В данной заметке мы сравним VamShop с нашими конкурентами, используя сервис Google PageSpeed Insights.
Просто цифры, ничего личного 🙂
Вот что нам говорит Google про PageSpeed Insights:
Page Speed Insights измеряет скорость загрузки веб-страниц. URL проверяется дважды – с помощью обычного и мобильного агента пользователя.
Оценка PageSpeed может составлять от 0 до 100 баллов. Чем больше оценка – тем лучше. Если страница набрала более 85 баллов, значит она загружается быстро. Обратите внимание, что PageSpeed Insights постоянно развивается, поэтому по мере добавления новых правил или усовершенствования аналитических алгоритмов оценка иногда меняется.
Рассматривать будем следующих конкурентов VamShop:
1. Shop Script 5 — официальный сайт, онлайн демо-версия.
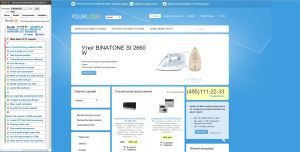
2. PHPShop — официальный сайт, онлайн демо-версия.
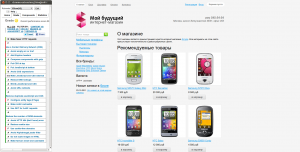
3. SimplaCMS — официальный сайт, онлайн демо-версия.
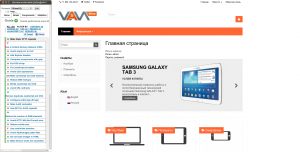
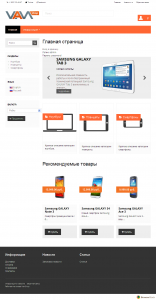
4. и, собственно, VamShop — официальный сайт, онлайн демо-версия.
План следующий:
1. Заходим на официальный сайт с онлайн-демо версией.
2. Проверяем с помощью PageSpeed Insights.
3. Показываем результат для мобильной и desktop версии.
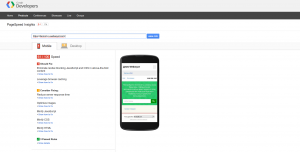
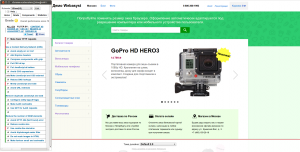
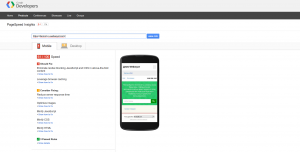
1. Shop Script 5, официальная онлайн демо-версия находится по адресу: http://demo2-ru.webasyst.com
Результат:


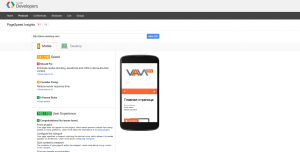
Mobile версия.
Количество баллов: 61 из 100
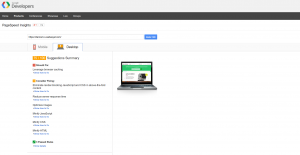
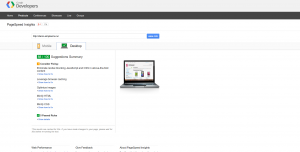
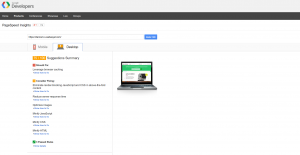
Desktop версия.
Количество баллов: 75 из 100
2. PHPShop, официальная онлайн демо-версия находится по адресу: http://demo.phpshop.ru
Результат:


Mobile версия.
Количество баллов: 54 из 100
Desktop версия.
Количество баллов: 66 из 100
3. SimplaCMS, официальная онлайн демо-версия находится по адресу: http://demo.simplacms.ru
Результат:


Mobile версия.
Количество баллов: 65 из 100
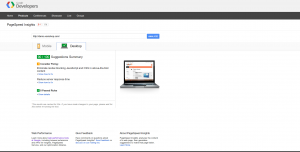
Desktop версия.
Количество баллов: 88 из 100
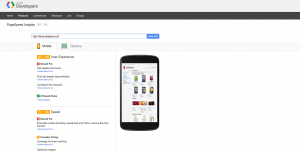
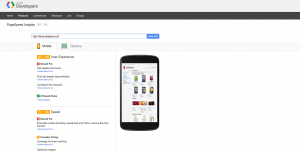
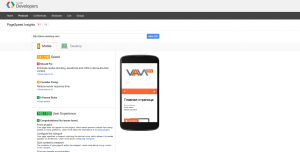
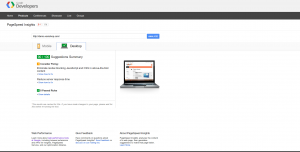
4. VamShop 2, официальная онлайн демо-версия находится по адресу: http://demo2.vamshop.ru
Результат:


Mobile версия.
Количество баллов: 74 из 100
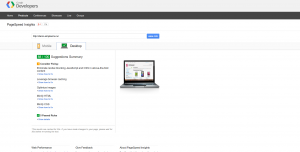
Desktop версия.
Количество баллов: 90 из 100
Подводим итоги:
Первое место — VamShop: 164 балла.
Второе место — SimplaCMS: 153 балла.
Третье место — Shop Script 5: 136 баллов.
Почему это так важно, спросите Вы?!
Дело всё в том, что с каждым днём пользователей мобильных устройств всё больше и больше, прежде всего, пользователей смартфонов и планшетов, сервис PageSpeed Insights особенно интересен как один из возможных инструментов оценки мобильных версий интернет-магазинов.
Игнорировать пользователей мобильных устройств никак нельзя, доля мобильных пользователей уже велика и чем дальше, тем мобильных пользователей будет больше, а значит, Ваш интернет-магазин должен быть готов к этому и у мобильных пользователей интернет-магазина должна быть возможность удобно и легко найти интересующий товар, оформить заказ в Вашем интернет-магазине.
Одним из пунктов при выборе «движка» для Вашего интернет-магазина обязательно должно быть наличие мобильной версии (для планшетов, смартфонов, любых других устройств), что б посетитель мог удобно и легко оформить заказ вне зависимости от устройства, с которого он попал в Ваш магазин, будь то ноутбук, смартфон, планшет, смарт тв, в конце концов.
В данной заметке мы не касались способов технической реализации мобильной версии интернет-магазина.
Наша точка зрения, как разработчиков VamShop, состоит в том, что интернет-магазин должен быть единым, без каких-либо отдельных мобильных версий, клиентов и прочего. Современные технологии и подходы к разработке, технические характеристики устройств, в особенности, характеристики экранов современных смартфонов и планшетов позволяют создавать единый интерфейс для всех пользователей, без создания отдельных мобильных клиентов, приложений.
Мы за адаптивные шаблоны и именно через адаптивный шаблон в VamShop реализован единый интерфейс магазина для любых пользователей, вне зависимости от устройства, с которого посетитель зашёл в интернет-магазин.
Читайте так же в нашем блоге заметку про адаптивный шаблон VamShop.
Спасибо за внимание.
P.S. Читайте наш блог, оставляйте свои комментарии.