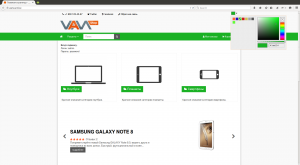
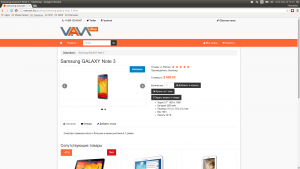
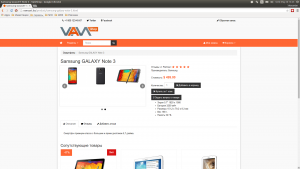
По умолчанию в VamShop 2 оформление заказа выглядит на смартфоне/десктопе вот так:


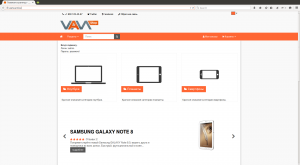
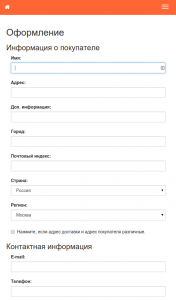
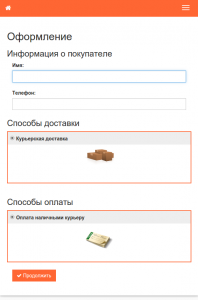
В данной заметке расскажу как сделать на смартфоне/десктопе вот так:


Максимально упростим оформление заказа в магазине, даже со смартфонов/планшетов можно быстро и удобно оформить заказ.
Что мы будем делать:
1. Уберём обязательное поле email, обязательными будут только Имя и Телефон.
2. Уберём все остальные лишние поля.
3, Из модулей доставки оставим только курьерскую доставку.
4. Из модулей оплаты оставим только оплату наличными курьеру.
Приступим:
1. Нам нужно задать свой шаблон для страницы оформления заказа, т.е. не использовать стандартный шаблон, а добавить свой и использовать его.
Для этого в Админке — Расширения — Тэги выбираем тэг checkout.

Внизу страницы нажимаете кнопку — Создать микро шаблон из тэга.

На следующей странице создания микро шаблона в опции Псевдоним указываем название нашего нового шаблона, например my-checkout и нажимаем Продолжить.
Шаблон создан для страницы оформления заказа.
2. Теперь нам нужно указать, что б страница оформления заказа отрисовывалась нашим шаблоном my-checkout, а не шаблоном по умолчанию.
Для этого в Админке — Содержание — Страницы редактируем страницу Оформление и меняем {checkout} на {checkout template=’my-checkout’}
т.е. мы указали, что страница оформления заказа должна отрисовываться нашим шаблоном my-checkout.
Нажимаем кнопку Продолжить.
Всё, мы указали, что страница офомления заказа теперь отрисовывается нашим шаблоном my-checkout.
Осталось лишь отредактировать наш микро шаблон my-checkout и убрать всё лишнее.
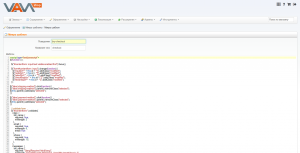
3. Заходим в Админку — Оформление — Микро шаблоны и нажимаем на нашем шаблоне my-checkout, откроется страница редактирования шаблона.
Удаляем всё лишнее, в поле Шаблон должен остаться только вот этот код:
<script type="text/javascript">
$(function () {
$("#contentform :input:text:visible:enabled:first").focus();
$("form#contentform :input").change(function() {
$("input[id='" + this.id + "']").addClass("modified");
$("radio[id='" + this.id + "']").addClass("modified");
$("select[id='" + this.id + "']").addClass("modified");
$("checkbox[id='" + this.id + "']").addClass("modified");
$("textarea[id='" + this.id + "']").addClass("modified");
});
$("label.shipping-method").click(function(){
$("label.shipping-method").parent().removeClass("selected");
$(this).parent().addClass("selected");
});
$("label.payment-method").click(function(){
$("label.payment-method").parent().removeClass("selected");
$(this).parent().addClass("selected");
});
// validate form
$("#contentform").validate({
rules: {
bill_name: {
required: true,
minlength: 2
},
phone: {
required: true,
minlength: 10,
},
},
messages: {
bill_name: {
required: "{lang}Required field{/lang}",
minlength: "{lang}Required field{/lang}. {lang}Min length{/lang}: 2"
},
phone: {
required: "{lang}Required field{/lang}",
minlength: "{lang}Required field{/lang}. {lang}Min length{/lang}: 10"
}
}
});
});
</script>
<div id="checkout">
<form action="{$checkout_form_action}" method="post" id="contentform" class="form-horizontal">
<div id="bill_information">
<div>
<h3>{lang}Billing Information{/lang}</h3>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="bill_name">{lang}Name{/lang}:</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="bill_name" id="bill_name" value="{if $customer.AddressBook.ship_name}{$customer.AddressBook.ship_name}{else}{$order.bill_name}{/if}"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label" for="phone">{lang}Phone{/lang}:</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="phone" id="phone" value="{if $customer.AddressBook.phone}{$customer.AddressBook.phone}{else}{$order.phone}{/if}" />
</div>
</div>
</div>
<div id="shipping_method">
<div>
<h3>{lang}Shipping Method{/lang}</h3>
</div>
<div class="clearfix">
<ul class="shipping-methods">
{foreach from=$ship_methods item=ship_method}
<li class="item col-sm-6 col-md-4{if $ship_method.id == $order.shipping_method_id} selected{/if}">
<label class="shipping-method">
<span class="title">
<input type="radio" name="shipping_method_id" value="{$ship_method.id}" id="ship_{$ship_method.id}"
{if $ship_method.id == $order.shipping_method_id}
checked="checked"
{/if}
/>
<span class="name">{lang}{$ship_method.name}{/lang}</span>
</span>
<span class="image text-center">
{if $ship_method.icon}<img src="{base_path}/img/icons/shipping/{$ship_method.icon}" alt="{$ship_method.name}" title="{$ship_method.name}" /> {/if}
</span>
{if $ship_method.cost_plain > 0}<span class="description">{$ship_method.cost}</span>{/if}
{if $ship_method.description}<span class="description">{$ship_method.description}</span>{/if}
</label>
</li>
{/foreach}
</ul>
</div>
</div>
<div id="payment_method">
<div>
<h3>{lang}Payment Method{/lang}</h3>
</div>
<div class="clearfix">
<ul class="payment-methods">
{foreach from=$payment_methods item=payment_method}
<li class="item col-sm-6 col-md-4{if $payment_method.id == $order.payment_method_id} selected{/if}">
<label class="payment-method">
<span class="title">
<input type="radio" name="payment_method_id" value="{$payment_method.id}" id="payment_{$payment_method.id}"
{if $payment_method.id == $order.payment_method_id}
checked="checked"
{/if}
/>
<span class="name">{lang}{$payment_method.name}{/lang}</span>
</span>
<span class="image text-center">
{if $payment_method.icon}<img class="text-center" src="{base_path}/img/icons/payment/{$payment_method.icon}" alt="{$payment_method.name}" title="{$payment_method.name}" /> {/if}
</span>
{if $payment_method.description}<span class="description">{$payment_method.description}</span>{/if}
</label>
</li>
{/foreach}
</ul>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-9">
<button class="btn btn-warning" type="submit" value="{lang}Continue{/lang}"><i class="fa fa-check"></i> {lang}Continue{/lang}</button>
</div>
</div>
</form>
</div>
Сохраняем наш микро шаблон my-checkout.
Теперь наше оформление заказа в магазине максимально простое.
Нужно лишь заполнить поля Имя и Телефон, больше никаких лишних данных, кучи форм, полей, кликов.
Обратите внимание, что нам не пришлось копаться в php коде, подключаться по ftp, скачивать файлы и прочее-прочее, всё делается прямо в админке, никаких лишних программ, нет лишней траты времени, всё удобно и легко.
Спасибо за внимание.