В VamShop 2 по умолчанию интегрирована удобная работа с Composer, с любыми библиотеками с https://packagist.org/
Готовых библиотек десятки тысяч, есть готовые варианты для решения практически любых задач, не надо изобретать свой велосипед, в 99% случаях уже есть готовое решение в виде php класса на https://packagist.org/
В данной статья расскажу кратко, что такое Composer, и покажу один из вариантов возможного применения Composer в VamShop на примере определения гео данных покупателя при оформлении заказа в VamShop.
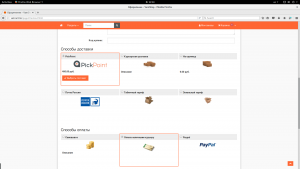
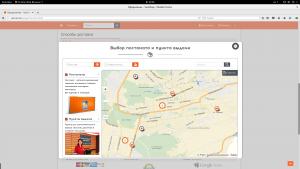
Если коротко, то сделаем так, что на странице оформления заказа у покупателя уже будут автоматически заполнены поля Город, Регион, Страна на основе его IP адреса.
Для этого будет использовать библиотеку Sypex GEO API, а устанавливать эту библиотеку будем в VamShop с помощью Composer.
https://sypexgeo.net/ru/api/
Краткое содержание статьи:
1. Что такое Composer и для чего он нужен в VamShop.
2. Почему Composer — это быстро, просто, удобно.
3. Устанавливаем php библиотеку Sypex GEO API в VamShop.
4. Определяем Город, Регион, Страну покупателя и заполняем поля формы на странице оформления заказа.