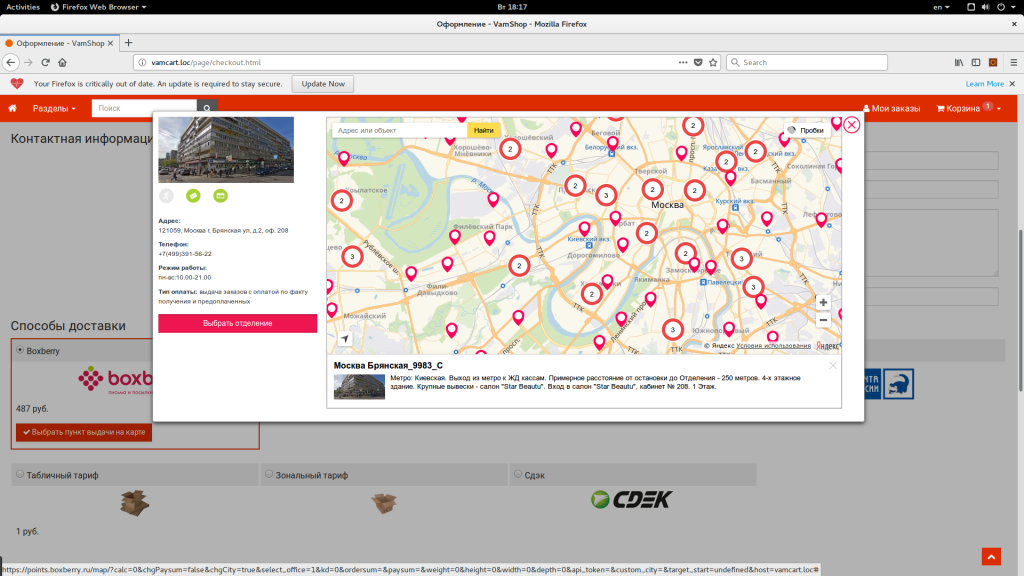
В VamShop по умолчанию добавлен новый модуль доставки — Boxberry.

С выбором пункта выдачи заказа самим покупателем через виджет boxberry.
Вот как это выглядит на странице оформления заказа, смотрите скриншоты:


Здравствуйте!
Нам важно знать мнение наших пользователей о VamShop.
Куда двигаться дальше, как дальше развивать VamShop, что нравится нашим пользователям, что не нравится, как сделать будущие версии ещё лучше.
Предлагаем небольшую акцию для всех наших пользователей.
Оставьте отзыв о VamShop и получите 3 месяца доступа к обновлениям и технической поддержке в подарок *
Оставьте свой отзыв у нас в магазине:
VamShop 1 — https://vamshop.ru/product_reviews_write.php/info/p1_VamShop.html
VamShop 2 — https://vamshop.ru/product_reviews_write.php/info/p123_VamShop-2.html
и/или на сайте CMSMagazine.ru — http://www.cmsmagazine.ru/catalogue/vamshop/opinions_cms/—
*Предоставляется полноценный доступ к загрузке обновлений VamShop и доступ к форуму технической поддержки https://forum.vamshop.ru сроком на 3 месяца.
В VamShop по умолчанию добавлен модуль авторизации через соц. сети.
По умолчанию, Вы можете авторизоваться в магазине через: вконтакте, facebook, google.
Что это значит?!
Это значит, что Вам не надо помнить свой email, логин, пароль, не надо регистрироваться в магазине.
К примеру, оформили Вы заказ в магазине и хотите смотреть историю заказа, как он к Вам добирается, смотреть статус заказа.
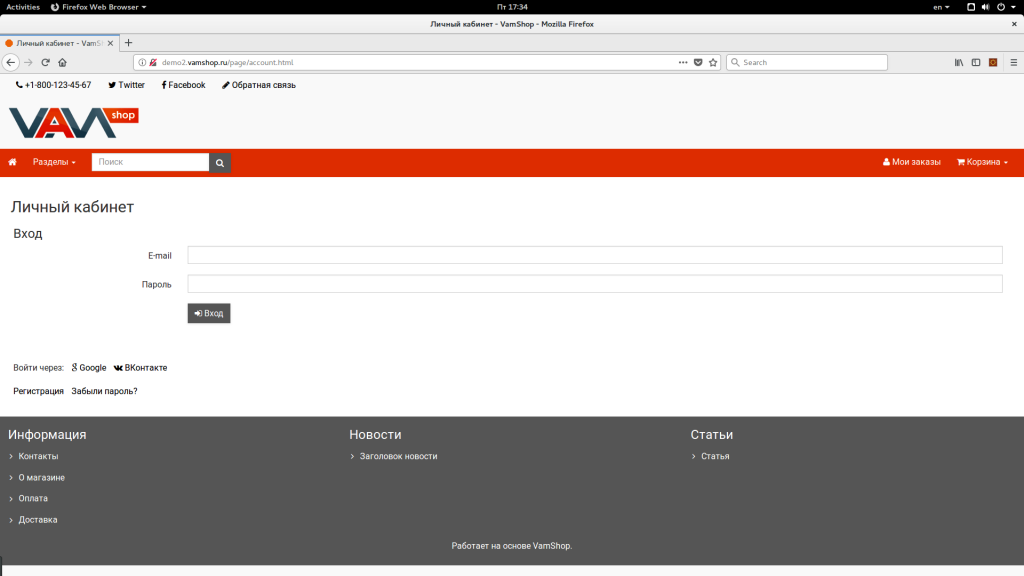
Всё очень просто, Вам не надо помнить свой пароль, логин, просто заходите на страницу Мои заказы (рабочий пример http://demo2.vamshop.ru)
Нажимаете Войти через: google, facebook, вконтакте.
и всё, подтверждаете свой вход и Вы сразу регистрируетесь в магазине и если у Вас был сделан заказ, Вы сразу же будете видеть историю своих заказов. Без всяких там логинов, паролей, без регистрации и sms.
Как настроить авторизацию на сайте через Facebook читайте ниже.
В VamShop по умолчанию добавлен модуль авторизации через соц. сети.
По умолчанию, Вы можете авторизоваться в магазине через: вконтакте, facebook, google.
Что это значит?!
Это значит, что Вам не надо помнить свой email, логин, пароль, не надо регистрироваться в магазине.
К примеру, оформили Вы заказ в магазине и хотите смотреть историю заказа, как он к Вам добирается, смотреть статус заказа.
Всё очень просто, Вам не надо помнить свой пароль, логин, просто заходите на страницу Мои заказы (рабочий пример http://demo2.vamshop.ru)
Нажимаете Войти через: google, facebook, вконтакте.

и всё, подтверждаете свой вход и Вы сразу регистрируетесь в магазине и если у Вас был сделан заказ, Вы сразу же будете видеть историю своих заказов. Без всяких там логинов, паролей, без регистрации и sms.
Как настроить авторизацию на сайте через ВКонтакте читайте ниже.
В VamShop по умолчанию добавлен новый модуль оплаты — Открытие банк.

С помощью данного модуля оплаты Вы сможете принимать оплату карточками (Visa, MasterCard, Maestro, Мир) в своём интернет-магазине на базе VamShop.
Как установить модуль:
Сообщите в банк URL адрес для уведомлений:
Если Вы столкнулись с прблемой спама, который приходит у Вас со страницы обратной связи, можно попробовать добавить невидимую каптчу (google recaptcha v3) от гугл.
1. На сайте https://google.com/recaptcha получаете ключи для сайта.
site key и secret key.
2. В файле /shop-content.php меняйте:
if (isset ($_GET['action']) && ($_GET['action'] == 'send') && $spam_flag == false) {

на:
// Build POST request:
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify'; $recaptcha_secret = 'ЗДЕСЬ-УКАЖИТЕ-ВАШ-СЕКРЕТНЫЙ-КЛЮЧ'; $recaptcha_response = $_POST['recaptcha_response'];
// Make and decode POST request:
$recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$recaptcha = json_decode($recaptcha);
if (isset ($_GET['action']) && ($_GET['action'] == 'send') && $spam_flag == false && $recaptcha->score >= 0.5) {

В шаблоне страницы обратной связи /templates/ваш-шаблон/module/contact_us.html после:
{config_load file="$language/lang_$language.conf" section="contact_us"}

добавьте:
<script src="https://www.google.com/recaptcha/api.js?render=УКАЖИТЕ-ЗДЕСЬ-СВОЙ-SITE-KEY"></script>
<script>
grecaptcha.ready(function () { grecaptcha.execute('УКАЖИТЕ-ЗДЕСЬ-СВОЙ-SITE-KEY', { action: 'contact' }).then(function (token) { var recaptchaResponse = document.getElementById('recaptchaResponse'); recaptchaResponse.value = token; }); }); </script>

и внизу, меняйте:
{$FORM_END}

на:
<input type="hidden" name="recaptcha_response" id="recaptchaResponse">
{$FORM_END}

Всё, теперь, по идее, форма обратной связи защищена каптчей от гугла.
Выпущена новая версия VamShop 1.97
Скачать полную версию VamShop 1.97 можно в своих заказах в магазине https://vamshop.ru
Обновление можно скачать на форуме тех. поддержки пользователей https://forum.vamshop.ru
Что изменилось:
1. Добавлен вывод описания фильтра в meta description, а так же название фильтра в meta title.
2. Добавлен вывод описания фильтров на странице списка товаров.
3. Корректировка мета-тэгов.
4. Корректировка robots.txt по умолчанию, убран запрет на индексацию страницы фильтров.
5. CSS стили DaData подсказок вынесены в отдельный css файл.
6. В .htaccess по умолчанию добавлено кэширование и gzip сжатие для статических файлов.
7. Корректировка html-кода в боксе статьи для соответствия стандартам.
8. Убрана отправка копии письма клиенту (отправляется только админу) в модуле задать вопрос о товаре.
9. Шаблон vamshop1 по умолчанию сделан «резиновым».
10. Корректировка модуля яндекс турбо.
11. В h1 заголовок добавлен вывод брэнда при сортировке товара по брэнду.
12. Возвращён скрипт маски телефона jQuery MaskedInput, много жалоб было на новый скрипт CleaveJS.
13. Добавлена ajax-крутилка для авторизованных покупателей на странице оформления заказов.
Полный список изменений доступен на форуме тех. поддержки пользователей — https://forum.vamshop.ru/topic/15982-новая-версия-vamshop-197/
Семантическая микро-разметка по умолчанию уже есть в VamShop.
Подробнее — http://blog.vamshop.ru/2014/02/03/микроразметка-семантическая-размет/
В данной заметке добавим OpenGraph разметку.
Что такое OpenGraph разметка?!
Open Graph – протокол, который позволяет сформировать необходимое превью при публикации ссылки в социальных сетях.
По-другому Open Graph называют словарь микроданных, который был разработан компанией Facebook специально для решения проблемы с отображением ссылок в соцсети.
На сегодняшний день Open Graph используется в Facebook, Вконтакте, Google+, Twitter, Linkedin, Pinterest. Например, Яндекс использует Open Graph для формирования заголовка сниппета и передачи данных в сервис Яндекс Видео.